WordPress 中的滑块是什么?
滑块是一种非常常见的网站设计元素,通过从一张幻灯片“滑动”到下一张幻灯片来展示文本、图像和视频。
它们通常用于商业和投资组合网站。
有大量出色的免费滑块可供选择,但您也可以找到一些非常好的付费滑块。
可以对滑块进行编程,使其在有人访问您的网站时自动运行幻灯片 – 每隔几秒钟切换到下一张幻灯片。
或者,滑块可以是静态的,让读者单击一个小箭头,例如,滑动到下一张幻灯片。
有些网站使用滑块来显示最新帖子。他们通常会在幻灯片中添加链接,这样如果有人想阅读文章,只需单击链接即可转到内容。
使用滑块时要记住的一件事是,当网站尝试加载大量图像或其他内容时,它们可能会稍微减慢您的网站速度。但可以通过加快图像加载速度来缓解这种情况。
另一个潜在问题是移动准备。
谷歌现在优先考虑对移动设备响应的网站,因此无论您是否使用滑块,都应确保您的网站适合移动设备。
但如果您确实使用了滑块,则必须确保它也具有响应性,这样它在移动设备上看起来才不会很奇怪,破坏客户体验,并且不符合 Google 指南,从而降低您的 SEO 影响。
但综上所述,滑块还是有很多好处的。
主页滑块的好处
主页滑块可以帮助您完成许多没有它们就无法完成的事情。
滑块可以在您的主页上展示您的产品,自然地引导访问者点击它们并查看更多内容,如果您运营电子商务网站,这很常见。
滑块具有视觉吸引力。它们通过显示有趣的内容来吸引注意力,并有助于确保访问者留在您的网站上。
主页滑块可用于显示重要信息。例如,滑块可用于显示企业提供的所有服务。或者可用于显示自由职业者作品集中的顶级项目。
滑块可以逐个显示关键文本内容,例如推荐。这可以非常有效地向您的网站访问者证明他们位于正确的位置,并且您为他们提供正确的产品和服务。
现在您知道了什么是主页滑块以及为什么需要它,请继续阅读以了解如何将它放置在您的网站上。
步骤#1 – 安装WordPress主页滑块插件
我们将使用一个非常容易使用的免费插件,名为智能滑块 3。
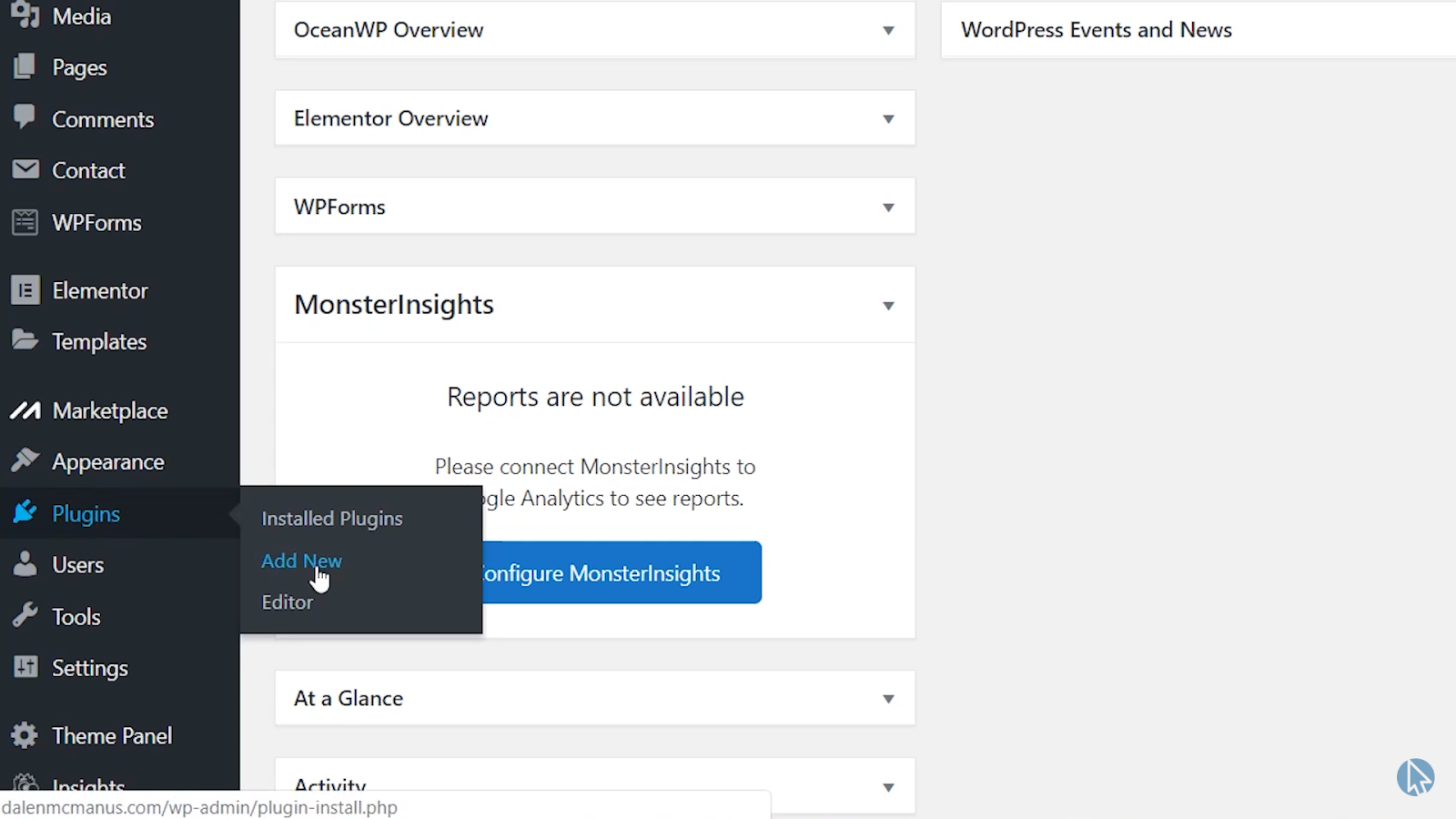
