您想自定义 WordPress 搜索结果页面吗?默认的 WordPress 搜索引擎开箱即用。但当用户搜索网站上没有的术语时,他们可能会看到空白屏幕。
这看起来不专业,并且可能会让您的用户决定去其他地方搜索。
此外,拥有专门的搜索页面可让您的网站用户轻松启动搜索并查看更丰富的结果。出于这些原因,您需要优化搜索结果页面以获得最佳性能。
本指南将解释 WordPress 中的搜索结果页面的含义。然后,我们将分享有关如何在 WordPress 中自定义搜索结果页面的提示。
关于 WordPress 搜索结果页面
当您的受众使用您网站上的搜索功能时,WordPress 会在新页面上列出相关结果。此页面称为搜索结果页面。
WordPress 搜索的工作原理类似于Google 搜索结果,但它只显示来自您网站的结果。像 Google 这样的传统搜索引擎会显示来自所有网站的结果。
对于显示基于文本的内容并接收自然流量从搜索引擎。
一般来说,如果用户偶然发现你的网站,可能会发生以下两种情况之一:
- 他们可以立即找到他们正在寻找的内容,或者使用搜索表单来找到他们需要的内容。
- 如果他们无法找到他们想要的东西,他们最终会离开您的网站。
专门用于搜索和查看结果的页面是让用户在您的网站上停留更长时间的好方法。
为什么要自定义搜索结果页面
当访问者搜索您的网站时,他们希望获得与他们的查询相关的结果。即使他们要查找的术语不存在于您的网站上,最好也显示相关结果。这比显示空白页。

拥有自定义的搜索结果页面可以提高您网站的用户参与度。这是因为他们可以轻松访问您的内容。
如果做得正确,搜索结果页面将确保用户查询永远不会枯燥无味。这将使用户在您的网站上花费更多时间。
如果他们在你的网站上停留的时间更长,跳出率就会降低。因此,从某种程度上来说,优化你的搜索结果页面可以提高你的网站在搜索引擎上的排名。
最重要的是,搜索结果页面可让您轻松找到网站上的内容。这对于拥有数千个博客的大型博客网站非常有用。博客文章当用户寻找特定内容时,浏览您网站上的每个页面会非常乏味。
如何在 WordPress 中创建搜索结果页面?
您可以使用以下方式在 WordPress 中轻松创建搜索页面Gutenberg 块编辑器。但是,如果您不使用块编辑器,您可以通过创建搜索模板手动创建搜索页面。我们将在本节中解释这两种方法。
使用块编辑器创建搜索页面
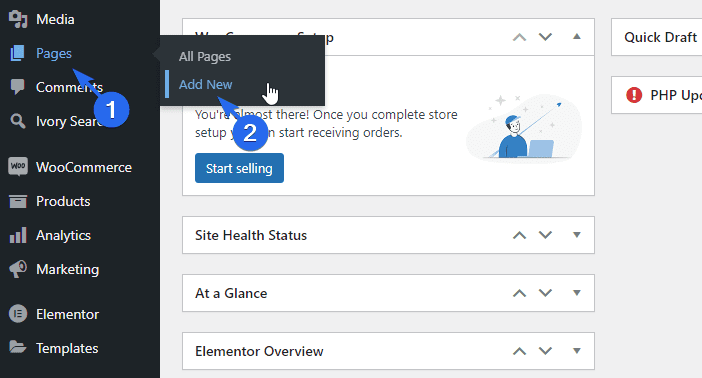
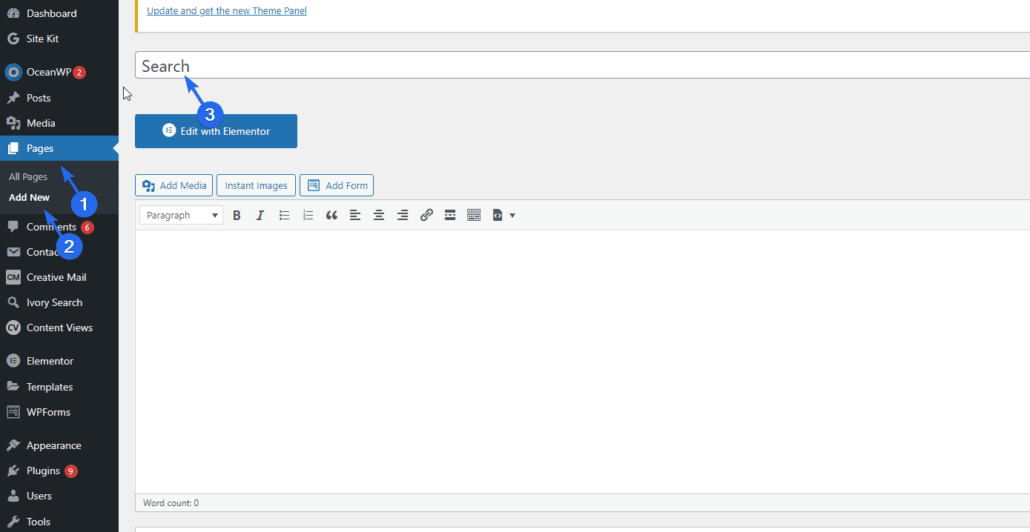
首先,登录您的管理面板,然后转到“页面”>>“添加新页面”以创建新页面。

