正在寻找适合您的 WordPress 网站的头部示例?
这块小小的空间能够吸引人们的兴趣,传达品牌信息,并帮助访客导航。无论您是设计新网站还是更新现有网站,您都需要一个用户友好的标题设计来给人留下深刻的第一印象。
在本指南中,我们分享了一些我们最喜欢的网站头部示例和创建自己的网站头部的最佳实践。
网站的头部是什么?
网站头部是访客进入您的网站时看到的第一件事。就像商店橱窗一样,它需要说明您是谁、您做什么,并鼓励网站访客进一步探索您的网站。

引人注目的网站头部包括视觉元素,例如您品牌的公司LOGO、网站导航,有时还包括号召性用语 (CTA)。您使用的颜色、字体和图像应与您的品牌保持一致,以打造可识别的外观。
除了展现您的品牌形象之外,好的网站头部还有助于改善网站的功能和用户体验。通过清晰的导航和相关信息,它可以帮助访问者快速找到所需内容,从而提高用户参与度和留存率。
网站头部示例和设计技巧
在设计头部时,请务必注意,没有一种尺寸适合所有网站。适合某个网站的样式不一定适合您的网站。这完全取决于您的需求和您为网站设定的目标。
为了获得灵感并了解什么最适合您,让我们探索一些成功且富有创意的网站头部示例。
1. 带有左对齐徽标的单行头部
最受欢迎的网站标题类型之一是单行头部,带有左对齐LOGO。它之所以受欢迎是因为它简单易用——这是任何网站都应优先考虑的两点。
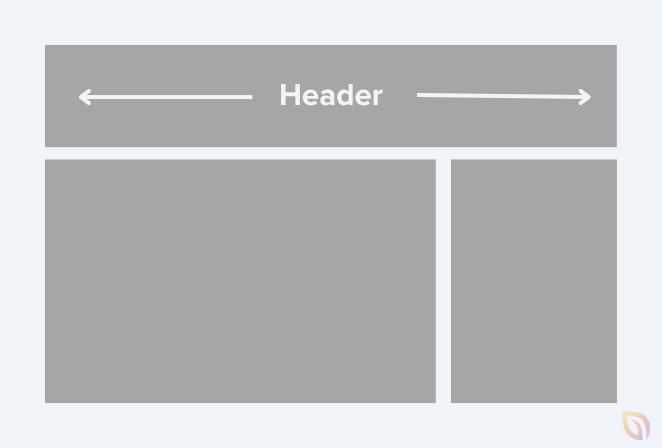
以下是我们其中一个网站模板套件的示例:

左对齐的LOGO立即吸引了用户的注意力,因为它位于大多数用户开始阅读的位置旁边。它高效、直观,并且通常是用户看到的第一件事。
此外,此标题在同一行上为链接或行动号召留出了空间,使访问者更容易导航。
主要特点和元素
- 左对齐LOGO
- 导航菜单在同一行
- 清除字体
- 一致的配色方案
- 充足的白色空间
2. 带有中心对齐LOGO的双层头部
对于许多网站所有者来说,另一个首选是使用两层标题和居中对齐的LOGO。这种样式使您的网站看起来平衡且结构良好,同时为访问者提供大量信息。
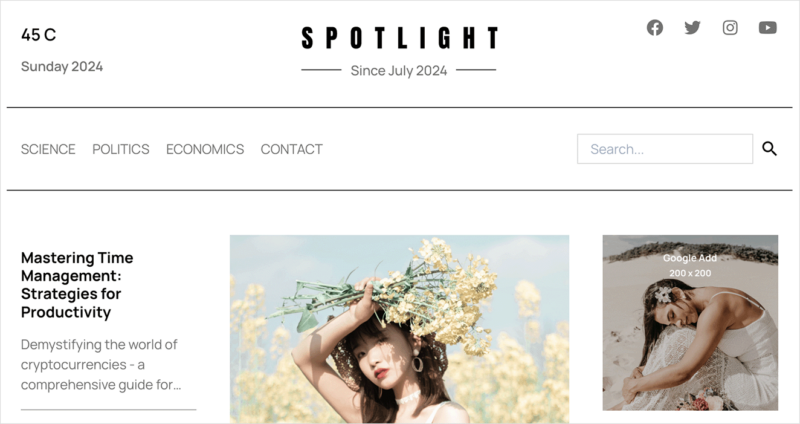
这是我们库中的另一个站点工具包,具有以下标题样式:

双层设计有两个水平部分的空间。同时,徽标位于中心,吸引人们的注意力。
这种样式的标题允许您展开菜单项以获得整洁的外观。
例如,顶层可以包含联系信息、社交媒体链接和标语。然后,您可以将底层专门用于主导航菜单。
主要特点和元素
- 居中对齐LOGO
- 2 个水平层
- 社交媒体链接
- 搜索框
- 类别导航
3.带有跟随滚动菜单的头部
跟随滚动菜单是一种网站头部,在访问者滚动时会固定在网站顶部。它确保用户无论在页面上的哪个位置都可以访问您的导航。
这种方法是提高用户体验的有效方法。研究强调了这一点:根据 Smashing Magazine 的报道,跟随滚动导航可以将 浏览时间减少 22%。
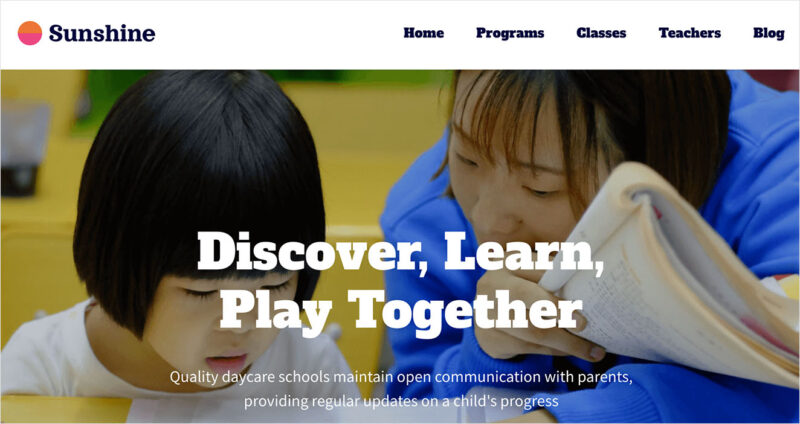
Gillian Jack 博士设计的这个网站标题示例与简约设计完美契合。

用户可以向下滚动查看资格并快速导航至其他页面。
主要特点和元素
- 左对齐、居中或右对齐导航
- 用户滚动时标题会停留
- 一致的品牌
- 响应式设计
4.带有超级菜单的头部
如果您正在寻找具有大量选项的菜单,那么大型菜单是理想的选择。当用户将鼠标悬停或单击显示按类别分组的链接的元素时,它们会显示一个下拉选项。
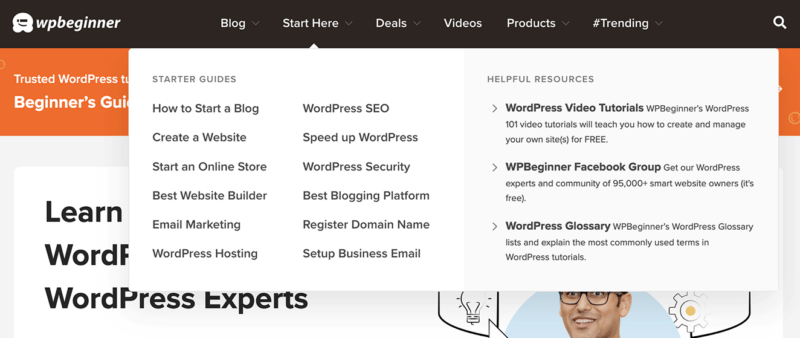
这是来自WPBeginner的一个示例,它有一个简洁、用户友好的超级菜单。