首先,进入您的 WordPress 仪表板并在左侧菜单上找到“插件”选项卡,然后单击“添加新”。

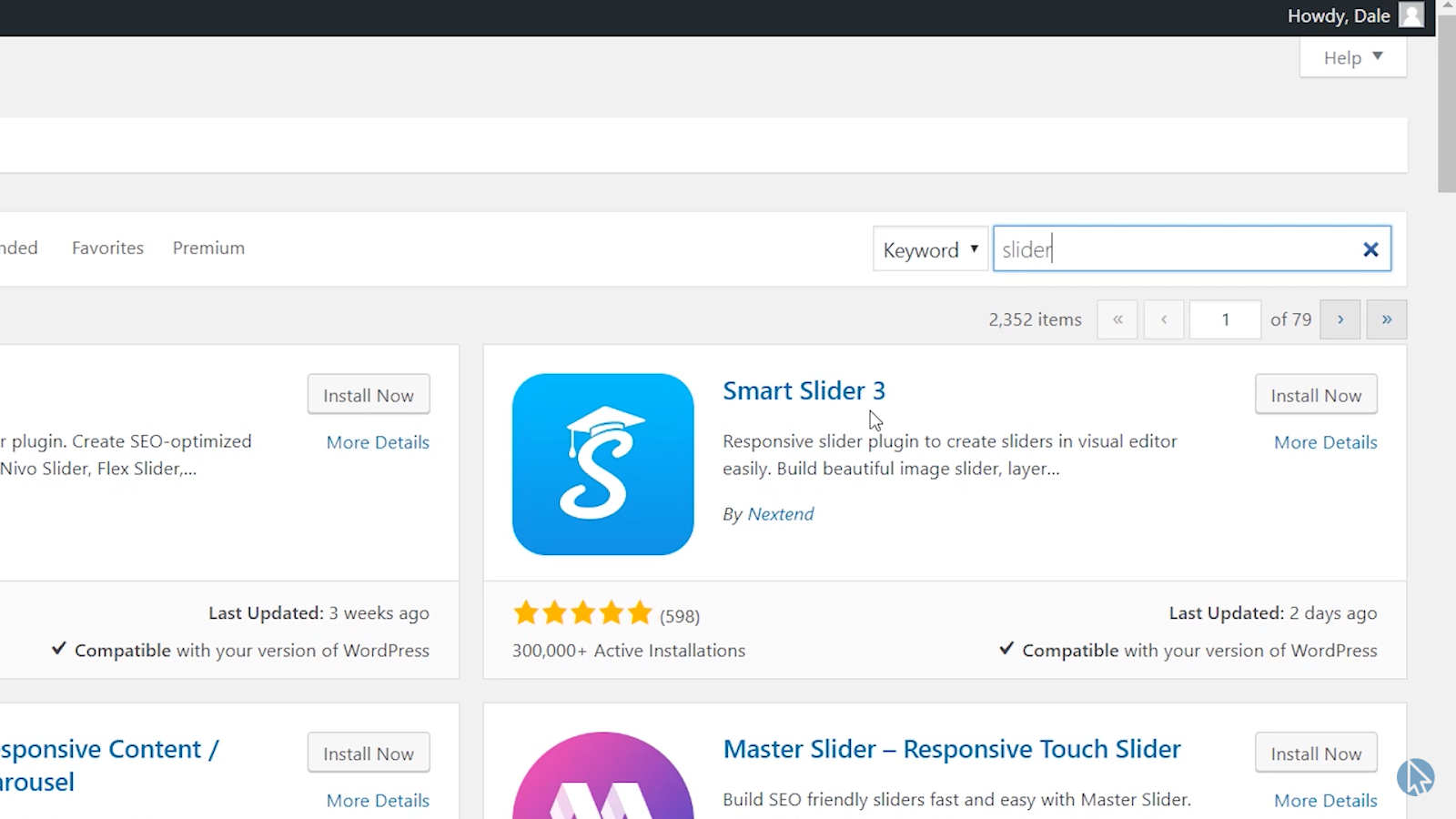
然后在搜索栏中输入滑块的名称“滑块 3”。

看到后,单击“立即安装”,然后单击“激活”。
步骤2 – 创建新滑块
现在您已经安装了 Smart Slider 3,您会在仪表板左侧菜单中看到它。
向下滚动并单击它。
您将看到两个选项:
- 从头开始创建新滑块
- 使用模板
我们全力支持您创建自己的模板。如果您对此感到满意,我们将为您提供更多帮助。
但说实话,我们喜欢模板。它为创造令人惊叹的东西提供了坚实的基础,这些东西在经过验证的框架内融入了你的独特天赋。
另外,如果您很匆忙或者只是懒惰,模板就是您完成工作并节省充足时间的最佳帮手。
因此在本教程中,我们将点击“模板库”。
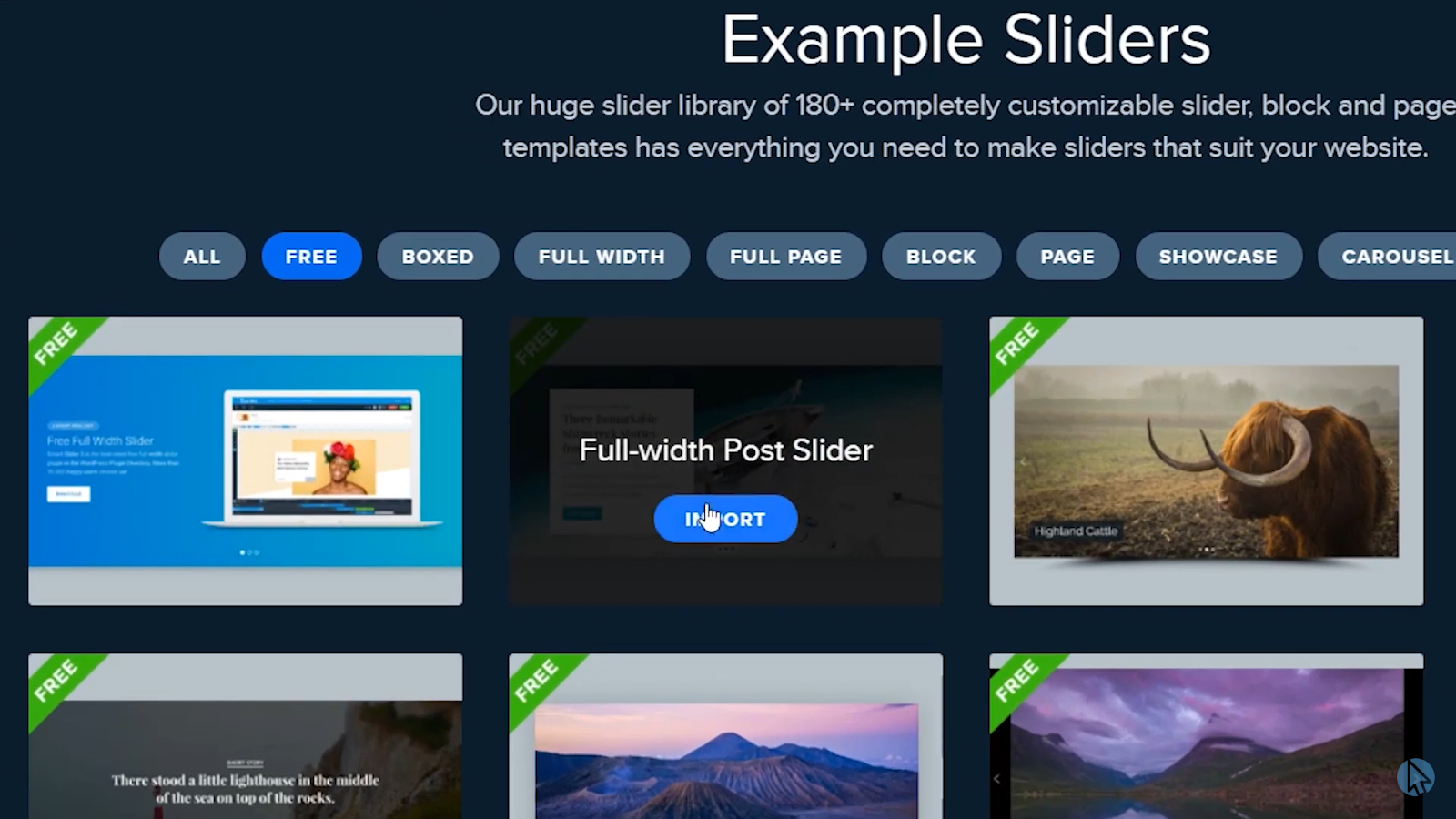
