WordPress 的 WordPress 块编辑器(也称为 Gutenberg)于 2018 年 12 月推出,当时 WordPress 版本 5.0 发布。这是 WordPress 开源项目发展的历史性时刻。从那时起,我们看到了 Gutenberg 如何改变人们日常使用 WordPress 的方式。
但是 WordPress 块编辑器对您来说意味着什么?作为自由职业者、代理商所有者或企业主,Gutenberg 如何让您更轻松地设计、构建、发布和销售网站? 随着 Gutenberg 9.7 的推出,我不得不尝试回答这个问题。
继续阅读,了解什么是 WordPress 块编辑器,它与 WordPress经典编辑器和 WordPress 页面构建器有何不同。我们还将介绍为什么块编辑器是销售网站时的好选择,以及让您入门的快速入门指南。
什么是 WordPress 块编辑器?
那么,首先要问的是:什么是 WordPress 块编辑器?
WordPress 块编辑器(也称为 Gutenberg)是我们在 WordPress 中构建页面和帖子的传统方式的替代品。
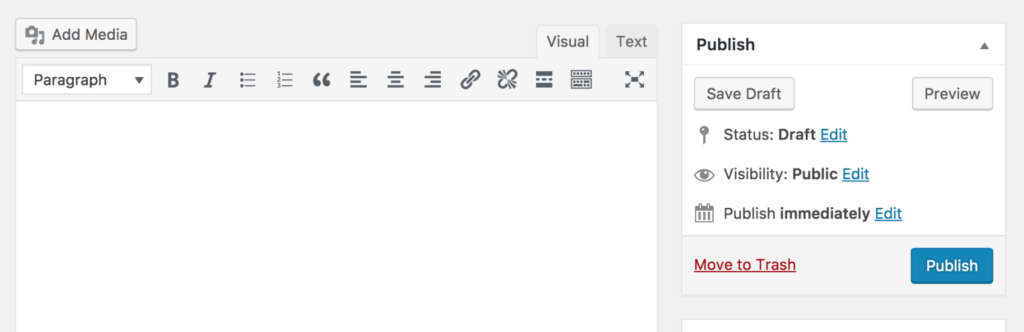
以前,当您在 WordPress 中编辑页面或帖子时,您会看到一个类似于 Microsoft Word 文档的页面。WordPress经典编辑器有空间可以添加标题,然后是用于文本、图像和嵌入内容的正文区域。在底部和幻灯片上,您可以获得其他选项和功能来指示该页面的工作方式。

WordPress 区块详解
WordPress 块编辑器引入了 WordPress块作为添加和编辑内容的新方法。这种方法允许您根据内容区域的实际内容来对齐和堆叠内容区域,而不是将所有内容放在一个大的可编辑区域中。
WordPress 块可以像文本块一样简单,也可以更复杂。Gutenberg 不仅允许您向页面或帖子添加内容,还可以具体了解页面的设计和布局。

块编辑器的一个优点是它为您提供了内置内容选项,而无需单独的插件。块编辑器向您显示的内容与前端用户将看到的内容非常接近。

WordPress 块编辑器与页面构建器
如果您以前使用过 WordPress 页面构建器(例如Beaver Builder*、Elementor* 或 Divi),那么块编辑器实际上应该感觉有些熟悉。
