您想在 WordPress 中创建自定义主页吗?
默认情况下,WordPress 会在主页上显示您的最新博客文章。但是,这种设计并没有给人留下最好的印象。这就是为什么建议创建一个自定义主页,突出显示您网站最受欢迎的内容、产品、服务等。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义主页。
什么是主页?
主页是访问者输入您的域名后看到的第一个页面。对于许多人来说,这个主页是他们了解您的业务、博客或网站的入门页面。
好的主页会让访问者想要了解更多有关您网站的信息。它还会提供方便的链接、搜索栏和菜单,帮助访问者找到有趣的内容。
WordPress 中的默认主页显示您的最新博客文章,这可能非常适合个人博客或业余博主。
但是,如果您使用WordPress 网站经营企业,您可能希望创建自定义主页来突出显示您的产品和服务。
好消息是,WordPress 可以轻松地将自定义页面显示为您的主页,而不是默认的最近帖子列表。
如何将自定义页面设置为 WordPress 主页
在本指南中,我们将向您展示创建自定义主页的几种不同方法。但是,无论您使用哪种方法,在创建静态主页后都需要更改 WordPress 设置。
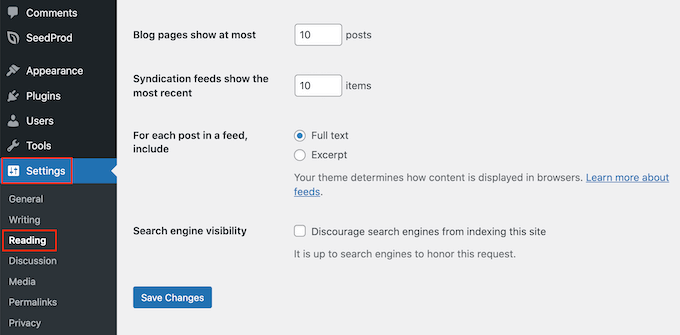
为此,只需转到WordPress 仪表板中的设置»阅读。

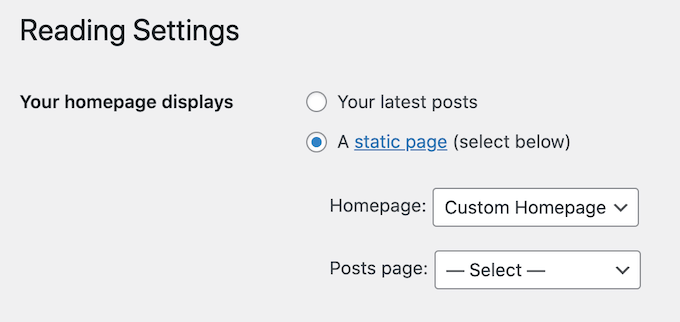
在这里,滚动到“您的主页设置”并选择“静态页面”。
您现在可以打开“主页”下拉菜单并选择要用作新主页的页面。

然后,只需滚动到屏幕底部并点击“保存更改”。现在,您可以访问您的网站以实时查看新的自定义主页。
如果您有博客,请务必创建一个单独的博客页面来显示您的帖子。否则,访问者将很难找到您的最新博客。
话虽如此,让我们看看如何在 WordPress 中设计自定义主页。
使用块编辑器创建自定义主页模板(无需插件)
如果您使用的是块主题,那么您可以使用完整的站点编辑器设计自定义主页模板。
此方法并不适用于每个主题,因此如果您没有使用基于块的 WordPress 主题,那么您将需要使用本指南中介绍的其他方法之一。
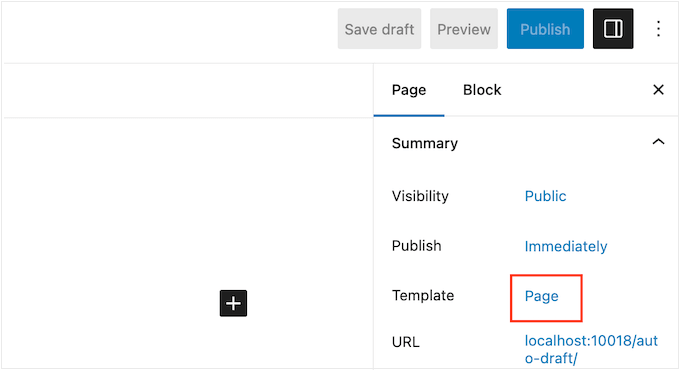
首先,只需创建一个新页面或打开要用作主页的现有页面。在右侧菜单中,单击“页面”选项卡,然后选择“模板”旁边显示的链接。
确切的链接文本可能因您当前使用的模板而异。

