您想知道如何将 Google Search Console 添加到您的 WordPress 网站吗?优化 WordPress 网站以进行 SEO 的最重要步骤之一是将其添加到 Google Search Console。
您是否知道一般人每天会在网上搜索某些内容 3-4 次?因此,确保 Google 能够看到您的网站并将其显示在搜索结果中非常重要。
这是增加网站流量、提高转化率和发展业务的第一步。毕竟,如果 Google 不知道您的网站存在,其他人也不会知道。
在这篇文章中,我们将向您展示如何将 Google Search Console 添加到您的 WordPress 网站,以便您可以监控您的网站在 Google 搜索结果中的存在并改进您的 SEO。
让我们首先解释什么是 Google Search Console,以及为什么它对所有网站所有者来说都是一个有用的工具。
什么是 Google 搜索控制台?

Google Search Console(以前称为“Google 网站管理员工具”)是一项向所有网站所有者提供的免费服务。
它向您展示 Google 如何将您的网站编入索引并将其添加到 Google 搜索结果中,以便您可以确保合适的人看到您的网站。
使用 Google Search Console,您可以:
- 确认 Google 可以找到并抓取您的 WordPress 网站
- 提交新内容以进行索引,并添加站点地图
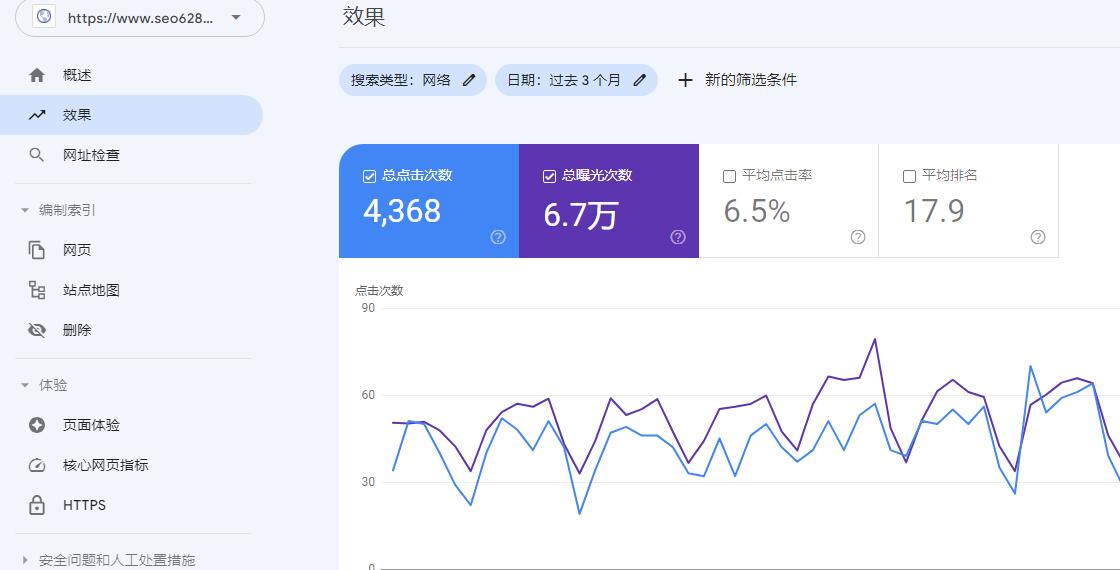
- 分析您网站在 Google 上的展示次数、点击次数和排名
- 查看哪些搜索查询(搜索词)导致您的网站出现在搜索结果中
- 从 Google 中删除或隐藏内容,使其不会出现在搜索结果中
- 查找并修复常见的恶意软件和垃圾邮件问题
- 查看哪些其他网站链接到您的网站
- 测试您的移动网站是否为您的网站带来流量
换句话说,Google Search Console 是一个有用的工具,可以为您提供有关您的网站及其访问者的信息。
那么,您真的想发展您的网站吗?
然后您需要从第一天起将其添加到 Google Search Console!
既然如此,我们就来看看如何将 Google Search Console 添加到您的 WordPress 网站中。
将 Google Search Console 添加到您的 WordPress 网站

