正如我们所见,创建自定义 WordPress 页面模板可让您更自由地设计网站的外观。此过程还可以帮助您节省时间。
幸运的是,您可以通过不同的方式在 WordPress 中创建页面模板。例如,您可以手动制作一个并将其上传到您的网站,也可以使用页面构建插件。
手动创建页面模板
如果您已经熟悉如何创建 WordPress 主题,您可能希望选择手动方法。此方法需要一些编码知识,并为您的自定义模板设计提供很大的灵活性。
重要提示!在本教程中,我们将创建并上传模板文件到您当前的主题。我们建议先创建一个子主题。这样,当父主题更新时,您就不会丢失新的更改。
步骤 1:创建模板文件
首先,打开你选择的文本编辑器并添加以下代码行:
<?php /* Template Name:CustomPage */ ?>您可以随意命名模板。但我们建议使用可识别的名称。
例如,如果您要为特定类型的博客文章(如操作指南)创建页面模板,则可以将其命名为“教程”。同样,如果您要制作一个不包含主题侧边栏的模板,则可以将其命名为“PageWithoutSidebar”。
添加代码后,将文件另存为类似“custompage.php”的文件。您可以为模板文件使用任何名称,但必须具有.php 扩展名。
第 2 步:将模板文件上传到您的网站
接下来,您需要将此文件上传到您的网站。为此,您可以使用文件传输协议 (FTP)客户端,例如 FileZilla。
如果这是您第一次使用 FTP,则需要输入您的凭据,包括您的用户名和服务器主机名。您可以在WordPress 服务器帐户仪表板中找到此信息。
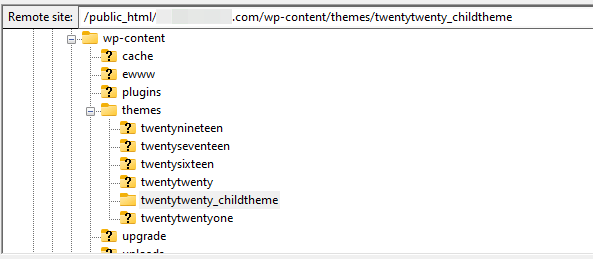
将FileZilla 连接到您的网站后,导航到wp-content/themes/文件夹并打开您的子主题文件夹:

然后,将您刚刚创建的模板文件上传到此文件夹。此模板现在应该可以在您的网站上使用。
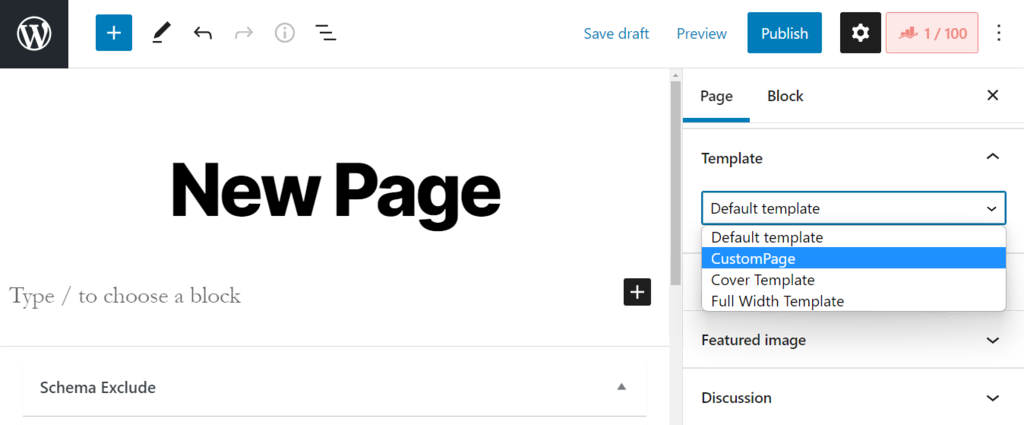
要确认这一点,请导航到您的 WordPress 管理区域并创建一个新页面(或打开现有页面)。在“设置”面板中,找到“模板”部分并单击它以查看您的选项:

