每个网站都需要一个询盘表单,以便访问者可以轻松地与您联系以了解您的产品和服务。默认情况下,WordPress 不附带内置询盘表单,但有一种简单的方法可以将询盘表单添加到您的网站。
在本文中,我们将向您展示如何在 WordPress 中轻松创建询盘表单,而无需接触任何代码。
第 1 步:选择最佳的 WordPress 联系表单插件
您需要做的第一件事是选择 WordPress 联系表单插件。
虽然有多种免费和付费的WordPress 联系表单插件可供选择,但我们在网站上使用 WPForms,并相信它是市场上的最佳选择。
以下是我们认为 WPForms 最好的三个原因:
- 它是最适合初学者的联系表单插件。您可以使用拖放生成器,只需单击几下即可轻松创建联系表单。
- WPForms Lite 100% 免费,您可以使用它创建简单的联系表单(超过 500 万个网站使用它)。
- 当您准备好使用更强大的功能时,您可以升级到WPForms Pro。
现在我们已经决定了联系表单插件,让我们继续将其安装到您的网站上。
步骤 2. 在 WordPress 中安装联系表单插件
在本教程中,我们将使用WPForms Lite,因为它免费且易于使用。
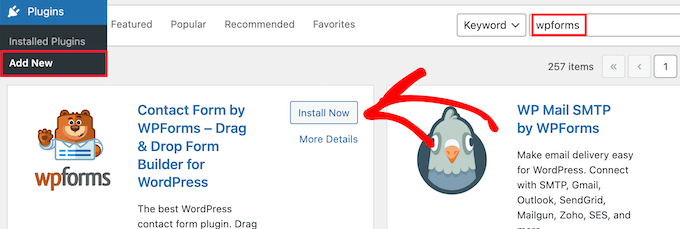
您可以通过登录 WordPress 仪表板并转到插件 » 添加新插件来在您的网站上安装此插件。
然后,在搜索字段中输入“WPForms”,然后单击“立即安装”按钮。

这将自动在您的网站上安装插件。
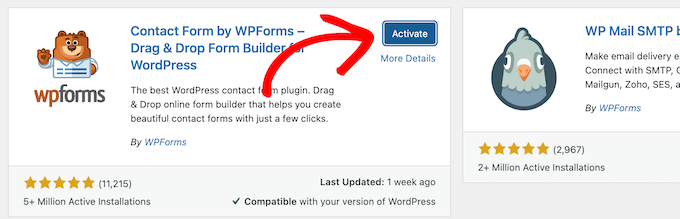
接下来,您需要通过单击“激活”按钮来激活插件。

如果您没有看到插件菜单或需要更详细的说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
步骤 3. 在 WordPress 中创建联系表单
现在您已经激活了 WPForms,您可以在 WordPress 中创建联系表单了。
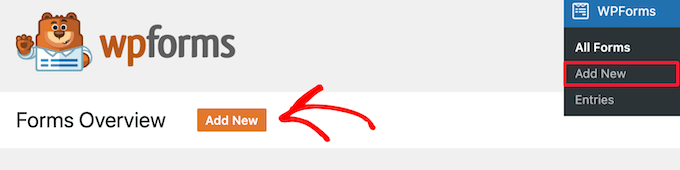
为此,请导航至WordPress 管理面板中的WPForms » 所有表单。然后,单击“添加新”按钮。

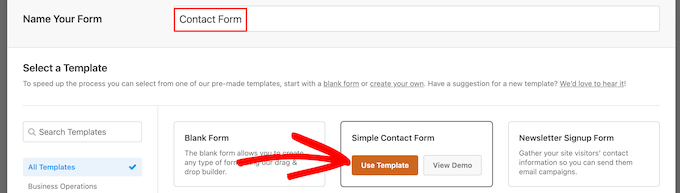
这将打开 WPForms 拖放表单生成器模板库。首先为您的联系表单命名,然后选择您的联系表单模板。
要选择模板,只需将鼠标悬停在其上并单击“使用模板”按钮。
WPForms Lite 附带 20 多个免费表单模板可供选择。您可以使用它们来创建您喜欢的任何类型的联系表单。
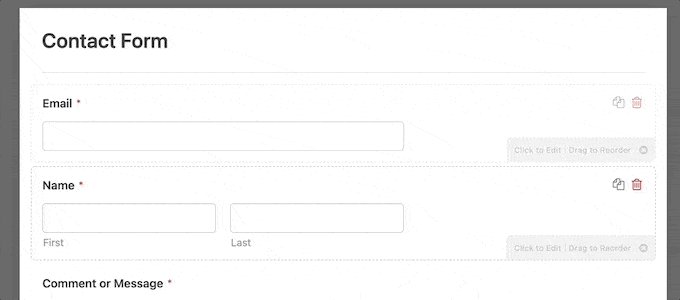
对于此示例,我们将继续选择“简单联系表单”模板。它将自动添加“姓名”、“电子邮件”和“消息”字段。

