您是否在搜索结果中看到过您网站 URL 前面的图标?Google 会在移动和桌面搜索结果中显示这些徽标。所以,没有借口;您的网站需要一个好的网站图标。幸运的是,在 WordPress 中设置网站图标非常简单。在这里,我们将解释如何更改您的 WordPress 网站的网站图标!
多年来,我们一直在撰写有关网站图标的文章。这篇关于网站图标和品牌的文章将告诉您必须考虑的事情。请阅读它,并确保您的网站图标美观且引人注目。此外,我们在小兽WordPress网站设置 的部分添加了您的网站图标预览,以便您可以看到 Google 将如何在 SERP 中显示您的网站。

现在,让我们为您提供一个简单的分步指南,帮助您更改 WordPress 网站图标。网站图标在 WordPress 中称为站点图标,可以添加到自定义主题部分。
登录您的 WordPress 网站。
登录后,您将进入“仪表板”:

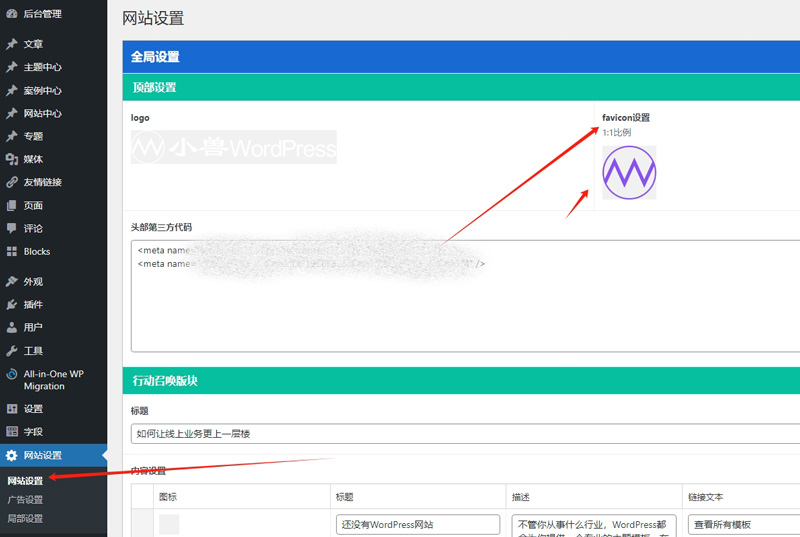
点击网站设置
找到favicon设置,上传favicon图标

关于网站图标需要注意的一些事项
请记住,Google 对于在搜索结果中显示您的网站图标有一些指导原则:
Google 搜索只允许每个网站有一个图标,该图标由其主机名定义。因此,https://www.example.com/和https://news.example.com/可以各自拥有自己的图标,但https://www.example.com/sub-site作为子目录,共享主站点的图标。
网站图标指南包括:
- 每个主站点及其子目录只有一个图标。
- Googlebot 和 Googlebot-Image 必须可以访问图标。
- 网站图标应该准确地代表您的网站品牌。
- 尽管 SVG 的尺寸是灵活的,但图标的尺寸应该是 48px 正方形的倍数。
- 保持您的网站图标 URL 一致。
- 不适当的图标(包括露骨或仇恨图像)将被 Google 替换为默认图标。
这很简单,不是吗?所以,别再找借口了,赶紧行动吧。更改您的 WordPress 网站上的图标!

我写了份一万多个字的Wordpress 建站指南




































 湘公网安备43020002000238
湘公网安备43020002000238