页面构建器是构建页面和帖子的绝佳无代码选项。Gutenberg 的开发就是为了满足同样的需要,只是作为 WordPress 核心的内置功能。
块编辑器通过不断增长的块库为您提供了更大的灵活性。但是,应该注意的是,页面构建器具有更多现成的功能,而且据说更易于使用。
Gutenberg 相对于页面构建器的主要优势是什么?性能。总体而言,使用 WordPress 块来构建网站的页面和帖子将有助于提高网站的整体性能。特别是如果您的网站包含大量页面,Gutenberg 在速度和其他性能指标方面更胜一筹。
Gutenberg 与 Elementor
当谈到 Gutenberg 与 Elementor 时,性能因素已经通过不同的实验得到多次证明。
例如,Template Monster 在安装 Gutenberg 之前和之后对 Google 网站速度进行了测试。分数从 84 上升到了 99。
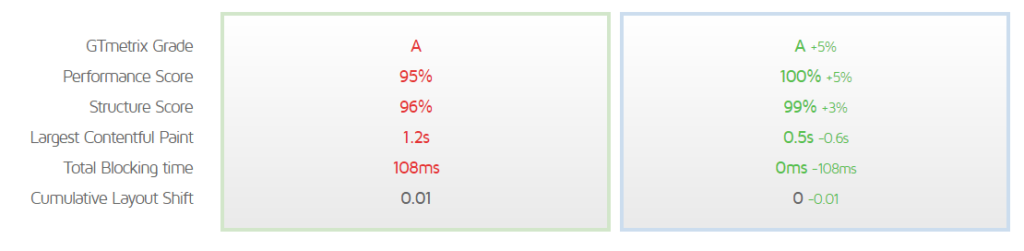
Kyle Van Deusen 进行了类似的实验,比较了 Elementor 和 Gutenberg。他在 GTMetrix 测试中发现了很大的差异。他在下图中分享了他的发现和这些统计数据。
Elementor 的得分列在左侧,而 Gutenberg 页面列在右侧。如您所见,WordPress 块编辑器在每个指标上都达到或超过了性能得分。

出于这个原因以及其他原因,许多 WordPress 社区成员都想知道块编辑器是否会让页面构建器完全过时。这可能会对 WordPress 金融生态系统产生巨大影响,因为有数百人靠构建、销售和支持页面构建器谋生。
我们不可能知道会发生什么,但至少让自己熟悉 Gutenberg,以确保您的网站面向未来,这是一个好主意。
查看我们最近的一次 WP AMA,其中 Mel Choyce-Dwan(Twenty Twenty One 主题的首席开发人员)讨论了块编辑、主题等。
为什么我们认为 WordPress 块编辑器是最佳选择
在 WP Buffs,我们所做的一切都是为了 WordPress 自由职业者和代理商所有者。虽然 Block Editor 并不完美,但我们相信它是销售 WordPress 设计和开发服务的人们最强大的选择。