您将看到大量模板可供选择。确切地说,超过 180 个。
其中有些会花费你不少钱。
但其中很多都是免费的。如果你只想查看免费模板,只需点击绿色的“免费”按钮即可。
如果您想预览任何滑块,只需单击它们,您将获得这些主页滑块之一的外观以及它在您的网站上如何运行的实时预览。
选择要使用的滑块后,将鼠标悬停在模板上,然后单击出现的“导入”按钮。

导入后,您将看到仪表板中现在有 3 张幻灯片:幻灯片 1、2 和 3,它们加起来创建一个滑块。
您现在可以编辑其中任何一个以添加文本、图像和视频。
要编辑它们,请将鼠标悬停在任意幻灯片上,然后单击“编辑”按钮。
您会注意到您现在处于可视化编辑器中。
如果您想更改文本,只需单击文本,就会出现一个小框,编辑器框就会出现。
在此编辑器框中,您可以通过单击油漆罐图标来更改文本的外观。这样您就可以:
- 在文本中添加链接。
- 编辑文本的颜色。
- 更改字体。
- 选择字体的大小和粗细。
- ETC。
您可以单击文本下方的按钮执行相同操作。
需要改变的另一个按钮功能是当有人将鼠标光标悬停在按钮上时按钮的外观。
如果您单击铅笔按钮,您可以更改按钮文本,并提供按钮将带读者到的链接。
您甚至可以通过单击来编辑整个滑块框,而不仅仅是框中的元素(我只是单击了框本身的白色背景来选择它)。
您可以在此处更改背景颜色或不透明度等内容。如果降低不透明度,则可以使框更透明一些,让访客可以看到图像后面的船。
您有多种定制选项。
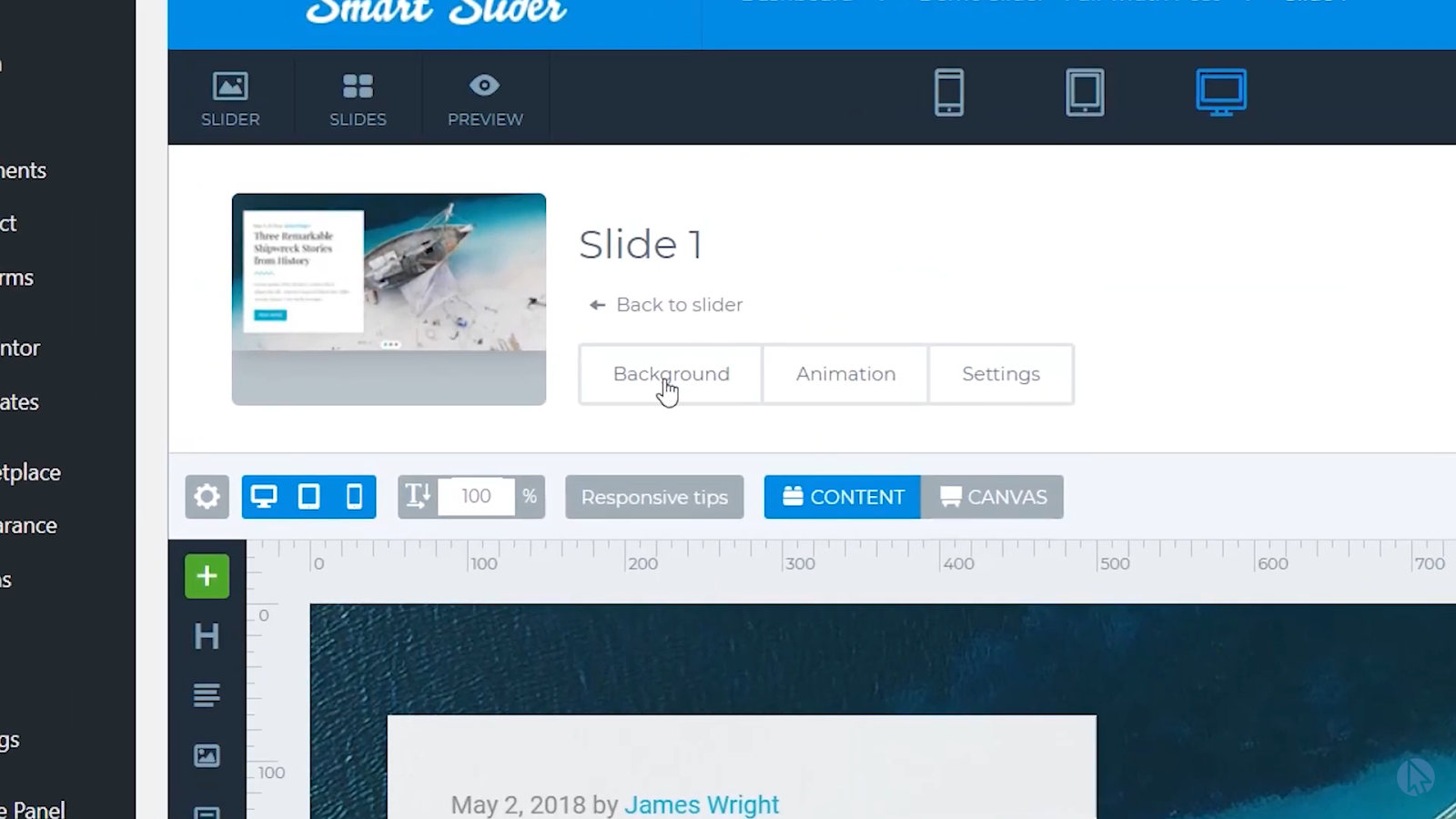
接下来,我们将更改此幻灯片的背景图像。
因此向上滚动并点击“背景”。

您将看到图像按钮已被选中,因此您需要做的就是向下滚动并找到标题为“背景”的行。在它旁边,您将看到“图像”,它应该已经包含一个您可以替换为所需图像的图像。
将鼠标悬停在图像上并单击出现的小 X 即可删除此图像。
然后只需点击绿色按钮即可添加新文件。之后,转到“上传文件”并点击“选择文件”。
现在,只需选择您要查找的图像,然后单击“打开”,然后单击“选择”。
您的新图像现在就在那里!