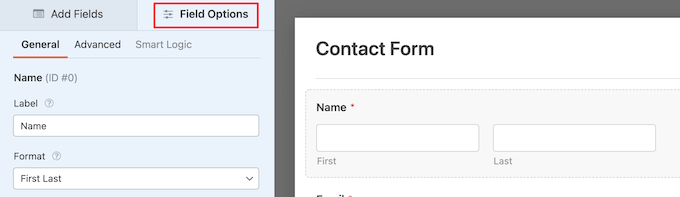
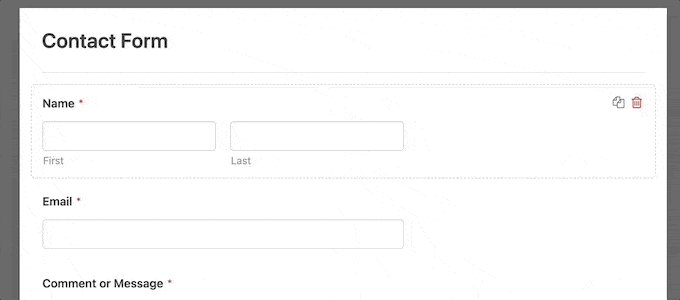
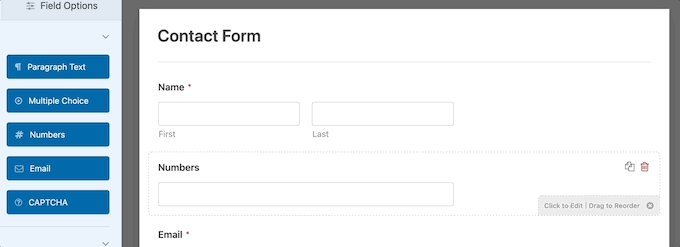
您可以单击任何表单字段来编辑它们。
当您单击表单字段时,左侧会出现一个“字段选项”面板,您可以在其中进行更改。

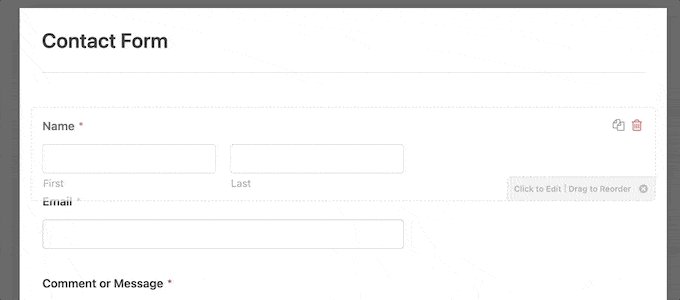
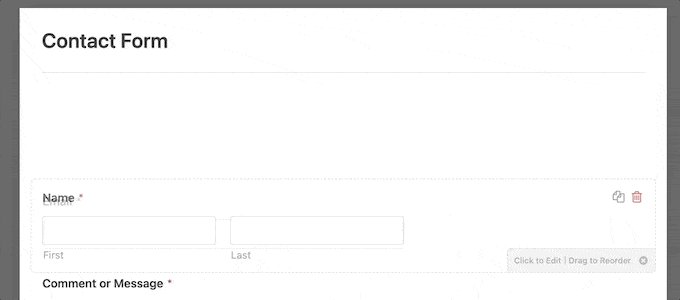
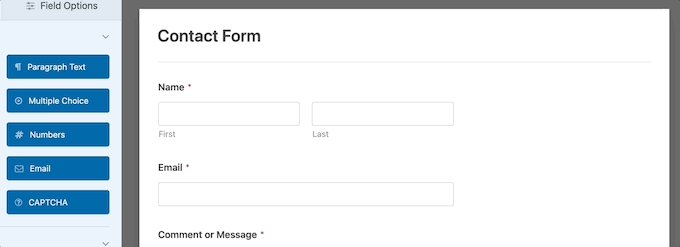
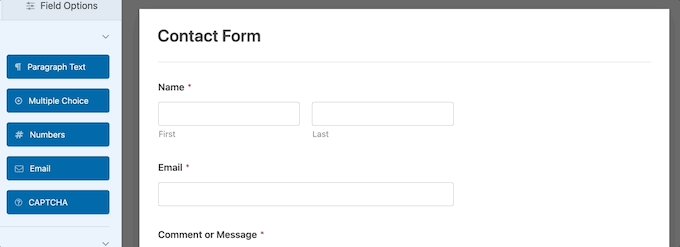
您还可以使用鼠标拖放字段来更改顺序。