WordPress 块编辑器的性能、易用性、资源库和系统化能力使其成为明智之选。
让我们详细了解为什么使用 WordPress 块编辑器来构建和销售 WordPress 网站是可行的方法。
易于使用
没有什么比拖放 WordPress 块来构建页面或帖子更简单了。需要新图片吗?抓取 WordPress 图片块,放置它,自定义它,就大功告成了。
WordPress 块在彼此交互方面更加智能,并且这种关系的流动随着时间的推移变得更加紧密。
您的旧内容将自动从经典编辑器转移到 Gutenberg。假设您正在与一位客户合作,他希望将他们的网站从一个编辑器转移到另一个编辑器。无需再次导入所有内容,也不需要筛选和删除 WordPress 短代码。
正如我们之前提到的,WordPress 块编辑器几乎可以与所有主题自动兼容。您和您的客户可以选择最适合的主题,同时仍可从块编辑器中受益。
WordPress 本质上是一个内容发布平台。使用全屏编辑器可以更轻松地撰写像这样的长篇博客文章,这有助于消除干扰。您是否为博主管理网站?他们可以撰写文章而不必担心您可能不希望他们接触的所有技术细节。
如果您以前使用页面构建器来系统化客户工作,那么您可以使用 Gutenberg 免费完成同样的操作。完全摆脱每个站点的许可费用。Gutenberg 本质上允许您构建自己的页面构建器,仅使用您需要的网站块。例如,如果您有一个 2-3 页的宣传册网站,您可能不需要具有 50 种不同内容类型和 10 种不同模板的编辑器。Gutenberg 可以根据您的需要精简或完整,具体取决于项目。
自发布以来,有关 Gutenberg 的内容和资源数量激增。如果您想开始了解所有细节,那么 围绕 Gutenberg 的 WordCamp 演讲播放列表是一个不错的起点。
精致/定制
Gutenberg 易于使用和学习,您学得越多,您就能用它做更多的事情。除了输入内容之外,Gutenberg 的布局块还可以让您准确地确定内容如何协同工作。WordPress 块会自动响应,因此您几乎不需要做任何额外的工作就可以构建针对移动设备优化的设计。
侧边栏选项
添加文本、图像或其他 WordPress 块时,您可以获得比以往更多的自定义选项。右侧的“块”菜单可以为您提供排版选项、颜色选项等。这完全取决于您当时选择了哪个块。
