您想向您的 WordPress 网站添加导航菜单吗?
WordPress 带有拖放菜单界面,您可以使用它来创建标题菜单、带有下拉选项的菜单等。
在本分步指南中,我们将向您展示如何在 WordPress 中轻松添加导航菜单。
什么是导航菜单?
导航菜单是指向网站重要区域的链接列表。它们通常以水平链接栏的形式呈现在WordPress 网站的每个页面顶部。
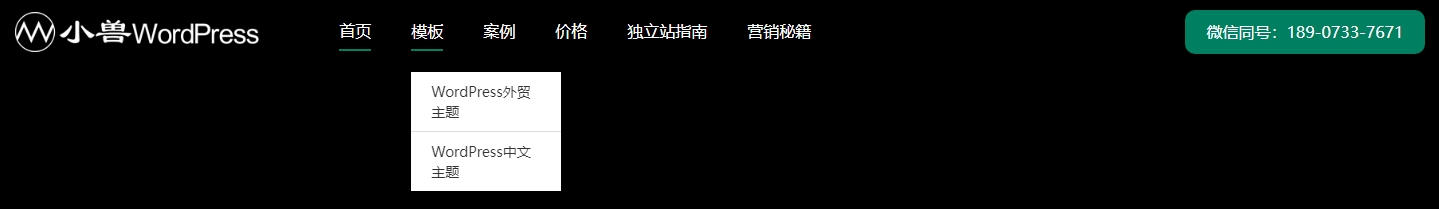
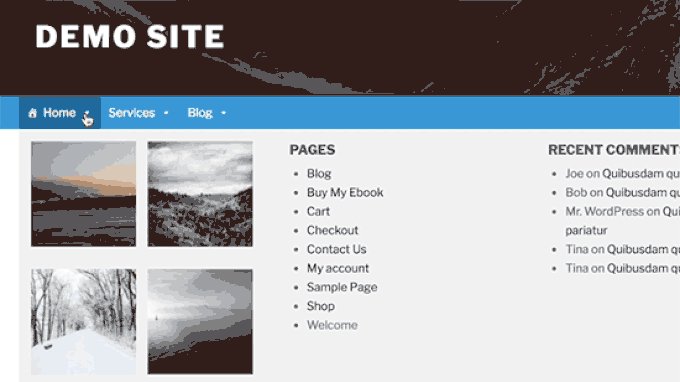
这些菜单为您的网站提供结构并帮助访问者找到他们想要的内容。以下是 小兽WordPress 上的导航菜单:

WordPress 使添加菜单和子菜单变得非常容易。您可以添加指向您最重要的页面、类别或主题、博客文章的链接,甚至可以添加自定义链接(例如您的社交媒体个人资料)。
菜单的具体位置取决于您的WordPress 主题。大多数主题都会有多个选项,因此您可以创建可显示在不同位置的不同菜单。
例如,大多数 WordPress 主题都带有显示在顶部的主菜单。有些主题可能还包含二级菜单、页脚菜单或移动导航菜单。
话虽如此,让我们看看如何在 WordPress 中创建自定义导航菜单。
创建您的第一个自定义导航菜单
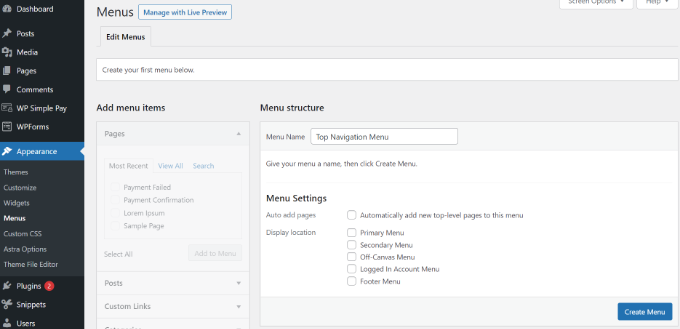
要创建导航菜单,您需要访问WordPress 管理仪表板中的外观»菜单页面。