然后向上并单击右上角的“保存”按钮,然后单击左上角的“滑块”返回主仪表板。
在继续之前,我还有另一个有用的提示提供给您。
稍微向下滚动,您就会看到一个菜单栏,其中有“发布”、“常规”、“大小”等选项卡。
点击“常规”。
在这里您将找到更多关于滑块外观的自定义选项。
例如,您可以更改滑块的动画效果。默认设置是水平的。如果您愿意,您可以将其更改为单击箭头时从一个图像淡入另一个图像。
但在本指南中我们将保留它。
步骤#3 – 在你的网站上显示滑块
我将向您展示如何使用基本 WordPress 编辑器以及元素或页面构建器执行此操作。
首先,让我们做基本的 WordPress 编辑器。
如何使用 WordPress 编辑器创建主页滑块
您所要做的只是转到您想要放置它的页面并进行编辑。
因此,我们转到左侧菜单上的仪表板,单击“页面”并添加一个新页面。但您可能需要一个主页滑块,因此在这种情况下,只需转到 WordPress 仪表板中的主页即可。
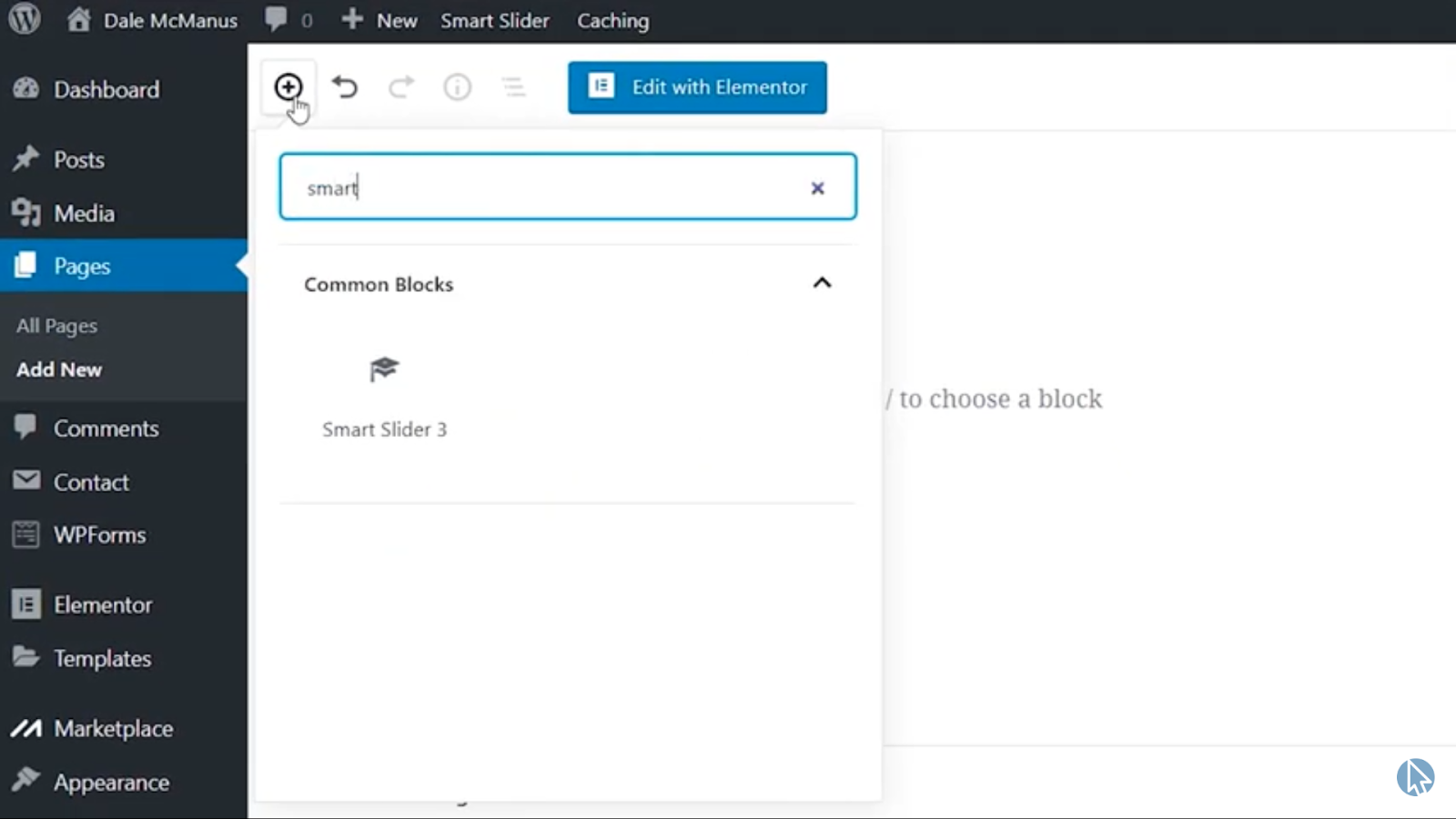
要将此滑块添加到此页面顶部,请单击左上角的小加号按钮并搜索 Smart Slider 3。

单击“智能滑块 3”后,它将出现在页面编辑器中,并带有一个蓝色的大按钮,上面写着“选择滑块”。继续并单击它。
然后选择您想要使用的滑块。
现在,您只需点击“发布”,然后再次点击“发布”。然后,点击“查看页面”即可查看页面内容。
现在您应该可以看到您的主页滑块并且它应该可以完美运行。
接下来,我们将告诉您如何使用元素或页面构建器显示滑块。
如何使用 Element 或 Page Builder 创建主页滑块
因此请返回您的 WordPress 仪表板并导航到您想要放置滑块的任何页面,例如您的主页。
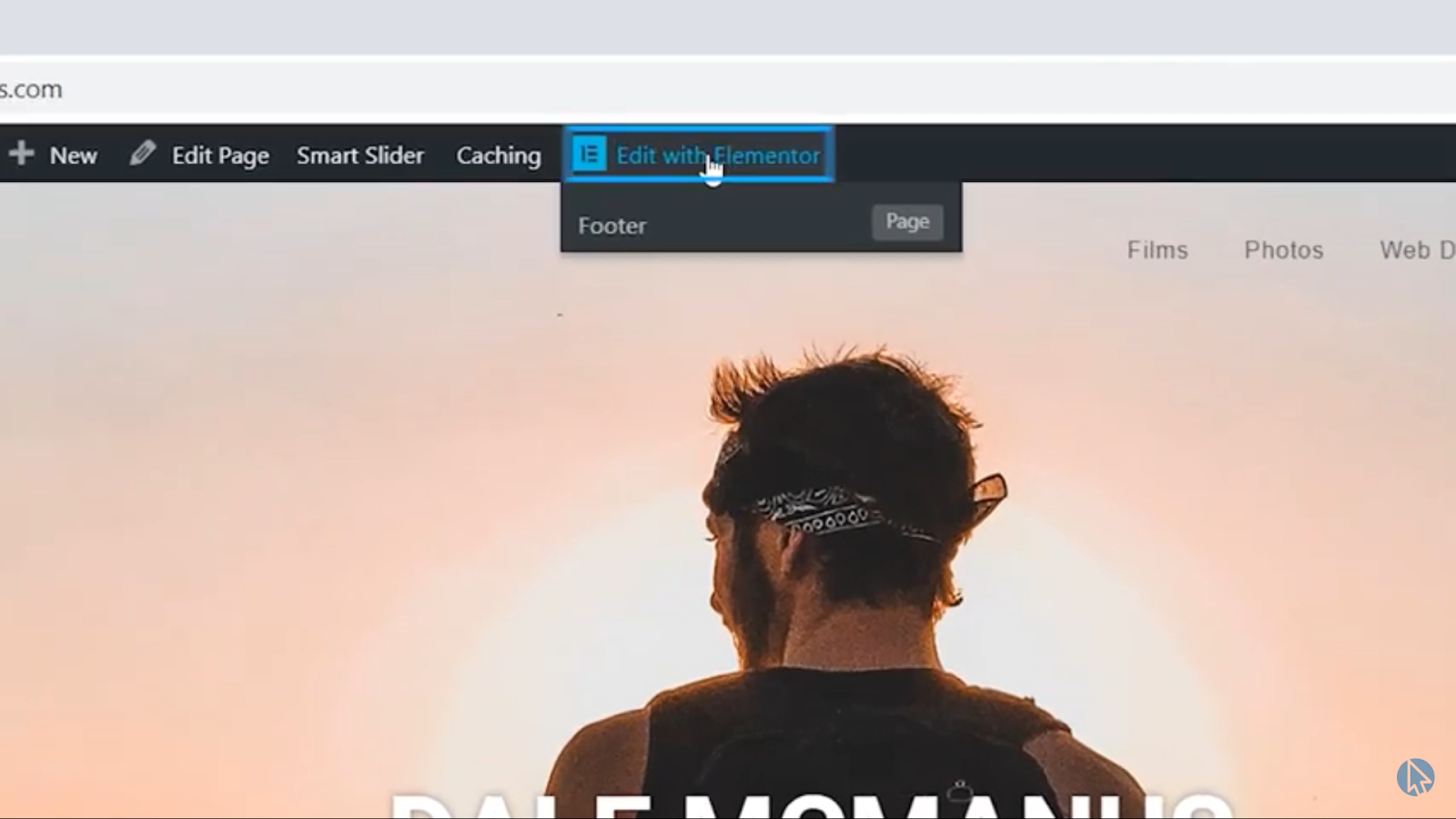
最简单的方法是将鼠标悬停在 WordPress 仪表板左上角您的姓名上,然后单击“访问网站”。
您应该查看您的主页。
从这里,单击页面上的小菜单栏上的“使用 Elementor 编辑”。

因此,如果您想在主页顶部添加滑块,只需单击页面顶部中央的小蓝色加号按钮即可。
然后在左侧出现的框中搜索 Smart Slider 3。
您将看到可供选择的选项,一个带有 WordPress 图标,另一个带有滑块图标。选择带有滑块图标的选项并将其拖到您想要滑块的位置,然后选择要使用的滑块。
您将看到您的滑块并能够直接在编辑器中对其进行测试。
现在,如果您和我一样,滑块的顶部和底部可能会出现这些小白条。如果您想去掉它们,请点击左侧编辑器菜单中的“高级”选项卡。
然后在“边距”下方将值更改为-10。此时那些白条应该完全消失。
点击“更新”。
好的,这就是在 WordPress 中制作滑块的方法!

我写了份一万多个字的Wordpress 建站指南





































 湘公网安备43020002000238
湘公网安备43020002000238