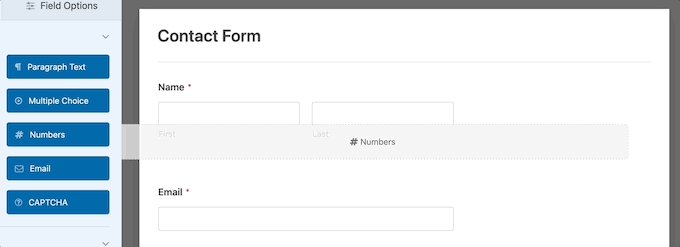
如果您想添加新字段,只需从左侧边栏的可用字段中进行选择即可。
您可以将其拖到表单中或单击它,它将自动添加到您的表单中。

完成表单自定义后,请务必单击“保存”按钮。
步骤 4. 配置 WordPress 表单通知和确认
现在您已经创建了联系表单,正确配置表单通知和表单确认选项非常重要。
表单确认是您的网站访问者在提交表单后看到的内容。这可以是一条简单的感谢信息、您上传可下载 PDF 的页面或任何您想要的内容。
表单通知是有人在您的WordPress 博客上提交联系表单后您收到的电子邮件。
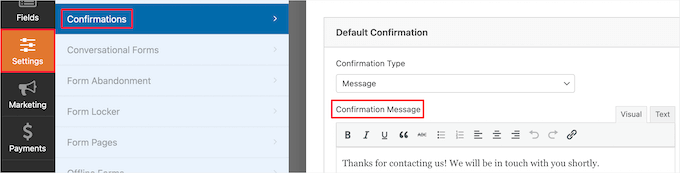
要自定义确认消息,请单击“设置”选项卡,然后单击表单生成器内的“确认”选项卡。
已经有默认的感谢消息。
但是,如果您愿意,您可以在“确认消息”框中对其进行自定义。

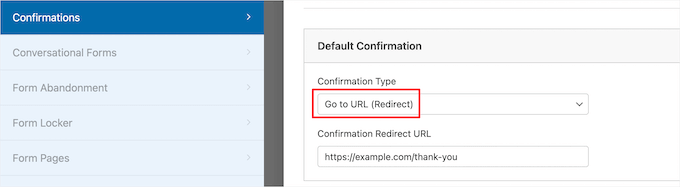
如果您想在成功提交表单后重定向用户而不是显示消息,请从“确认类型”下拉列表中选择“转到 URL”。
然后,输入您也想将用户重定向到的 URL。

如果您在此处进行任何更改,请务必单击“保存”按钮。
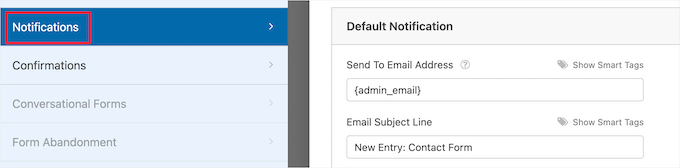
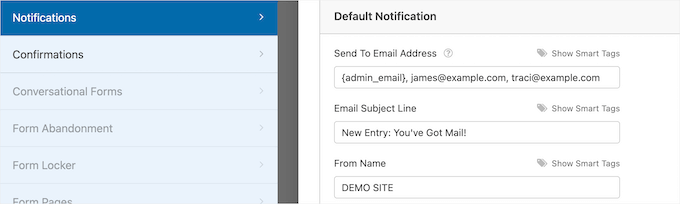
之后,您可以确保表单通知设置正确。只需单击同一“设置”菜单中的“通知”选项卡即可。
WPForms 最好的部分是默认设置非常适合初学者。当您进入通知设置时,所有字段都将动态预先填写。