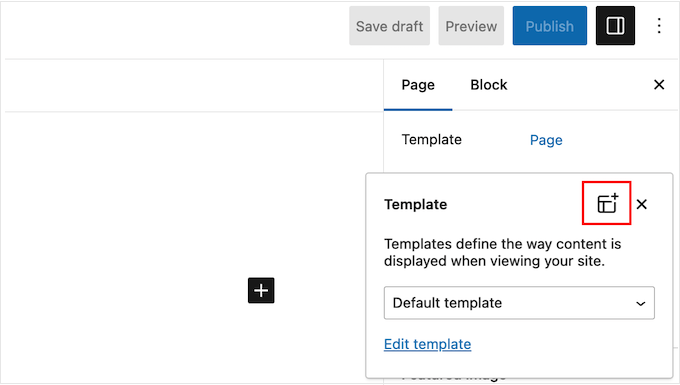
现在将出现一个带有您当前模板的弹出窗口。
只需继续并单击“新模板”图标即可。

在弹出窗口中,为模板命名。该名称仅供参考,您可以使用任何您想要的名称。
之后,继续并单击“创建”以启动完整的站点编辑器。

模板编辑器的工作方式与标准 WordPress 块编辑器类似。
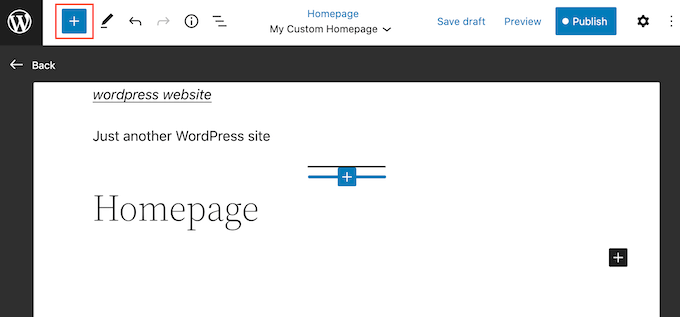
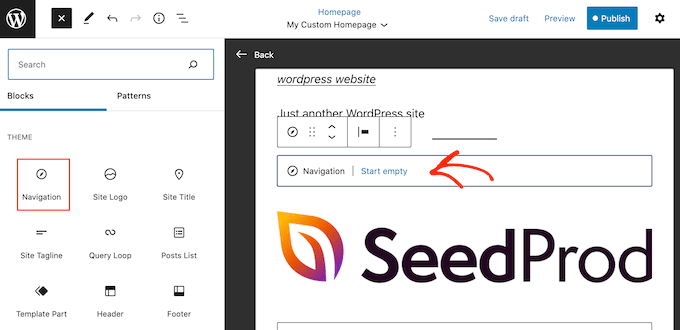
要将区块添加到您的自定义主页,只需单击蓝色“+”按钮即可。然后您可以将任何区块拖放到您的布局上。

由于我们正在创建自定义主页,因此您通常需要首先添加一个大英雄图像,例如您网站的LOGO或banner横幅。
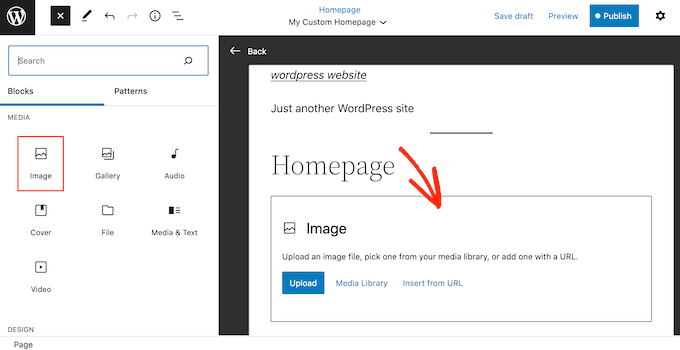
为此,只需在左侧菜单中找到图像块,然后使用拖放将其添加到布局中。