优化编辑代码
您始终可以在原始编辑器上切换到 HTML 模式。现在,新功能可让您更轻松地识别和解决您编辑的代码中的问题。如果您犯了一个可能破坏网站的错误,Gutenberg 将为您提供将其恢复到原始版本的服务。
全屏模式
如果您要进入写作或设计模式,您可能希望尽量减少页面上的干扰。Gutenberg 为您提供了更多屏幕空间,让您可以构建页面或帖子。如果您愿意,甚至可以完全删除右侧边栏。
可重复使用和最近的块
稍后我们将详细介绍可重复使用的块,但块周围的功能非常棒。一旦掌握了窍门,使用您最喜欢的自定义块开发工作流程就非常容易。保存您自定义的块的设置,并在块菜单中重新访问您最近使用的块。
轻松将 CSS 类添加到块
如果您要将 WordPress 块与自定义代码组合在一起,请使用“块”菜单中的“高级”选项卡添加其他 CSS 类。您还可以使用此部分执行特定于块的操作,例如轻松地将 HTML 锚点添加到标题。
WordPress 区块的光明前景
WordPress 联合创始人 Matt Mullenweg 在 2020 年的虚拟 State of the Word 大会上分享了许多有关块编辑器的更新,Gutenberg 最令人兴奋的事情之一是其爆炸式的经济潜力。越来越多的人将创建和销售区块、基于区块的插件和基于区块的主题。如果您已经销售 WordPress 相关的产品或服务,那么这些服务很快就会成为值得关注的。
WordPress 区块 101
现在您已经牢牢掌握了 Gutenberg 是什么以及它为什么如此重要,让我们真正学习如何使用它!有大量的文章和视频可供参考。以下将是一门速成课程,帮助您使用 Gutenberg 和 WordPress 块制作内容。
无需安装块编辑器。只要您安装了 WordPress 5.0 或更高版本,就可以使用 Gutenberg!
如果您想先在临时或本地环境中试用,可以从 WordPress 存储库下载最新版本的 Gutenberg 。然后,将其上传到您的临时或本地站点。这是练习和测试的理想方式。学习使用块编辑器的最佳方式就是开始使用它!
块编辑器主要区域
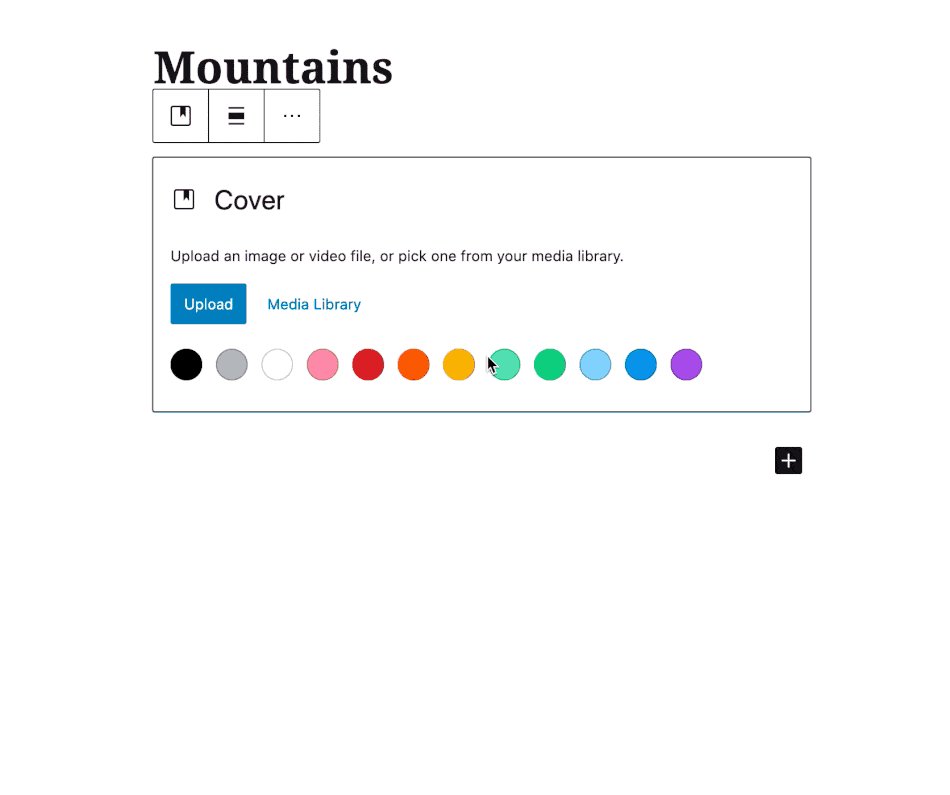
总的来说,在使用块编辑器构建任何类型的网页时,有一些领域需要熟悉。这些领域你可能会经常使用。
