不知道在您的 WordPress 网站上是否应该使用 WebP、PNG 还是 JPEG 图像?
图片为您的内容增添活力,让您的WordPress 网站更具吸引力。但是,选择正确的文件格式对于性能至关重要。如果您的图片需要很长时间才能加载,那么您的网站将无法提供出色的用户体验。
在本文中,我们将比较 WebP、PNG 和 JPEG,并帮助您为 WordPress 选择最佳的图像格式。

WebP、PNG 和 JPEG – 简介
让我们首先看一下所有 3 种图像格式,看看它们各自的工作原理。
什么是 WebP?
与 PNG 和 JPEG 相比,WebP 是一种相对较新的图像格式。WebP 由 Google 创建,可为互联网上的图像提供卓越的无损和有损压缩。这可让您创建较小的图像,从而帮助提高网站性能。
无损压缩意味着图像解压后仍保留所有数据。另一方面,有损压缩通过永久删除图像文件中的信息来减小文件大小。
WebP 的一大突出特点是它支持基于运动的图像,而 PNG 或 JPEG 则无法做到这一点。这也使 WebP 成为 GIF 的绝佳替代品。
WordPress 在 5.8 版本中引入了对 WebP 图像格式的支持。以前,您必须安装 WordPress 插件才能在 WordPress 中使用 WebP 图像。
所有现代网络浏览器(包括 Google Chrome、Firefox、Safari、Edge 等)都支持 WebP 图像格式。许多图像编辑工具也支持 WebP,并允许您以这种格式导出图像。
WebP 还具有与 PNG 类似的功能。您可以在 WebP 图像中实现与 PNG 相同的透明度。
优点:
- 与 PNG 和 JPEG 相比,文件大小更小
- 受主流网络浏览器支持
- 获得与 PNG 相同级别的图像透明度
- 支持有损和无损压缩
- 让您创建基于运动的图像
缺点:
- 需要第三方工具和插件将图像转换为 WebP 格式
- 照片编辑软件的支持有限
什么是 PNG?
便携式网络图形 (PNG) 是互联网上最流行的图像格式之一。它支持数百万种颜色,因此图片更清晰、更逼真。
使用 PNG 的主要优势在于其无损压缩算法。图像压缩时不会丢失任何数据或质量。如果您需要较小的图像文件大小并希望保留图片中的细节,那么 PNG 就是您的 WordPress 网站的绝佳格式。
使用 PNG 的另一个好处是它支持透明背景。这就是为什么你会发现许多网站徽标文件和其他元素都是 PNG 格式。
优点:
- 压缩时不会损失图像质量
- 与 JPEG 相比,图像文件大小更小
- 提供高品质图像透明度
- 所有主流浏览器和图像编辑工具均支持
- 适合低色彩徽标和图形的理想格式
- 支持无损压缩
缺点:
- 不支持有损压缩
- 色彩深度有限,不适合复杂色彩丰富的图像
什么是 JPEG?
JPEG 是联合图像专家组的缩写,是一种于 1986 年创建的图像格式。它是许多设备(包括数码相机和智能手机)的标准图像格式。许多WordPress 网站构建器和图片库插件也支持 JEPG 图像。
使用 JPEG 的一个优点是它提供的图像生动且包含数百万种颜色。所有网络浏览器都支持此格式,并且图像尺寸相对较小。
例如,这是一张 JPEG 格式的蝴蝶图片。它有很多颜色和细节,而这些在其他图片格式中并不那么明显。
如果您有包含多种颜色的复杂图像,JPEG 通常是最佳格式。在上面的 JPEG 图像中,颜色鲜艳且突出。
但是,优化后,您可能会注意到图像质量略有下降,尤其是当图像的色彩数据较少时。除此之外,JPEG 图像很容易转换。您可以将其转换为任何其他格式,包括 PNG 和 WebP。
优点:
- 支持数百万种颜色
- 适合复杂且色彩丰富的图像的绝佳格式
- 高度可转换为其他图像格式
- 受流行的网络浏览器和图像编辑工具支持
缺点:
- 压缩后会丢失图像细节
- 不支持分层图像
- 不支持图像透明度
WebP、PNG 和 JPEG – 图像文件大小
当比较 WebP、PNG 和 JPEG 的图像文件大小时,很大程度上取决于您在优化图像时选择的压缩级别。
话虽如此,WebP 无损图像通常比 PNG 小 26%。同样,当比较 WebP 与 JPEG 有损图像时,WebP 图像比 JPEG 小 25-34%。
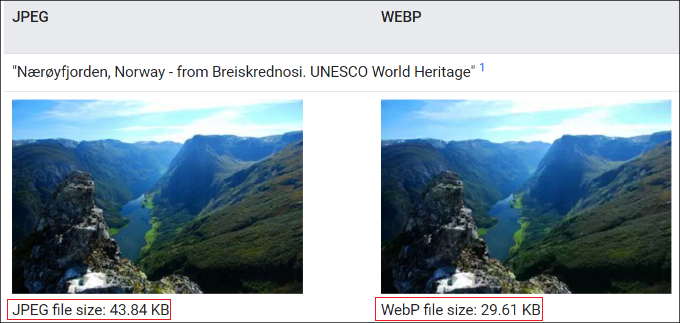
例如,Google Developers 的比较显示 JPEG 和 WebP 格式之间的图像文件大小存在显著差异。