您现在可以从WordPress 媒体库中选择一个图像,或者从您的计算机上传一个新文件。
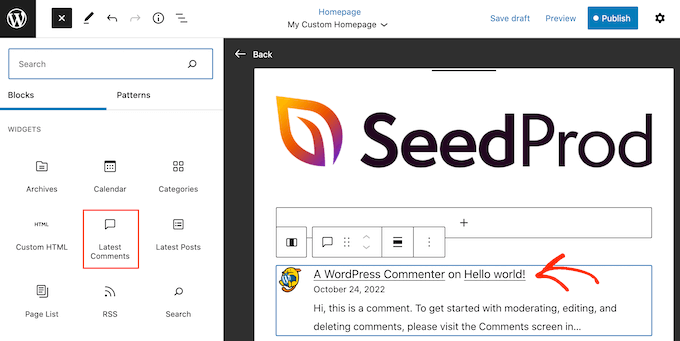
为了获得更多参与度,您可能希望通过添加最新评论块在主页上显示最近的评论。

好的主页可以帮助访问者找到有趣的内容。话虽如此,在自定义主页中添加导航块是个好主意。

要了解更多信息,请参阅有关如何在 WordPress 主题中添加自定义导航菜单的分步指南。
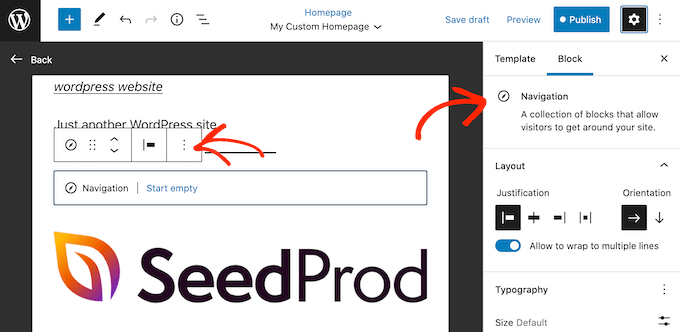
添加块后,请确保在布局中单击以选择它。然后,您可以使用右侧菜单中的设置和迷你工具栏中的按钮来配置块。

要构建您的自定义主页,只需继续添加更多块,然后使用完整的站点编辑器设置对其进行配置。
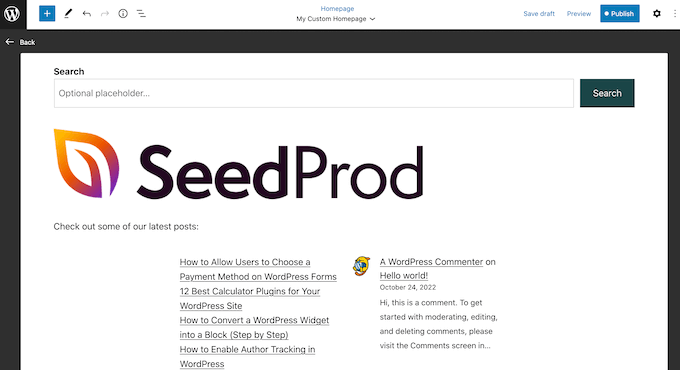
例如,您可能想要添加最新帖子、搜索、社交图标、标签云等块。

如果您对模板的外观满意,请单击“发布”按钮。
您之前创建的页面现在将使用新的主页模板。现在,您可以按照上述过程告诉 WordPress 将此页面用作您的主页。

我写了份一万多个字的Wordpress 建站指南



































 湘公网安备43020002000238
湘公网安备43020002000238