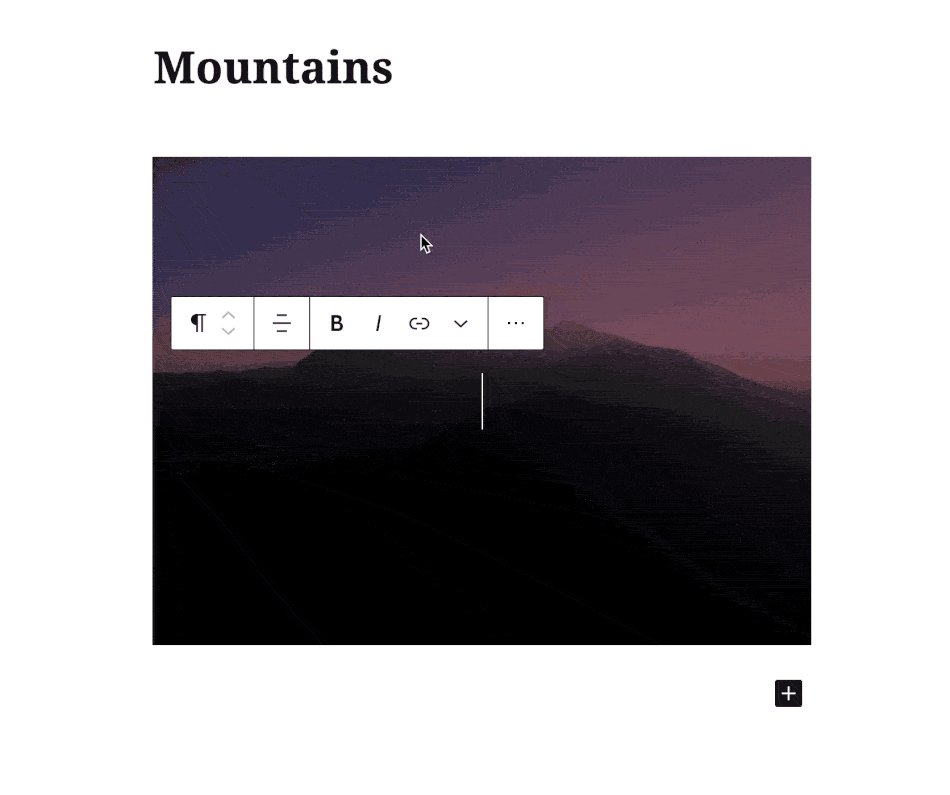
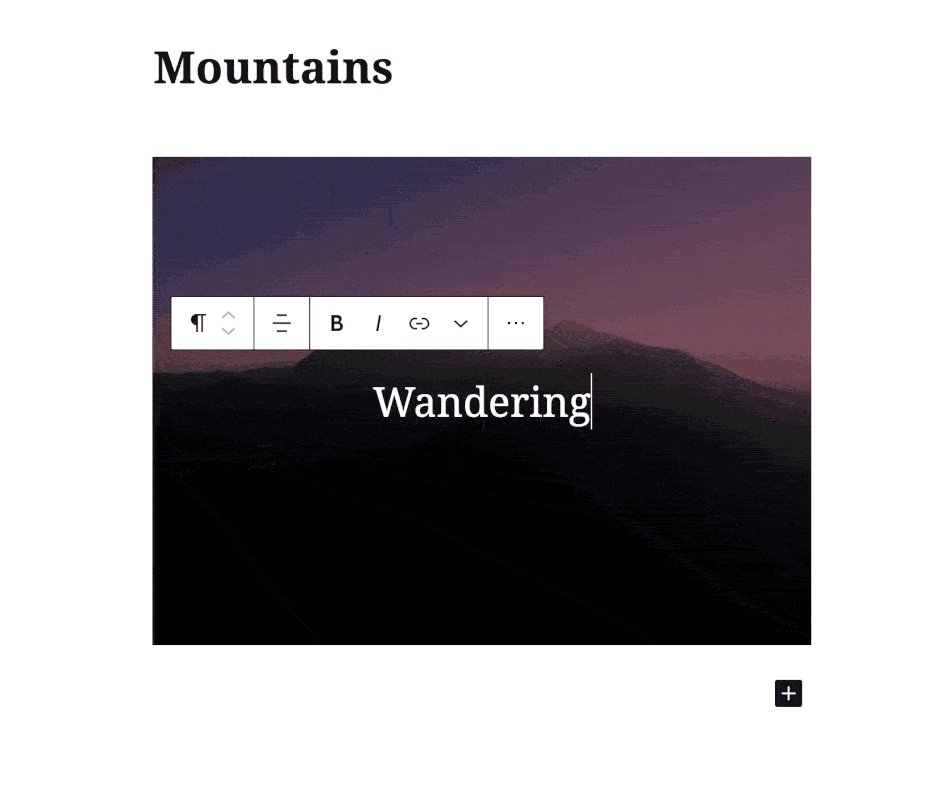
- 使用段落块添加和格式化文本
- 使用图像块添加和设置图像样式(还有一个内置图库块,无需额外的图库插件)
- 用于 HTML、嵌入代码、推文、视频等的各种嵌入块。
- 用于以行和列形式显示数据或其他信息的表格
当您学习浏览 WordPress 块时,使用 这些技巧可以使该过程更快。
构建页面的块编辑器基础知识
页面和帖子的构建方式大致相同。但 Gutenberg 有一些非常方便的功能,在发布任何类型的内容时非常有用。
保存并重复使用块。在构建页面以保持一致性时,通过构建和设计块,然后将其保存为可重复使用的块来节省时间。您可以为其设置名称,以便以后更容易找到。在任何其他页面上,只需选择“新建块”,然后导航到“可重复使用”选项卡即可找到它。
有些主题附带有图案或带有一些预置样式的块组。这是一个很好的起点。将自定义图案与可重复使用的块相结合,为您的网站设计构建新图案。
许多插件都提供块作为其软件的一部分。例如,如果您安装了 WooCommerce 或 GiveWP 插件,它们的模块将出现在块库中,可立即安装。如果您厌倦了复制/粘贴短代码,这真是太棒了。
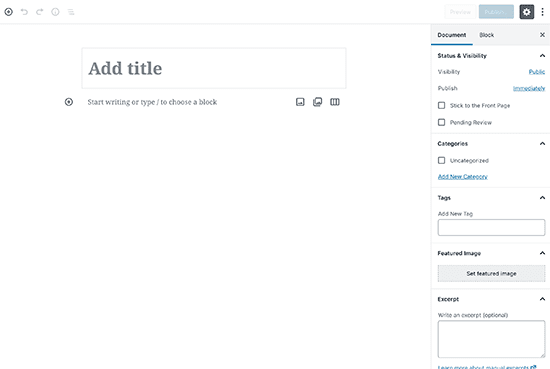
使用“页面”选项卡自定义页面的元详细信息。此部分应该感觉很熟悉,因为布局与经典编辑器相比没有太大变化。您可以在此部分设置页面状态、永久链接、特色图片和页面属性。
如何卸载和删除块编辑器
如果不深入研究源代码,就无法从 WordPress 网站卸载或删除 Gutenberg。相反,您可以使用 Classic Editor 插件将旧功能重新添加到网站。
总结
如前所述,Gutenberg 并没有受到热烈欢迎。有些人仍然觉得很难适应。然而,它一直在被测试、分析和修补。更稳定的版本正在定期发布。这些版本包含更多细微差别和对 UI 的改进,所有这些都与真实用户提供的反馈直接相关。

我写了份一万多个字的Wordpress 建站指南






 湘公网安备43020002000238
湘公网安备43020002000238