默认情况下,通知会发送到您在创建站点时设置的管理员电子邮件。
如果您想将其发送到自定义电子邮件地址,则可以更改该地址。如果您想将通知发送到多个电子邮件地址,只需用逗号分隔每个电子邮件地址即可。
“电子邮件主题行”已预先填写您的表单名称。“发件人姓名”字段会自动填充您的用户名。

当您回复表单查询时,它将发送至您的用户在联系表单中填写的电子邮件。
如果您在此处进行更改,请确保单击“保存”按钮。
如果您在接收表单电子邮件时遇到问题,请参阅我们有关如何修复 WordPress 不发送电子邮件问题的指南。
步骤 5. 在页面中添加 WordPress 联系表单
现在您已经完成了 WordPress 联系表单的配置,是时候将其添加到页面了。
您可以将其添加到现有联系页面或在 WordPress 中创建新页面。
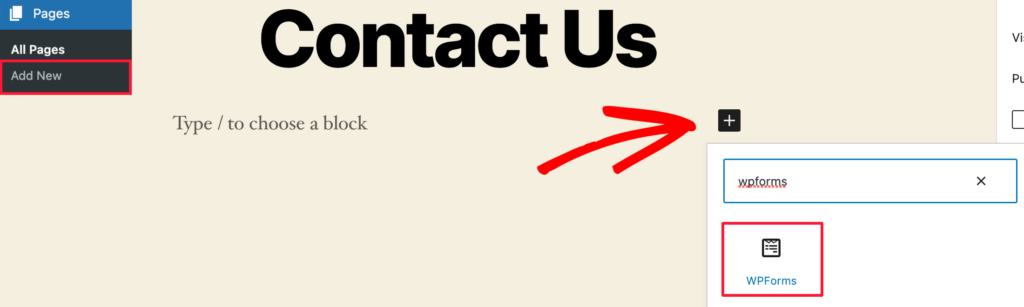
如果您想创建新的联系表单页面,只需转到页面»添加新页面,然后为您的页面命名。
我们将使用 WPForms 块在页面中添加表单。只需单击“加号”添加块按钮并搜索“WPForms”。
然后,单击“WPForms”块。

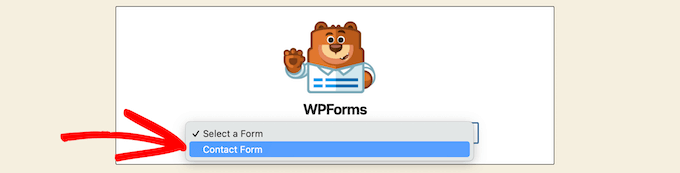
WPForm 块现在将出现在页面的内容区域中。
您需要单击下拉菜单来选择您之前创建的表单。

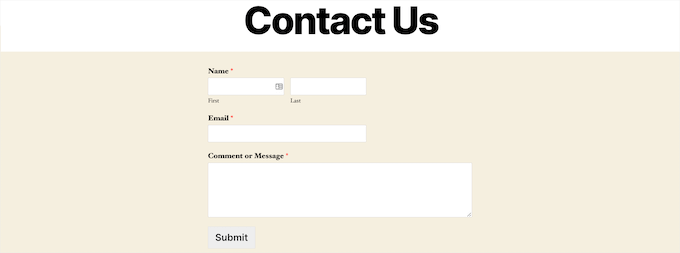
WPForms 将在编辑器中加载您的联系表单预览。您现在可以单击“发布”或“更新”按钮来保存表单。
现在,您可以访问您的网站以查看其运行情况。
下面是示例 WordPress 联系页面上的表单的样子:

如果您只想在页面上添加联系表单,那么您就完成了。恭喜。
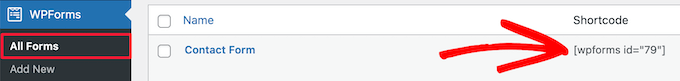
WPForms 还附带 WordPress 联系表单短代码。您可以通过访问WPForms » 所有表单来使用它,然后复制表单旁边的短代码。

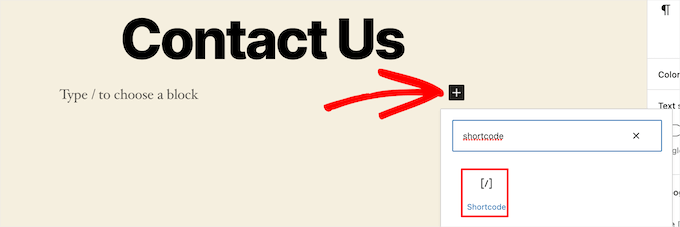
然后,您所需要做的就是打开要添加它的页面,然后单击“加号”添加块按钮并搜索“短代码”。
接下来,单击“短代码”块。