到达那里后,为您的菜单提供一个名称,如“顶部导航菜单”,然后单击“创建菜单”按钮。
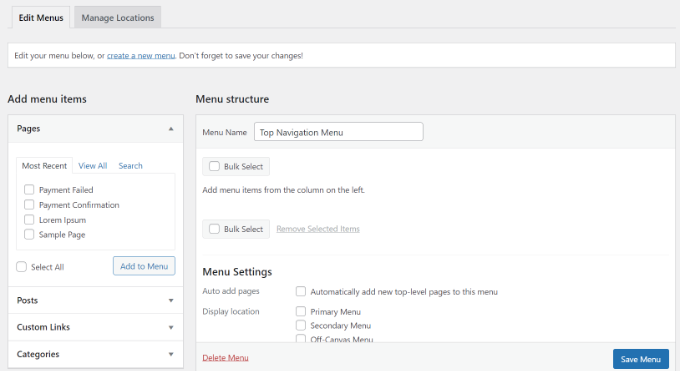
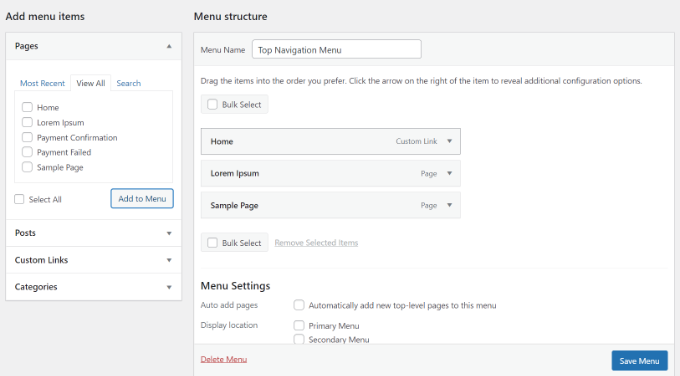
这将扩大菜单区域,它将看起来像这样:

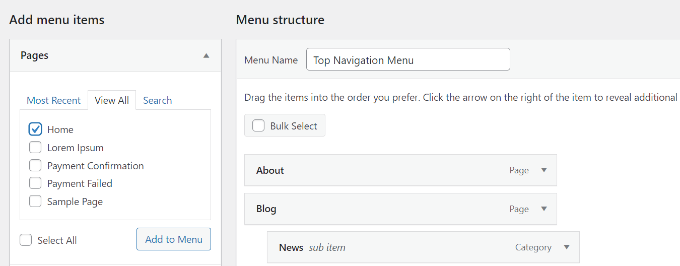
接下来,您可以选择要添加到菜单中的页面。您可以自动添加所有新的顶级页面,也可以从左栏中选择特定页面。
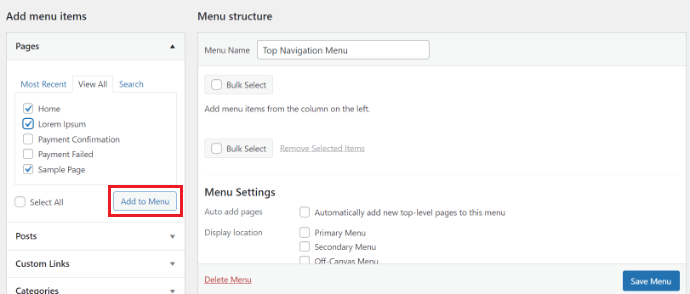
首先,单击“查看全部”选项卡以查看您网站的所有页面。然后单击要添加到菜单的每个页面旁边的框,然后单击“添加到菜单”按钮。

添加页面后,您可以通过在“菜单结构”部分中拖放它们来移动它们。
这样您就可以更改它们的顺序并重新排列它们。

注意:所有菜单的项目都在菜单编辑器中以垂直(从上到下)列表的形式列出。将菜单放到网站上后,它将垂直或水平(从左到右)显示,具体取决于您选择的位置。
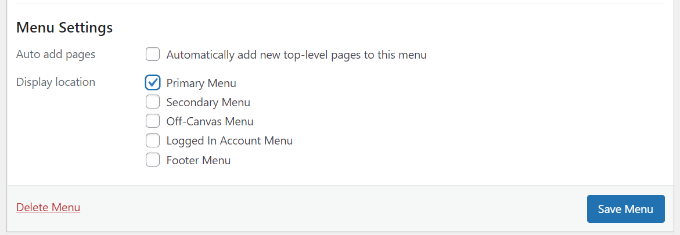
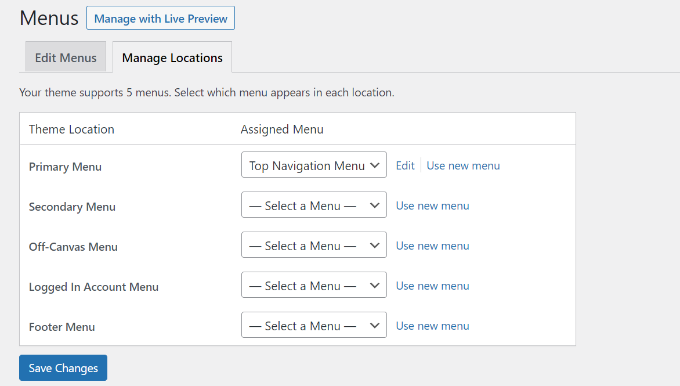
大多数主题都有多个不同的位置可以放置菜单。在此示例中,我们使用小兽WordPress,它有 5 个不同的位置。
将页面添加到菜单后,选择您想要显示菜单的位置,然后单击“保存菜单”按钮。