您应该会在列表中看到您的新模板。但是,如果您将其设置为模板并点击预览,您将看到一个空白页。
这是因为我们还没有向文件中添加任何内容。我们将在下一步中向您展示如何自定义它。
步骤 3:自定义模板文件
首先,您需要复制主题的现有页面模板。为此,请通过 FTP 连接到您的网站并导航到当前主题文件夹。然后,查找名为page.php的文件并在文本编辑器中打开它。
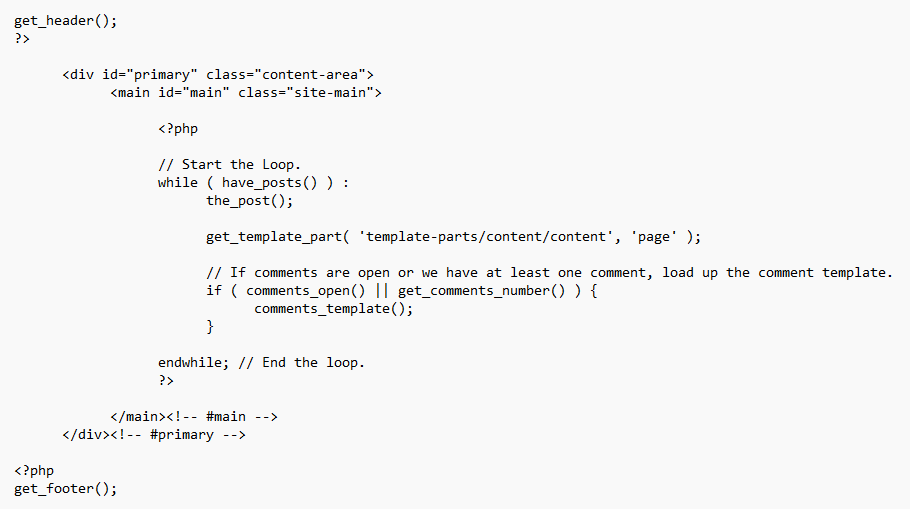
接下来,您需要在page.php文件中复制以下代码:

完成后,打开自定义页面模板文件并将该代码粘贴到以下行下方:
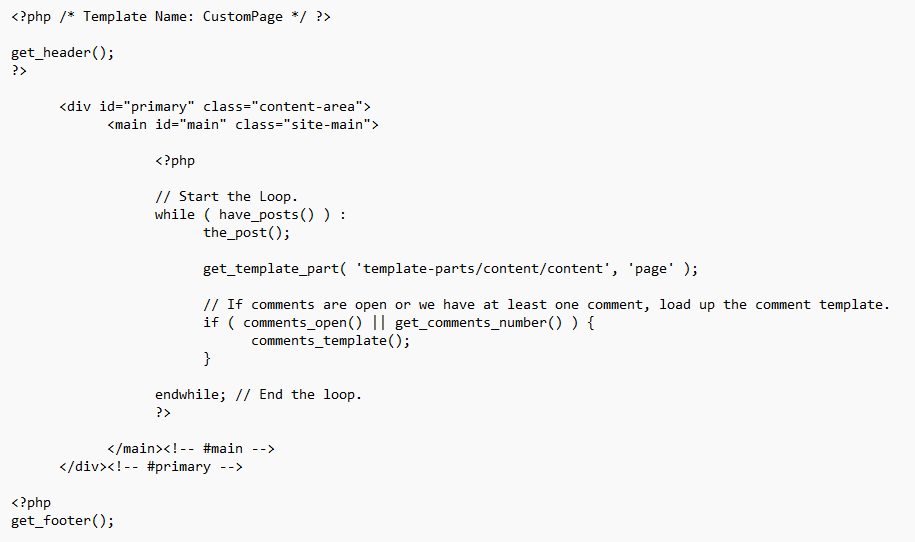
<?php /* Template Name:CustomPage */ ?>你的模板文件现在看起来应该是这样的:

您现在可以编辑自定义页面模板文件。例如,如果您想从模板中删除页脚,可以删除以下行:
<?php get_footer(); ?>您还可以添加自定义 PHP 代码,进一步自定义模板以满足您的喜好。完成后,保存更改。
现在,如果您返回到已应用模板的帖子或页面并单击以预览它,您应该能够看到新的更改。







 湘公网安备43020002000238
湘公网安备43020002000238