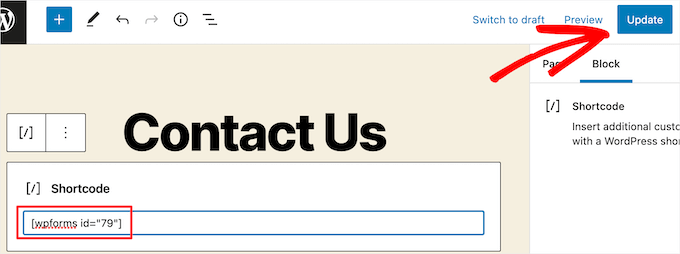
然后,将上面复制的短代码粘贴到框中。
之后,点击“更新”或“发布”,您的联系表格将出现在您的网站上,就像上面一样。

步骤 6. 安装 WP 邮件 SMTP 插件
无论您选择哪种 SMTP 服务,您都需要在您的站点上安装 WP Mail SMTP 插件。这使您可以将 WordPress 从使用内置 PHP mail() 函数切换为使用 SMTP 服务。
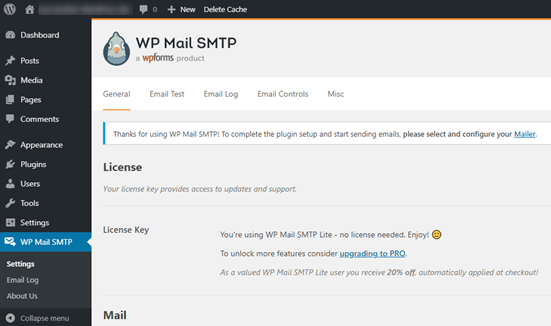
首先,安装并激活WP Mail SMTP插件。
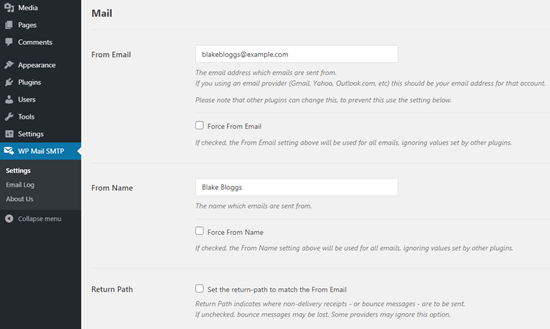
接下来,单击 WordPress 仪表板中的 WP Mail SMTP 以配置插件设置。