如您所见,他们根据访问者认为最有帮助的内容将最重要的内容组织成清晰的部分。
大型菜单的独特之处在于它支持图像、图标和小部件等高级功能。这使其成为包含大量内容的大型网站的理想选择,例如电子商务网站或在线产品组合。
主要特点和元素
- 大型下拉菜单
- 多列布局
- 富媒体支持
- 子类别和子菜单
- 悬停和点击功能
- 搜索集成
5. 带有跟随滚动通知栏的头部
许多网站会在主导航上方显示一条消息,滚动时该消息会粘在顶部。这是一个粘性通知栏,非常适合显示简短、可操作的信息。
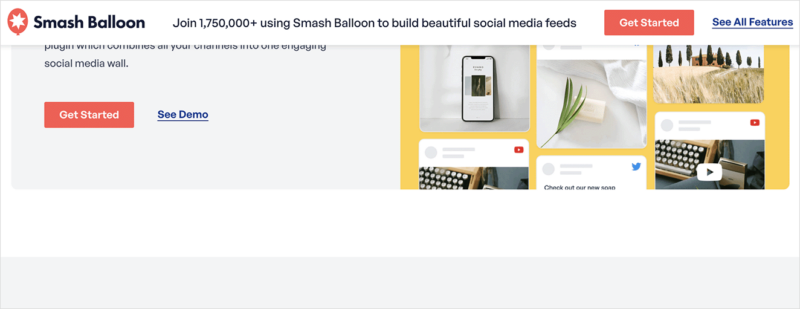
在Smash Balloon的这个网站标题示例中,您会看到其主导航栏消失了,而粘性消息在您滚动时仍留在原处。

该设计增加了某些消息或链接的可见性,确保它们吸引访问者的注意力。
在 Smash Balloon 的示例中,他们突出显示了号召性用语按钮,以便开始使用其产品。但是,您可以使用此空间来宣布新功能、促销、庆祝里程碑等。
主要特点和元素
- 单列
- 粘性功能
- 简短、清晰的信息
- 呼吁采取行动
- 倒计时器(用于销售)
- 解除选项
6. 左对齐头部与垂直导航
如果您想要的是简约而现代的外观,左对齐标题是一个有创意的选择。这种设计将主要标题元素(例如徽标、导航链接和号召性用语)排列在页面左侧,从而将焦点放在该区域。
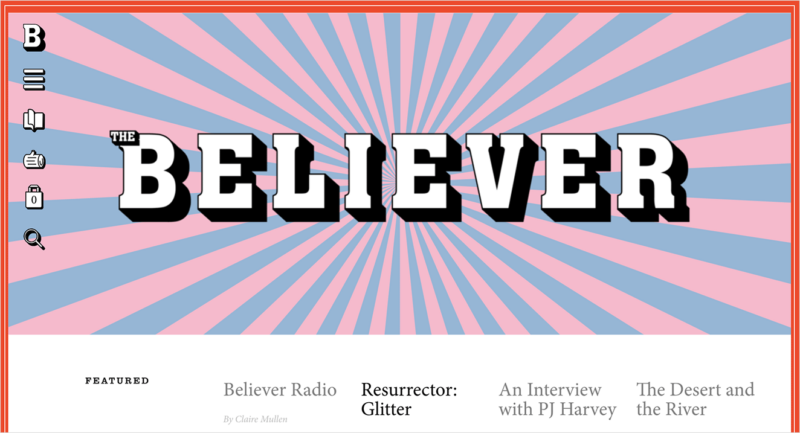
正如您在《信徒杂志》的这个例子中看到的,这种方法可以引导视线并提供直观、简单的用户体验。