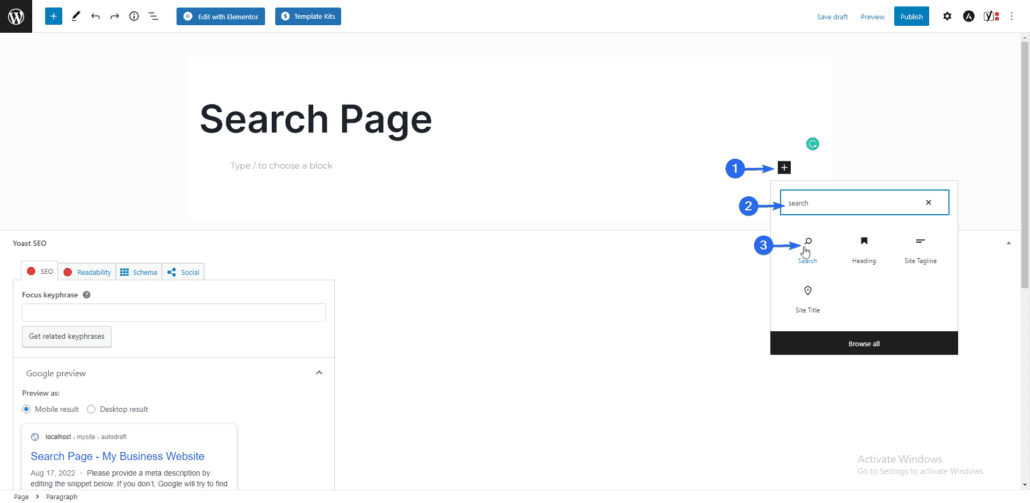
接下来,输入页面标题。在页面编辑器中,单击添加块(加号)图标,并在文本框中输入“搜索”。从列表中选择搜索块。

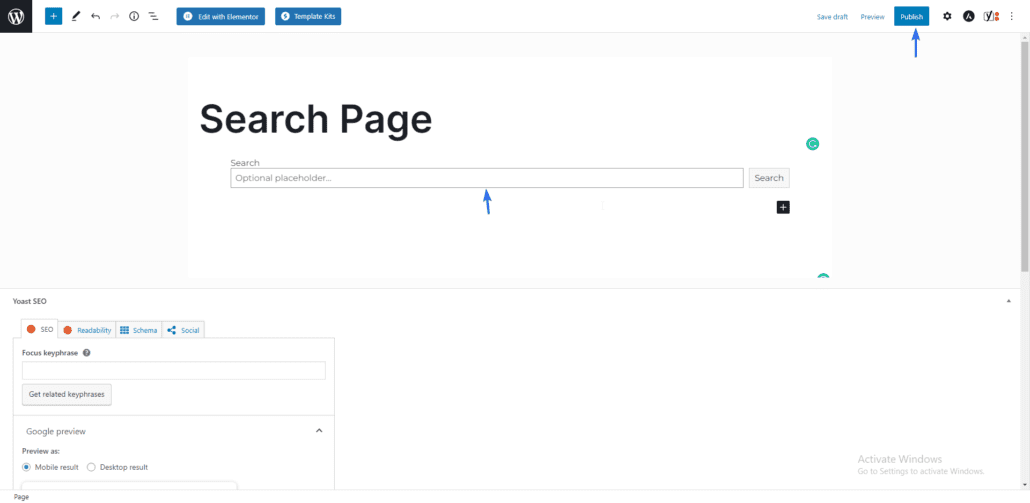
这会将搜索表单添加到您正在编辑的页面。您可以向页面添加其他内容,或者直接点击“发布/更新”以保存更改。