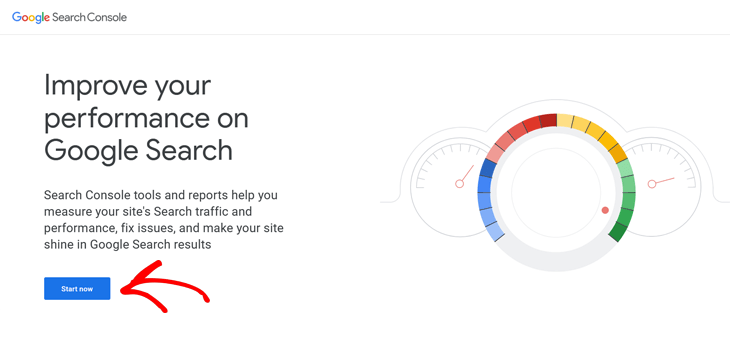
首先,前往Google Search Console并单击“立即开始”按钮。
接下来,使用您的 Google/Gmail 帐户登录。如果您还没有帐户,可以在此处创建一个帐户。
这很简单,只需几分钟。
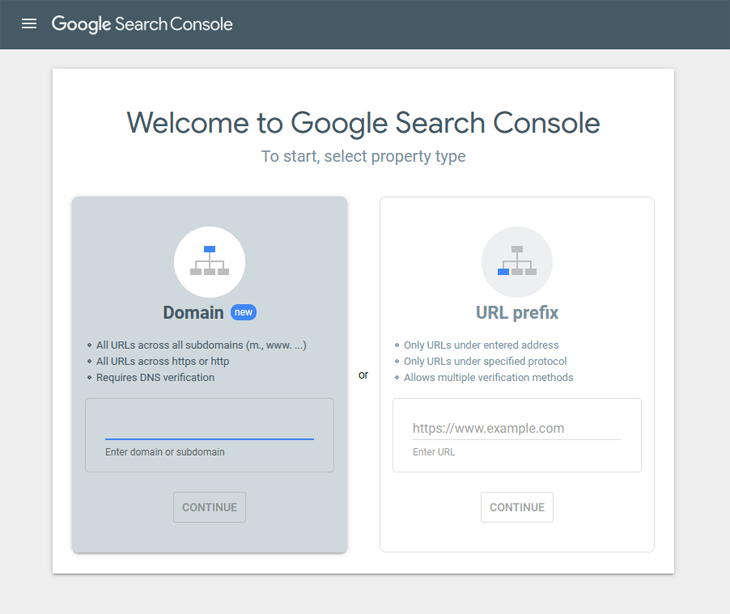
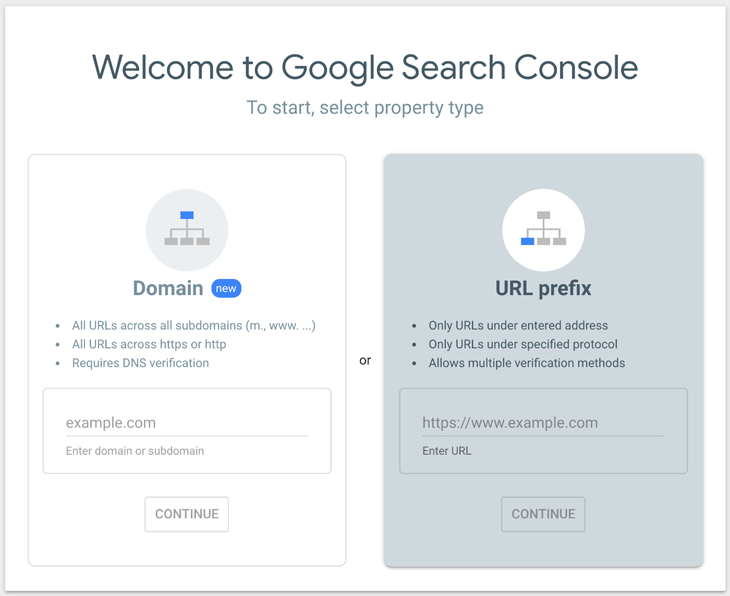
创建 Google/Gmail 帐户并登录后,您将看到欢迎页面。

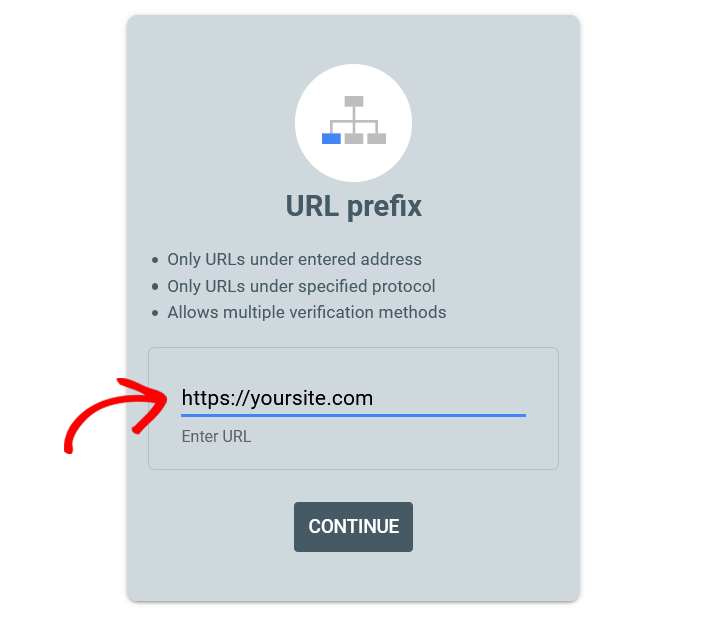
在页面右侧,您将看到一个名为URL 前缀的框。
单击此框并输入您网站的完整 URL,然后单击继续按钮。

