1.准备图片并登录WordPress
确保您提前知道要添加的图像的文件名和位置。
您的图像应该是 JPG、GIF 或 PNG 类型的文件。任何其他格式可能不适合网络使用,需要事先转换(通常使用图像编辑软件)。
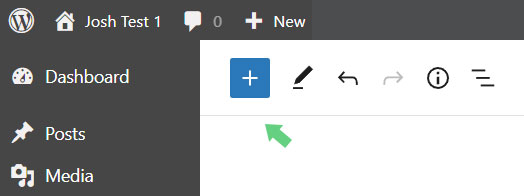
2. 添加图像块
首先,编辑需要新图像的页面或文章。
有多种方法可以将图像块添加到您的文章或页面。如果您不熟悉添加新块的所有不同方法,请阅读WordPress古腾堡编辑器添加块指南。

如果新图像块没有准确出现在您想要的位置,请不要担心。添加后,您将能够在内容中上下移动新块。
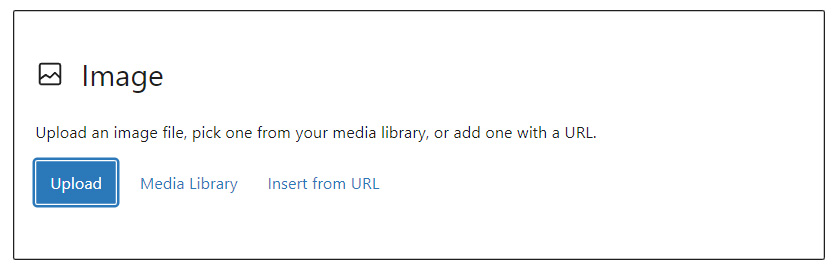
3. 上传图像文件或从媒体库中选择一个
如果添加新图像或媒体库,请选择 上传以选择您之前上传的图像。

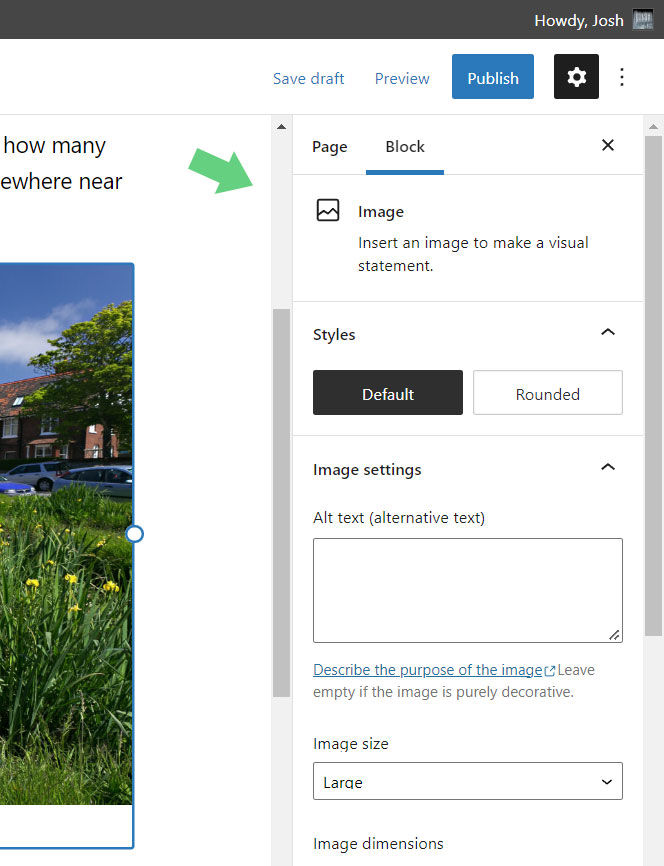
更改图像设置
选择图像块后,查找右侧显示的“块设置”侧边栏,以获取有关如何显示图像块的更多选项。如果您看不到此内容,请单击右上角的“设置”按钮(看起来像一个齿轮),并确保您正在查看“阻止”设置,而不是“页面”设置。

在这里,您可以确保您的图像具有正确的替代文本(替代文本)集,以帮助有视觉障碍的页面访问者。您还可以选择使用的图像尺寸(例如缩略图、中尺寸、大尺寸或全尺寸)、添加边框和其他选项。
设置图像链接
如果您希望图像链接到网站中的另一个页面或网站外的另一个页面,请选择图像并使用“插入链接”按钮,该按钮出现在该块上方的块工具栏上(看起来像链式链接)。
如果适用,请记住将链接设置为在新选项卡中打开。建议将其用于网站外部页面的链接和 PDF 文档的链接。
媒体库
上传到您网站的所有图像都可以在媒体库中查看和编辑。单击仪表板左侧导航菜单中的“媒体”即可查看它们。
将图像压缩到合理的大小
提示:我们建议使用图像压缩插件,例如Imsanity。这会自动将您的图像调整为合理的尺寸。如果插入直接来自相机的图像,这一点尤其重要。这将节省托管服务器上宝贵的磁盘空间。
这是我对于品牌独立站,尤其是WordPress建站的全部分享






































 湘公网安备43020002000238
湘公网安备43020002000238