当用户访问此页面时,他们将看到一个可用于查找特定内容的搜索表单。

使用块编辑器,您可以向搜索页面添加其他元素。这样可以轻松自定义页面。对于没有技术经验的初学者来说,它也非常适合。
手动创建搜索结果页面
如果您使用的是经典编辑器,则可以通过创建自定义搜索模板手动创建搜索页面。然后在您网站的页面上使用该模板。我们将在本指南中引导您完成这些步骤。
首先,请记住,其中涉及的一些步骤有点技术性。你应该考虑获得专业人士来帮你。
但如果你有信心,那我们就继续吧。
在开始之前,你应该备份你的网站。请参阅指南以获取有关创建备份。
大多数 WordPress 主题都带有 search.php 模板。请注意,这不是搜索页面,而是用作显示搜索结果的模板。
您可以基于默认的 page.php 文件在 WordPress 中创建搜索页面。
要创建新的页面模板,您需要从服务器访问您的站点文件。本指南将使用 FTP。您可以查看本指南以了解如何使用 FTP。
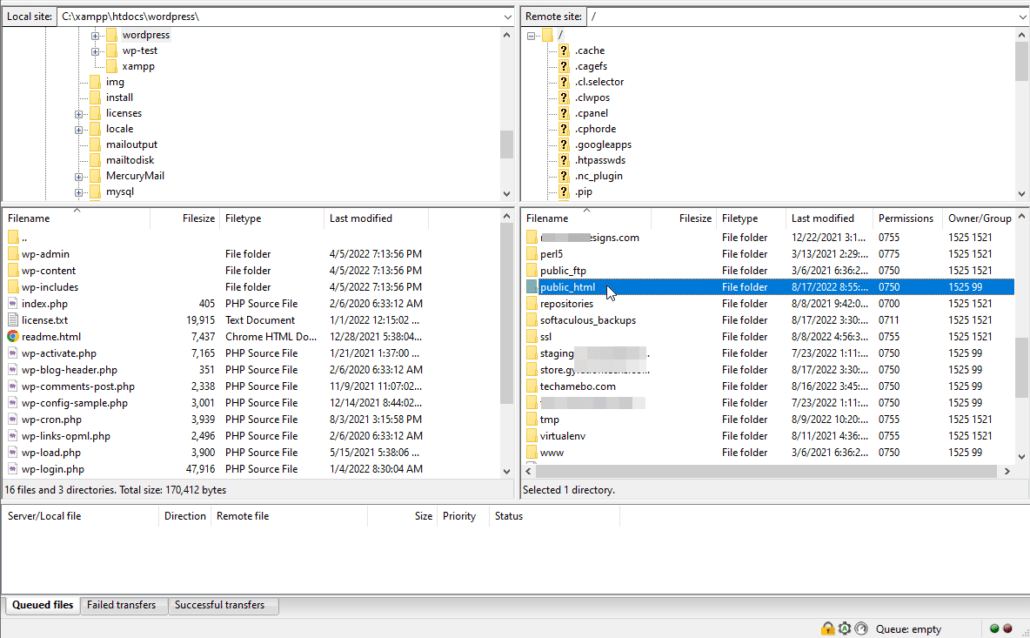
将您的网站连接到 FTP 客户端(例如 FileZilla)后,您需要导航到包含 WordPress 文件的目录。这通常是 public_html 文件夹。