您需要首先输入您希望网站电子邮件来自的姓名和企业电子邮件地址。确保您在此处使用的电子邮件地址与您将用于 SMTP 邮件服务的电子邮件地址相同。

您可以选择强制电子邮件使用此名称和电子邮件地址,即使其他插件(例如WPForms)具有不同的设置。WP Mail SMTP 将覆盖其他插件的设置。
之后,您需要为您的站点选择 SMTP 邮件服务。
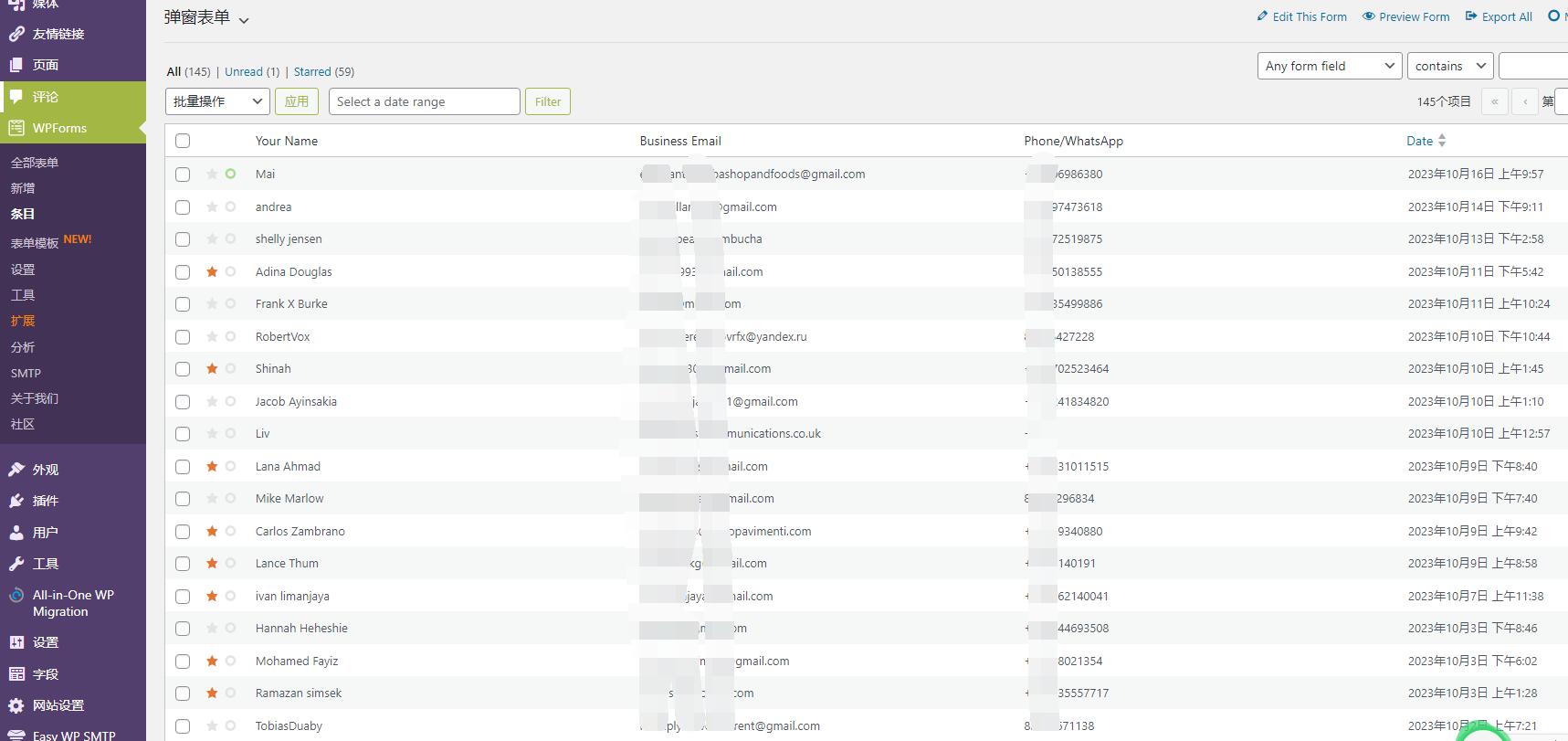
步骤 7. 网站后台查看WordPress网站询盘信息


步骤 8. 指定邮箱收到WordPress网站询盘信息

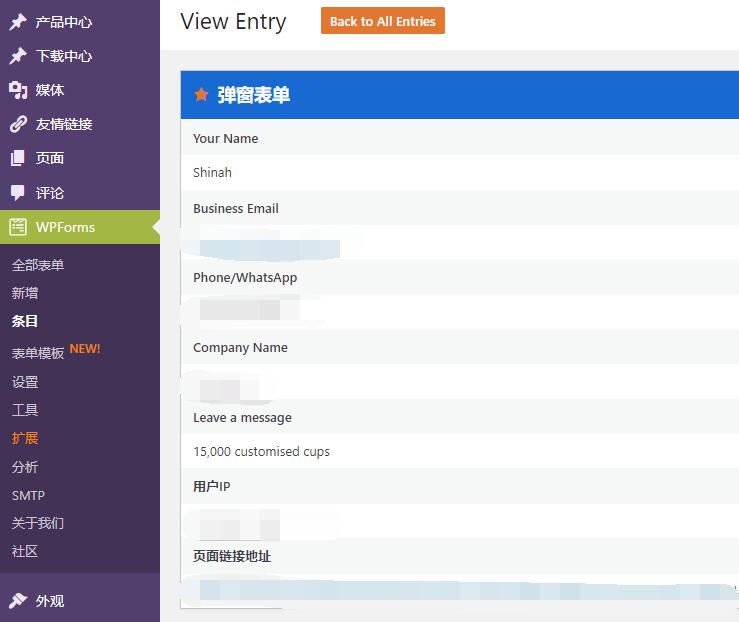
步骤 9. WordPress网站询盘信息内容

这是我对于品牌独立站,尤其是WordPress建站的全部分享






































 湘公网安备43020002000238
湘公网安备43020002000238