提示:如果您不确定每个位置在哪里,请尝试将菜单保存在不同的地方,然后访问您的网站以查看其外观。您可能不想使用所有位置,但您可能想使用多个位置。
有关更多详细信息,您可能需要查看有关如何在 WordPress 中创建垂直导航菜单的教程。
这是我们网站上的最终菜单:

在 WordPress 中创建下拉菜单
下拉菜单有时也称为嵌套菜单,是带有父菜单项和子菜单项的导航菜单。
当将光标移到父项上时,所有子项都会出现在其下方的子菜单中。
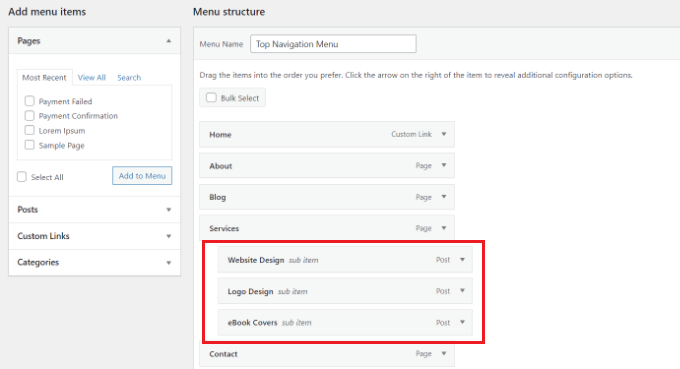
要创建子菜单,请将项目拖到父项目下方,然后将其稍微向右拖动。我们已经对菜单中“服务”下方的 3 个子项目进行了此操作:

您甚至可以添加多层下拉菜单,以便您的子菜单可以有子菜单。这最终看起来可能有点混乱,而且许多主题不支持多层下拉菜单。
以下是我们的演示网站上的子菜单:

向 WordPress 菜单添加类别
如果您使用 WordPress 来运行博客,那么您可能希望将您的博客类别作为下拉菜单添加到您的 WordPress 菜单中。
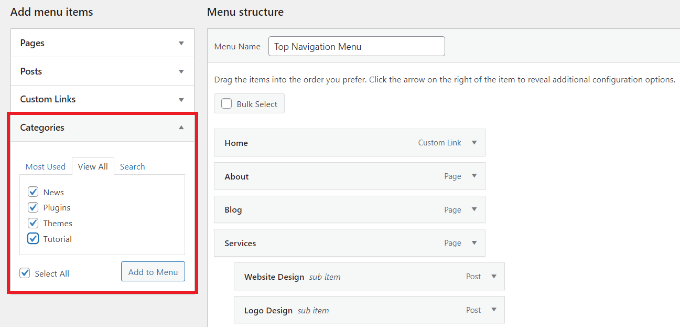
您可以通过点击菜单屏幕左侧的“类别”选项卡轻松地将类别添加到菜单中。您可能还需要点击“查看全部”选项卡来查看所有类别。
只需选择您想要添加到菜单的类别,然后单击“添加到菜单”按钮。

这些类别将作为常规菜单项出现在菜单底部。
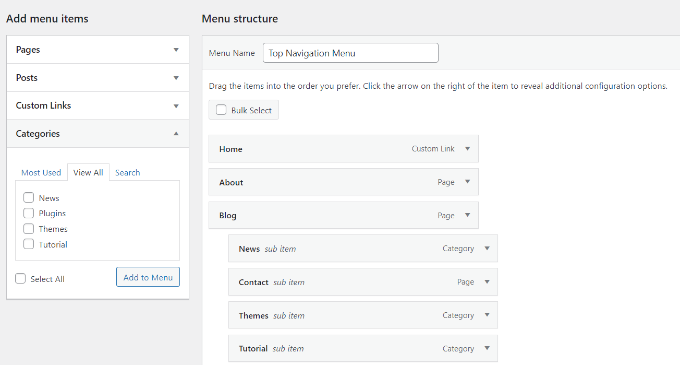
接下来,您可以将它们拖放到位。例如,我们将把所有这些类别放在博客菜单项下。

