导航功能不佳会损害设计精美的网站的可用性和可访问性。让用户能够轻松快速地访问他们所需的任何内容至关重要。
尤其是当您积累了许多页面和帖子时,精心设计的导航栏或菜单将使用户能够轻松探索您提供的所有内容。这个简单的功能还可以帮助您降低跳出率,让访客停留更长时间
在本文中,我们将介绍如何在 WordPress 中创建下拉导航菜单栏。让我们开始吧!
如何在 WordPress 中添加下拉菜单:分步指南
导航菜单有多种类型,您在访问不同网站时可能见过。让我们来看看一些最受欢迎的选项。
可以说最常见的类型是标题菜单:

不过,侧边栏菜单也非常突出:

您还会在移动网站上看到大量汉堡菜单,这是一种响应式下拉菜单,当点击汉堡图标时它会展开:

最后一个例子——也是我们将在本文后面创建的——是下拉导航菜单或导航栏。像汉堡菜单一样,这种样式节省了屏幕空间,因为大多数内容都被隐藏起来,直到需要时才显示出来:

请记住,某些主题不支持下拉菜单。因此,您要做的第一件事就是确认您的主题是否提供此选项。您通常可以通过查看主题的文档来找到答案。但是,如果您的默认主题功能有限,则可以创建自定义下拉导航菜单 html 或 css 代码。
在以下演示中,我们将向您展示如何使用 WordPress 的原生功能来构建菜单。此方法的优点是,即使您将来更改主题或向网站添加新插件,您创建的任何菜单项都会保留。
步骤 1:创建菜单项
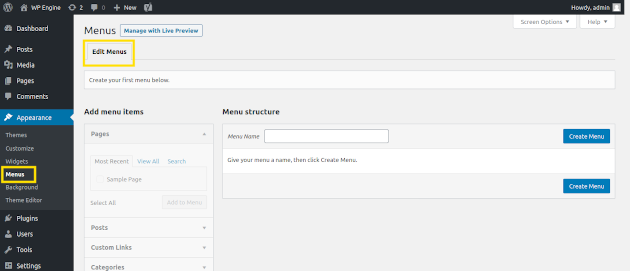
首先,导航至WordPress 仪表板中的外观 > 菜单。那里可用的选项部分取决于您当前的主题。
单击“编辑菜单”选项卡,您可以在其中选择创建新菜单:

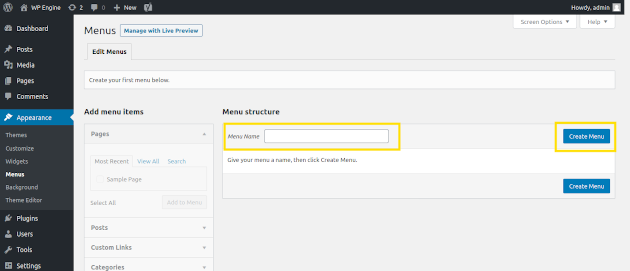
在菜单结构部分下的输入字段中输入名称,然后单击创建菜单:

一旦您创建了至少一个菜单,您将会在“编辑菜单”旁边看到一个名为“管理位置”的新选项卡。
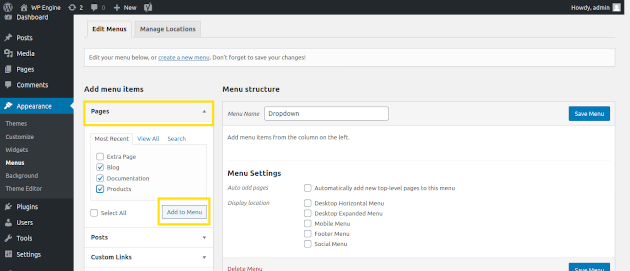
现在您可以开始向菜单添加项目。您可以添加页面、帖子和自定义 URL。例如,要添加页面,请在右侧的“页面”部分下选中要添加的内容旁边的复选框,然后选择“添加到菜单”:

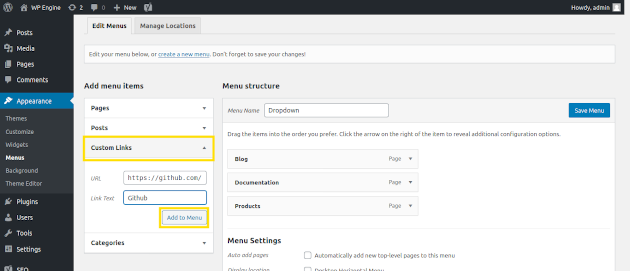
同样的流程也适用于帖子。如果您想在菜单中添加链接,请展开“自定义链接”部分并输入 URL 以及一些自定义文本:

您可以通过展开“类别”部分采取类似的步骤将类别添加到主菜单。通过这种方式创建的任何菜单项都将打开一个页面,其中包含特定类别下的所有内容。
第 2 步:设置菜单结构
在这个阶段,你的菜单还没有组织好。所有内容将按照添加的顺序显示。目前还没有下拉功能。所以下一步是解决这两个问题。
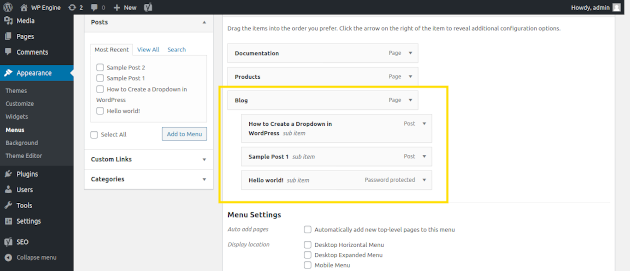
为此,您只需将菜单项拖放到您想要的任何位置即可。您甚至可以通过这种方式创建子菜单项。例如,我们列出了三篇特定的博客文章,以便它们出现在更广泛的博客菜单项下:

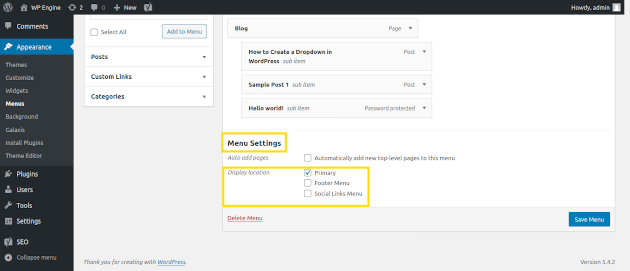
完成菜单结构自定义并添加每个下拉项后,请务必保存更改。另请注意,根据您的主题,您可能需要将新菜单分配到某个位置。相关选项可在菜单设置部分下找到:

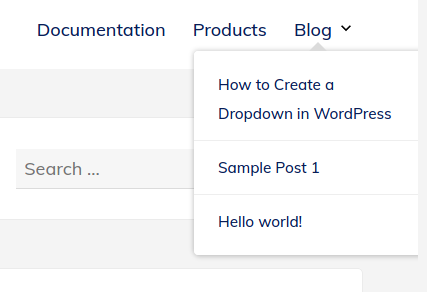
然后,您可以在前端查看您的网站,查看菜单的实际效果。所有子项都将显示为下拉菜单:

请记住,导航菜单应该使浏览您的网站更加容易。因此,您需要限制添加到菜单中的项目数量,以免菜单变得混乱或杂乱。
步骤 3:将 CSS 添加到菜单
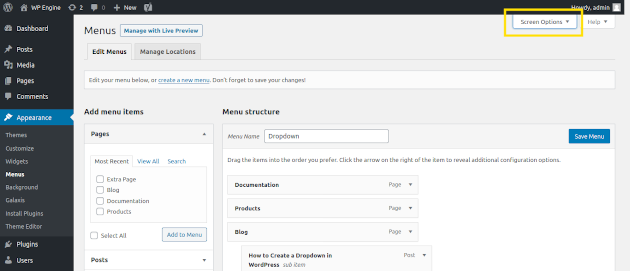
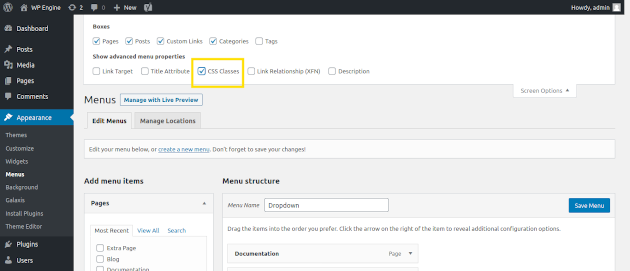
您还可以使用 CSS 类为下拉菜单添加自定义样式。为此,请先单击仪表板顶部的“屏幕选项” :