这种风格在网站和博客中非常流行,因为它与自然的从左到右的阅读流程非常吻合。它还有助于简化标题设计,防止混乱,并营造出干净、有序的外观。
主要特点和元素
- 左对齐徽标
- 垂直导航菜单
- 移动友好设计
- 社交媒体图标
- 搜索框
专家提示
请记住,关键是要平衡左对齐与其余内容,以确保整体设计和谐。在决定网站标题的布局时,一定要考虑受众的喜好。
7. 带有汉堡菜单的头部
这种网站标题设计因其类似于汉堡包而得名——三条堆叠的水平线——将导航链接存储在可折叠菜单中。无论您有少量链接还是数十个链接,这种设计都可以节省您网站上的宝贵空间。
点击汉堡图标后,导航选项将以下拉菜单或滑出菜单的形式出现。
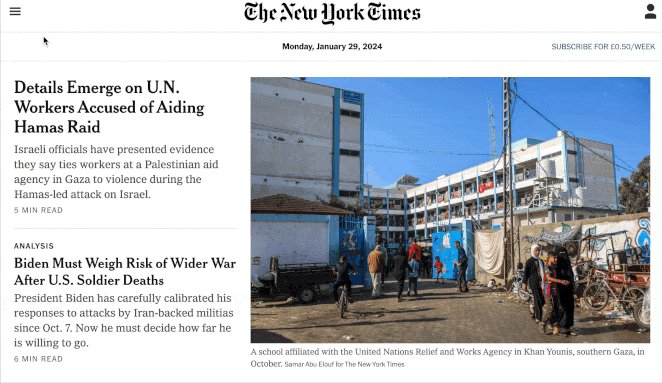
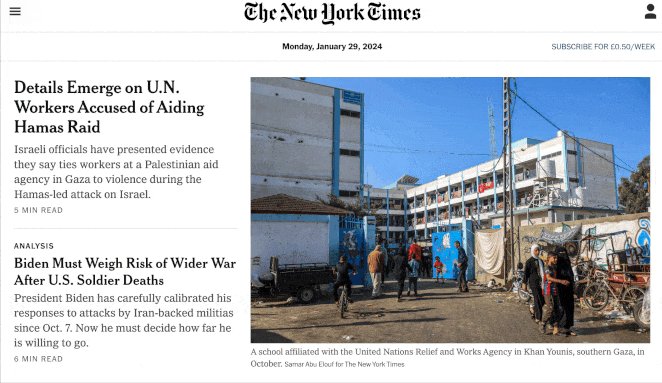
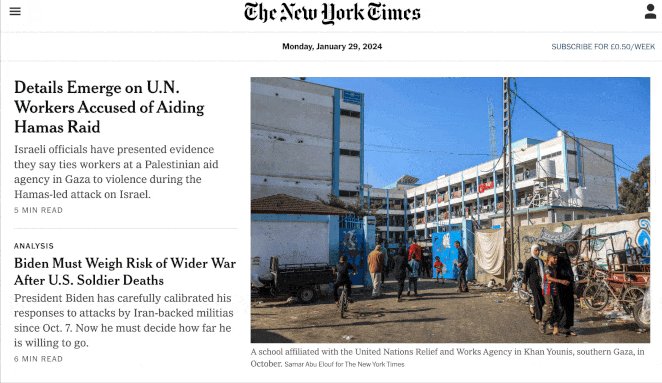
《纽约时报》使用汉堡菜单显示文章类别的下拉列表。它使移动设备用户更容易浏览。

这种样式的标题很受具有大量导航链接或希望获得简洁、简约的布局并减少前期干扰的网站的欢迎。
主要特点和元素
- 汉堡菜单图标
- 适合移动设备的布局
- 可扩展和折叠
- 关闭按钮(可选)
- 键盘导航(用于辅助功能)
8. 带滑入功能的头部
与前面的示例类似,带有滑入的标题具有一个隐藏菜单,当用户单击或将鼠标悬停在按钮或元素上时,该菜单会“滑入” – 通常从左侧或右侧。
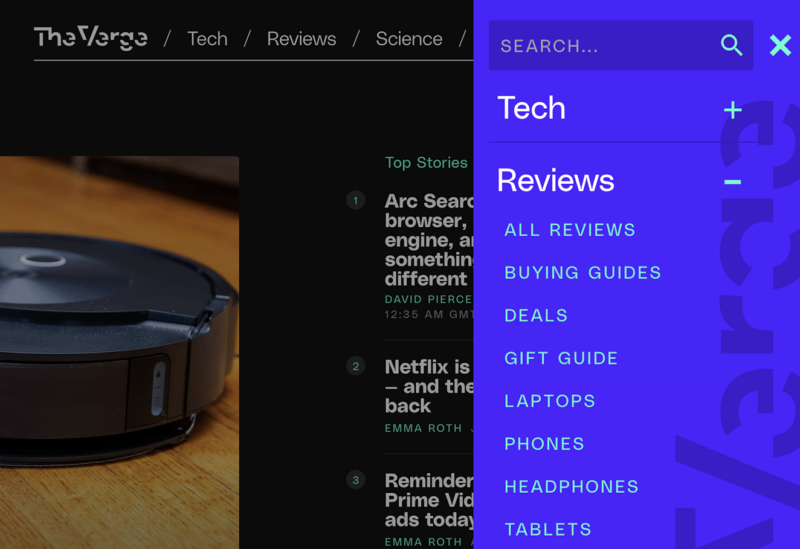
The Verge 完美地证明了这一点:

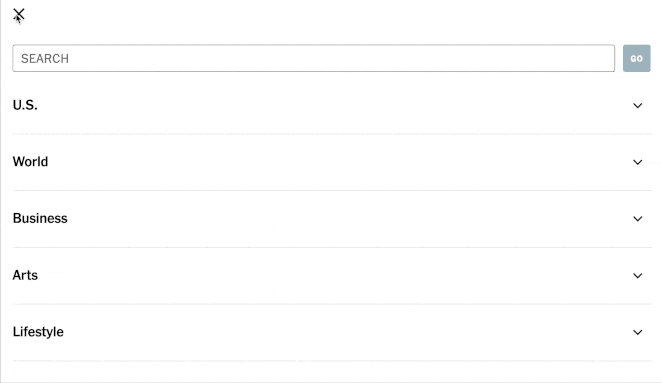
点击加号图标后,菜单从右侧滑出,其中包含指向各种类别和社交图标的链接。您甚至可以展开链接以查看子类别。
该网页设计提供了干净、整洁的外观,可以轻松访问各个网页或部分。
您经常会在移动网站版本上看到这种类型的标题,以获得良好的触摸用户体验。然而,对于桌面网站来说,它同样有效,可以最大限度地利用空间。
主要特点和元素
- 展开滑入菜单的图标
- 向左或向右滑入效果
- 垂直导航链接
- 社交媒体图标
- 类别和子类别
专家提示
滑入式标题旨在改善用户界面、创造流畅的导航体验并提供独特的外观。请记住,您的标题不仅需要看起来美观,还需要考虑用户体验。
9. 带有多站点导航的头部
对于管理多个网站或单个网站子版块的用户来说,带有多站点导航的标题是一种多功能选项。它提供了一种优雅的解决方案,使用户可以在网站之间无缝切换。
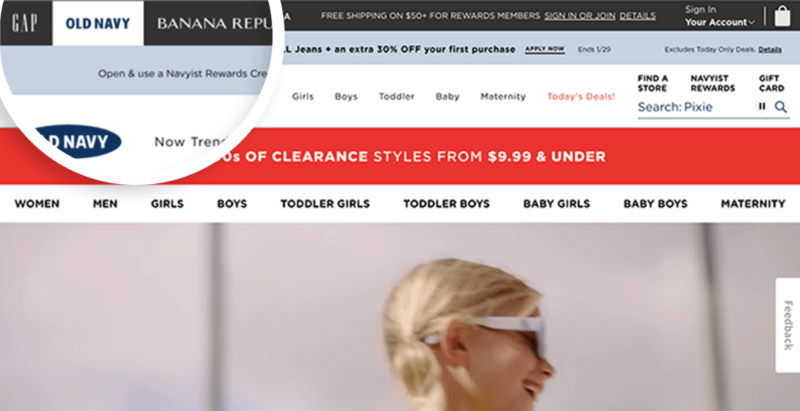
以下是 Old Navy 使用多站点导航标题的示例:

用户可以在姊妹品牌 GAP、Banana Republic 和 Athleta 之间快速切换。
目的是在所有网站上提供统一的品牌,同时将导航控制权交到用户手中。结果是访客参与度更高、用户体验更好,并增加了整体流量。
主要特点和元素
- 多层标题
- 多个品牌网站的链接
- 主网站导航
- 登录链接(可选)
- 购物车(适用于电子商务网站)
专家提示
如果仔细观察,您会发现 Old Navy 使用多种标题类型。它将多站点标题与大型菜单、多个标题层和通知栏相结合。
这种方法最适合包含大量信息的网站,例如在线商店和电子商务网站。
10. 移动优化头部
如果不提及移动优化,我们就无法结束本指南。顾名思义,移动优化的标题具有针对移动设备量身定制的设计,可让您轻松进行移动浏览。
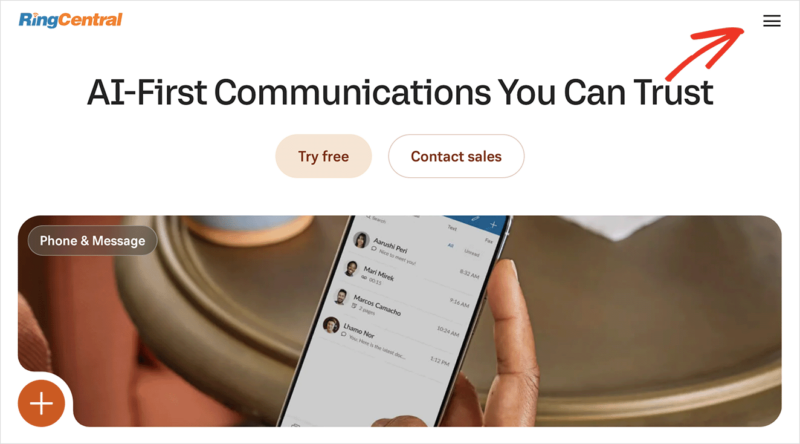
这是 RingCentral(最好的 VoIP 服务之一)的移动标头示例。

标题便于阅读和导航,无需调整大小、平移和滚动。焦点是一样的:品牌徽标和网站导航,但在较小的屏幕上更容易看到和点击。
此外,汉堡图标隐藏了导航,确保链接不会挤满手机屏幕。
主要特点和元素
- 移动响应式设计
- 汉堡图标
- 紧凑布局
- 简单的导航元素
- 加载时间快
设计网站头部的最佳实践
现在您已经看到了一些优秀的网站标题示例,让我们来看看设计一个标题的最佳实践。
- 确保您的标题具有响应性并适应不同的屏幕尺寸。这对于更好的用户体验和 SEO 非常重要。
- 始终在标题中显示您的徽标。它是您品牌的重要组成部分,可帮助用户快速识别您的业务。
- 保持设计简洁。标题不应包含太多设计元素。保持干净,确保信息易于访问,不会分散用户注意力或使用户感到困惑。
- 包含清晰的导航。力求让主要和主要的网站导航易于访问。
- 保持一致。您的标题设计应与您网站的其他部分的设计相适应。
- 强调重要的行动号召。如果您希望用户采取某种特定行动,请考虑将其放在标题中。
- 如果您的网站包含大量用户可能想要搜索的内容,请在标题中添加一个搜索栏。
网站头部常见问题解答
我如何才能使我的头部脱颖而出?
为了让标题脱颖而出,请着重使用醒目的徽标、醒目的标语和不同的标题大小。您还可以考虑使用透明标题、使用对比鲜明的背景颜色、添加指向登录页面和案例研究的链接,并在下方显示带有醒目标题文本的醒目英雄区域。
我的页眉应该出现在每一页上吗?
您的标题应出现在网站的每个页面上,以确保导航方便。这样,无论访问者位于哪个页面上,他们都可以快速识别和访问您网站的重要部分。
网站头部应该有多大?
网站标题的大小取决于其内容。通常,其高度应在 100-200 像素之间,分辨率为 72 dpi,以获得最佳可视性和可用性。
从响应式网站头部开始
我们希望本指南能为您提供入门所需的网站头部示例。

我写了份一万多个字的Wordpress 建站指南





































 湘公网安备43020002000238
湘公网安备43020002000238