在此文件夹中,您将看到所有 WordPress 网站文件。

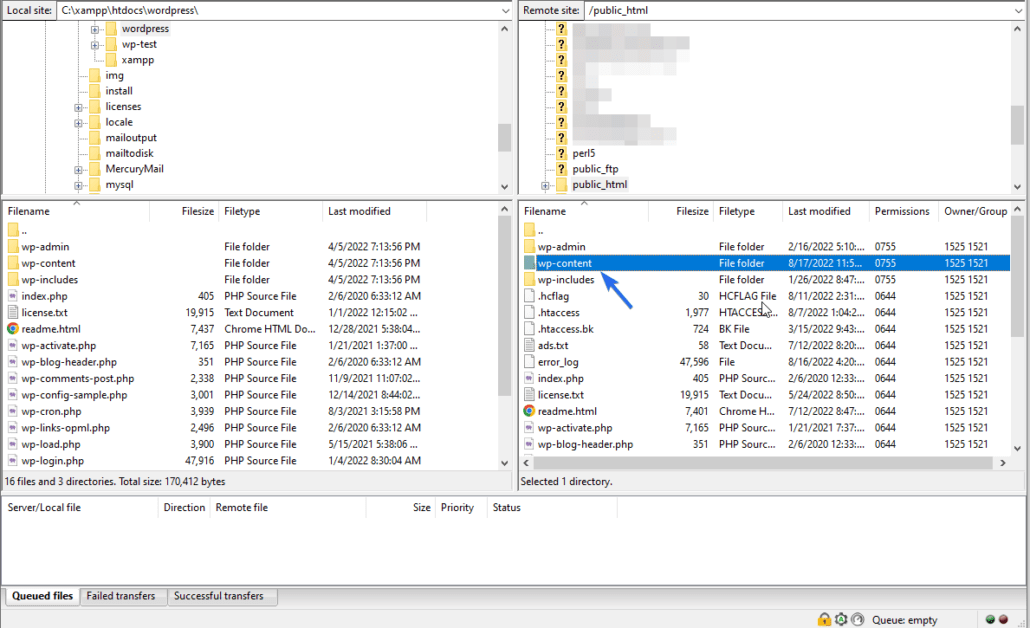
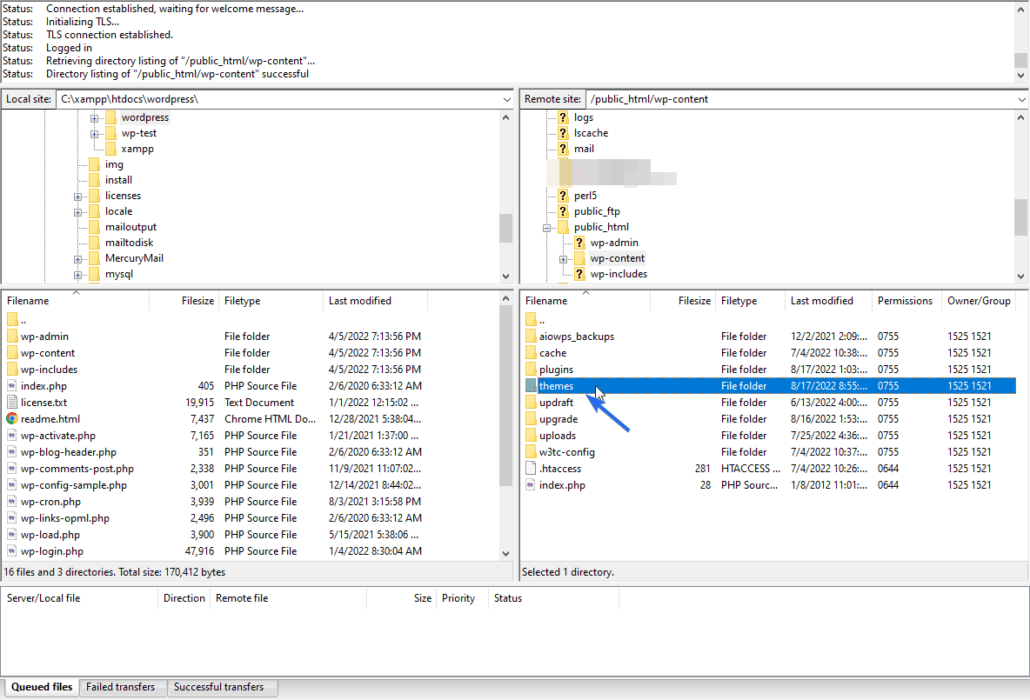
现在,导航到wp-content然后进入主题目录。

找到活动的 WordPress 主题后,双击它。在这里,我们将为搜索结果页面创建一个新文件。您可能会看到一个 search.php 文件,具体取决于您使用的主题。
通过 FTP 创建新的搜索页面模板
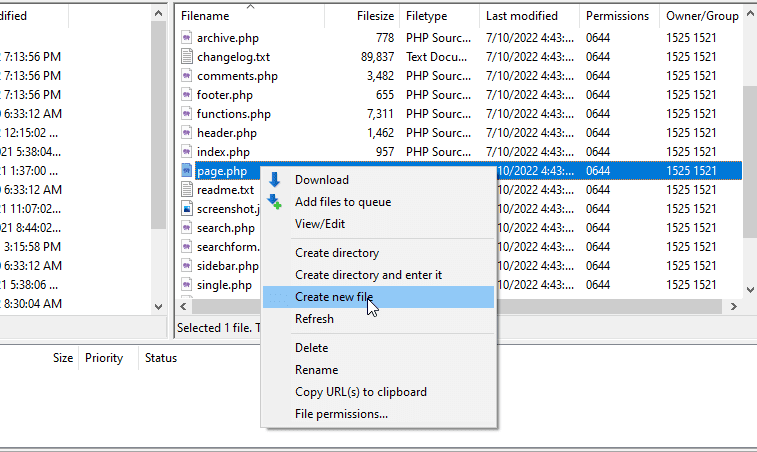
要创建新的模板文件,请右键单击文件,然后单击“创建新文件”。