这表明,与 PNG 和 JPEG 相比,WebP 图像的文件大小要小得多。使用较小的图像文件大小,您可以提高 WordPress 速度并确保网页加载速度更快。
因此,您还将看到WordPress SEO的改进。Google 将页面加载速度视为排名因素。如果您的网站加载速度快,那么您将比加载速度慢的网站更具优势。
WebP、PNG 和 JPEG – 图像质量
根据图像质量为 WordPress 选择最佳图像格式将取决于您的网站类型。
例如,如果您是一名摄影师,在 WordPress 网站上发布色彩丰富的图片,那么 JPEG 就是最佳的图像格式。JPEG 图像具有较高的压缩率,有助于保留颜色数据。
另一方面,如果您发布的是屏幕截图或色彩最少的单张图片,那么最好使用 PNG 格式。PNG 可提供高质量的图像,并可无缝处理复杂和简单的图像。
如果您想压缩网站上的图片以保持高性能,WebP 格式将非常有用。如果将 WebP 与 JPEG 进行比较,WebP 的压缩率平均比 JPEG 高 30%。但是,如果您拥有摄影或平面设计作品集网站,我们不建议使用 WebP 。
WordPress 的最佳图像格式是什么?
比较 WebP、PNG 和 JPEG 之后,最佳图像格式确实取决于您的需求。
WebP 被认为是未来的格式,很快会被所有网站使用。当我们比较 WebP 与 JPEG 时,WebP 提供最小的图像文件大小,从而节省存储空间并缩短网站加载时间。但是,您需要确保您的网站构建器或图像编辑工具支持 WebP 格式。
另一方面,对于需要色彩准确图像的专业摄影师和网站所有者来说,JPEG 是最佳的图像格式。
PNG 是分享屏幕截图和其他色彩较少的图片的最佳格式。它是一种用途广泛的格式,可以提供高质量的图片,而且文件大小相对较小。
在 WordPress 中使用图像的额外技巧
图像在您的内容中起着关键作用,但许多网站所有者不愿意花时间在他们的博客文章和页面中添加高质量的图像。
除了为 WordPress 选择正确的图像格式外,这里还有一些技巧可以帮助您创建精美的图像并优化其性能:
- 使用图像压缩插件– 大图像会降低网站速度。您应该使用图像压缩插件来优化 WebP、JPEG 和 PNG 图像,以实现快速性能。
- 添加图片替代文本– 替代文本或替代文本是描述图片的 HTML 图片标签。它允许搜索引擎机器人和使用屏幕阅读器的用户理解您的图片。在针对 SEO 优化您的网站时,向照片添加替代文本可以帮助它们出现在图片搜索结果中。
- 为您的网站选择合适的图片尺寸– 初学者通常不确定应该为其网站使用哪种图片尺寸。选择合适的尺寸可以提供一致性和流畅的用户体验。
- 使用水印或禁用右键单击– 如果您不希望他人未经许可使用您的图片,则可以添加水印并禁用右键单击图片。
我们希望本文能帮助您了解 WebP、PNG 和 JPEG,以便找到最适合 WordPress 的图像格式。

我写了份一万多个字的Wordpress 建站指南





































 湘公网安备43020002000238
湘公网安备43020002000238