注意:您输入的 URL 必须与您网站的 URL 完全匹配。这包括 https:// 和 www 等。
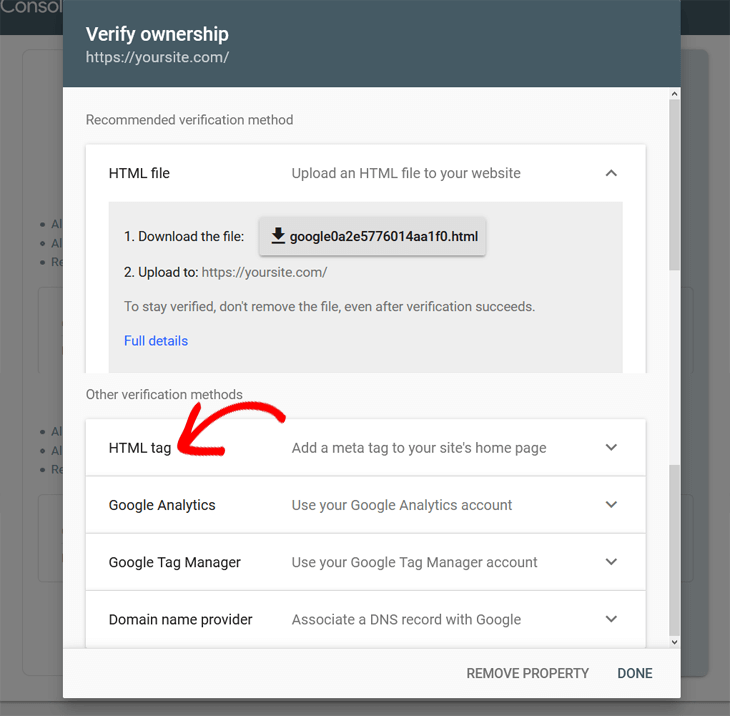
单击“继续”后,它将带您进入新的“验证所有权”窗口。
我们将使用 HTML 标签通过 Google 验证您的 WordPress 网站。话虽如此,只需向下滚动到其他验证方法,然后单击HTML 标记选项。

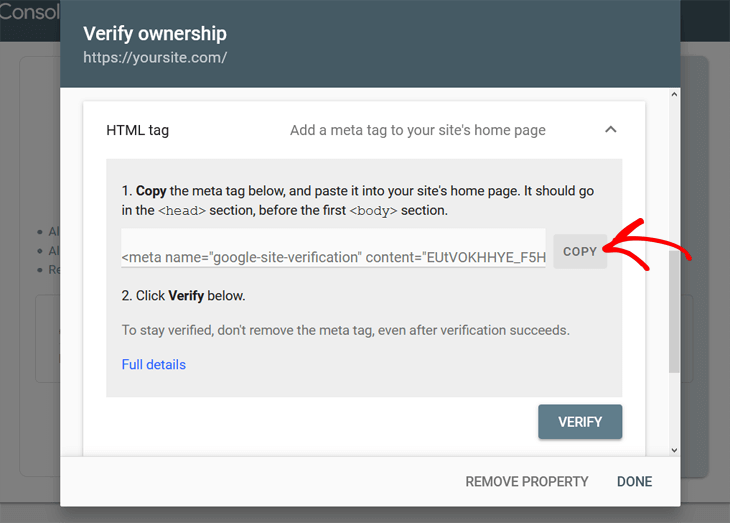
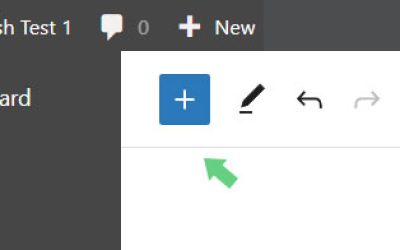
这将打开一个新窗口,其中包含您需要添加到 WordPress 网站主页的元标记。

这里您需要点击复制按钮来复制 HTML 标签。
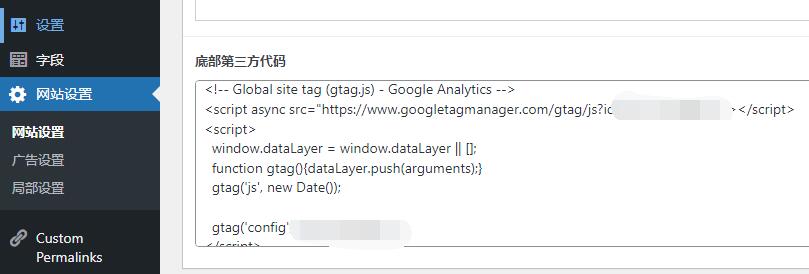
无论如何,您现在可以打开一个新的浏览器窗口并登录您的 WordPress 网站。
轻松验证您的 WordPress 网站
验证流程
首先,您需要在 WordPress 网站上安装并激活 小兽WordPress主题 。如果您之前没有安装过小兽WordPress主题,可以查看如何安装 WordPress 主题的初学者指南。


就这样!
这是我对于品牌独立站,尤其是WordPress建站的全部分享







































 湘公网安备43020002000238
湘公网安备43020002000238