选中标有CSS 类的复选框:

这将使您能够创建自定义 CSS 下拉菜单。它还将限制任何自定义样式到您特定类所应用的项目。
步骤 4:预览菜单
此时,您的菜单已准备就绪。不过,在完成之前,您可能需要在 WordPress Customizer 中检查一下。您可以切换不透明度、悬停、字体大小等,同时实时查看它们的效果。
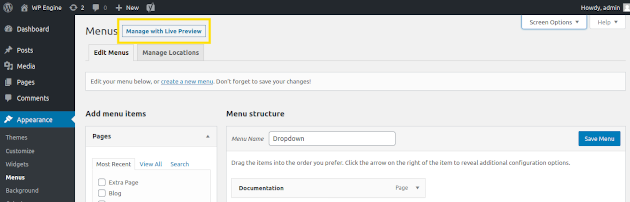
单击“使用实时预览管理”进入实时编辑器:

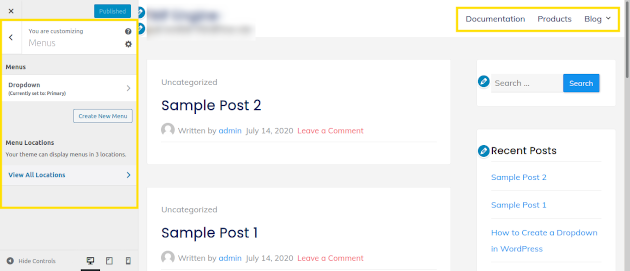
您可以根据需要在此处进行进一步的更改,例如添加、删除或重新排序菜单项:

您不需要新的选项卡来预览您的更改,因为定制器会向您显示您网站的实时预览。
第 5 步:发布菜单
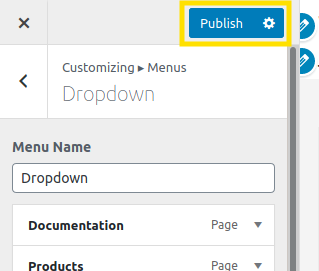
准备就绪后,只需单击一下即可使新的下拉菜单生效。只需选择“发布”按钮:

这将使菜单在您的网站上生效,并允许访问者开始使用它。
还值得注意的是,如果您创建了多个菜单并希望将它们放置在不同位置,那么您也可以使用定制器:

使用定制器,您可以将菜单分配到主题支持的所有不同位置。
WordPress 下拉菜单插件
当然,如果您更愿意使用插件来创建下拉菜单,则有几种可用选项。以下是一些适用于 WordPress 的最佳菜单插件,包括免费和付费插件:
- Max Mega Menu:一个免费插件,为现有的菜单编辑器添加了大量选项。
- 英雄菜单:高度可定制的工具,注重响应能力。
- UberMenu:一种让您最大程度地控制菜单样式和功能的解决方案。
这些工具中的任何一个都可以完成工作。因此,选择哪一个取决于个人喜好和您正在寻找的特定功能。
使用高效的下拉菜单优化您的 WordPress 网站
建立具有视觉吸引力和可访问性的网站非常重要。在这两个方面都有用的一个简单技巧是创建下拉导航菜单。此菜单选项既美观又易于使用,还可以为您节省一些屏幕空间。

我写了份一万多个字的Wordpress 建站指南



































 湘公网安备43020002000238
湘公网安备43020002000238