有关更多说明,请参阅我们的初学者指南,了解如何在 WordPress 导航菜单中添加主题。
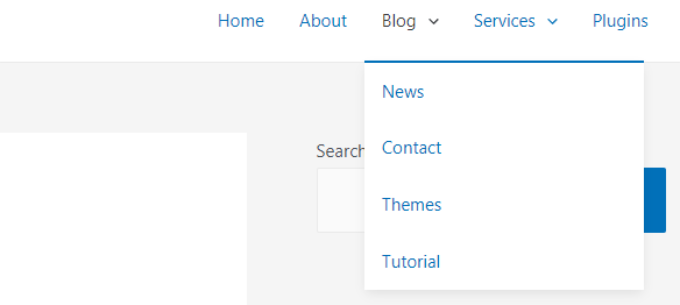
以下是我们演示网站的导航菜单中不同类别的显示方式:

将自定义链接添加到您的 WordPress 导航菜单
除了类别和页面之外,WordPress 还可以让您非常轻松地将自定义链接添加到菜单中。您可以使用它链接到您的社交媒体个人资料、在线商店和您拥有的其他网站。
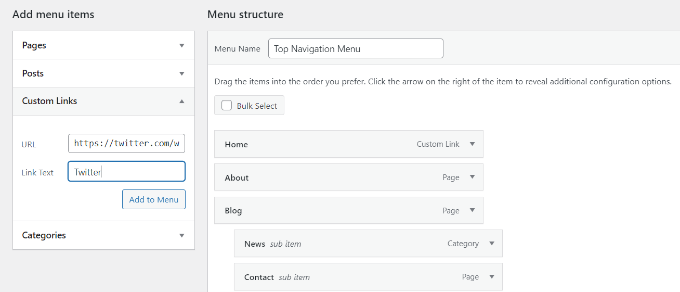
为此,您必须使用菜单屏幕上的“自定义链接”选项卡。只需添加链接以及您想要在菜单中使用的文本,然后单击“添加到菜单”按钮即可。

您甚至可以发挥创意,在菜单或号召性用语按钮中添加社交媒体图标,以获得更多转化。
编辑或删除 WordPress 导航菜单中的菜单项
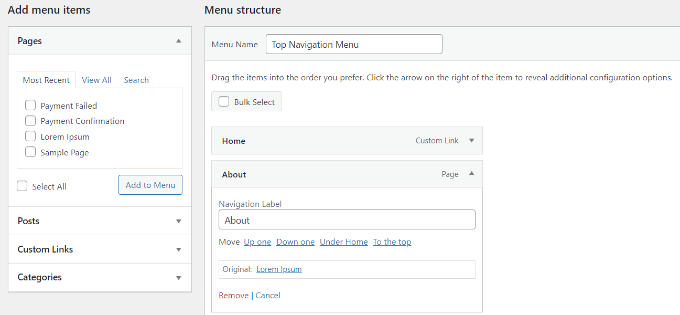
当您将页面或类别添加到自定义导航菜单时,WordPress 会使用页面标题或类别名称作为链接文本。您可以根据需要更改此设置。
单击任何菜单项旁边的向下箭头即可编辑该菜单项。

然后,您可以从这里更改菜单项的名称。您还可以在此处单击“删除”,将链接从菜单中彻底删除。
如果您不熟悉拖放界面,那么您也可以通过单击相应的“移动”链接来移动菜单项。
进一步了解超级导航菜单
如果您想创建一个包含大量链接的真正史诗般的菜单,我们有一个关于如何在 WordPress 中创建超级菜单的教程。
这使您可以创建一个包含许多项目(包括图像)的下拉菜单。
进一步阅读:WordPress多功能顶部菜单网站案例

如果您的网站规模较大,例如在线商店或新闻网站,超级菜单是一个不错的选择。路透社、Buzzfeed、星巴克等网站都使用这种菜单。
关于 WordPress 菜单的常见问题解答
以下是我们从初学者那里听到的有关 WordPress 导航菜单的一些最常见问题。
1. 如何向 WordPress 菜单添加主页链接?
要将您的主页添加到导航菜单,您需要点击“页面”下的“查看全部”标签。从那里,您应该会看到您的主页。
选中“主页”旁边的框,然后单击“添加到菜单”。不要忘记保存您的更改。

2. 如何在 WordPress 中添加多个导航菜单?
在 WordPress 中,您可以创建任意数量的菜单。要将菜单放置在您的网站上,您需要将其添加到主题的菜单位置之一,或添加到我们上面显示的小部件区域。
如果您想在 WordPress 网站添加多个导航菜单,请首先按照上面的教程创建菜单。
要将它们放置在您的网站上,请单击“管理位置”选项卡。

从这里,您可以选择要在主题中可用的菜单位置中显示的菜单。
如果您想为您的网站添加新的菜单位置,请参阅我们的教程,了解如何向 WordPress 主题添加自定义导航菜单。
我们希望本文能帮助您了解如何在 WordPress 中添加导航菜单。

我写了份一万多个字的Wordpress 建站指南




































 湘公网安备43020002000238
湘公网安备43020002000238