现在输入要创建的文件的名称。名称 search.php 是 WordPress 的保留名称。您应该使用其他名称。WordPress 建议将文件命名为 searchpage.php。
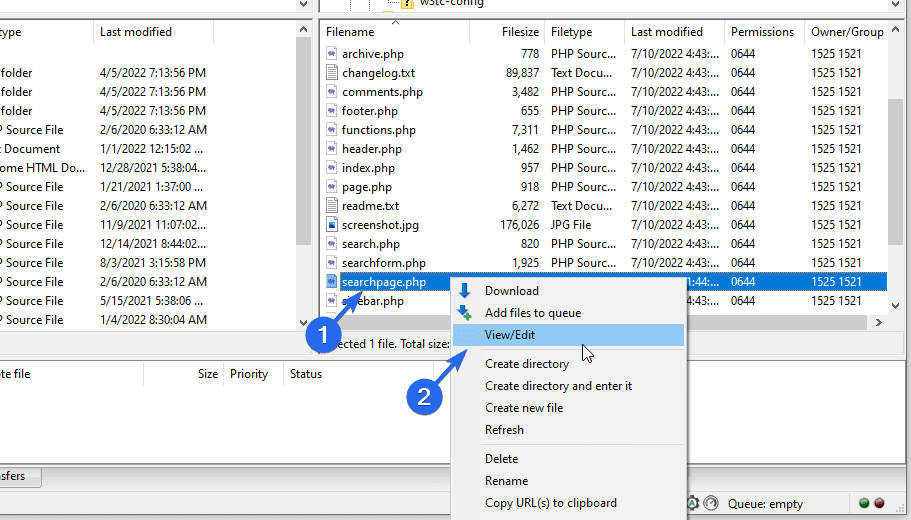
创建文件后,我们需要将其转换为页面模板。为此,右键单击新文件,然后选择查看/编辑。您将需要选择一个文本编辑器来编辑文件。

在文本编辑器中,将以下代码复制并粘贴到文件中。该代码告诉 WordPress 将该文件视为模板。
<?php
/*
Template Name: Custom Search Page
*/
?>
模板名称是您在网站上的任何页面上使用该模板时将看到的名称。您可以使用任何名称作为模板名称。
创建模板后,我们需要用一些代码填充模板,例如网站的页眉、搜索表单和页脚。我们可以使用 page.php 文件作为入门模板。
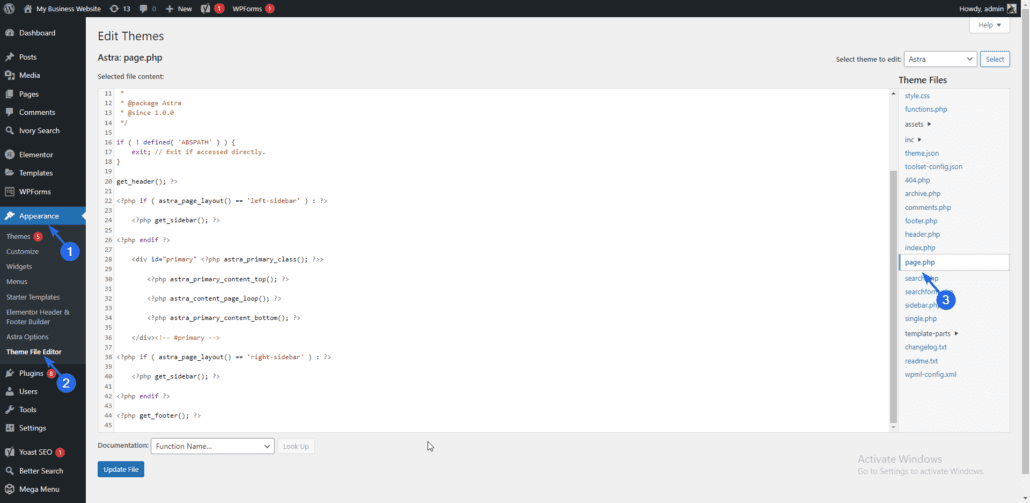
要使用此模板,请登录您的WordPress 仪表板然后转到外观>>主题文件编辑器。接下来,从右侧列表中单击page.php文件。

以下是 Astra 主题 page.php 文件中的示例代码。根据您的 WordPress 主题,代码可能看起来不同。
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div id="primary" <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>
在此模板中,我们对get_header()函数中的代码感兴趣。继续将代码复制到get_footer()函数。
复制代码后,将其粘贴到新的searchpage.php文件中。代码将类似于下面的代码。
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?><?php endif ?><div id="primary" <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?><?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?><?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>
此代码主要显示您的网站的布局,即页眉、页脚和侧边栏区域。
在代码中添加搜索功能
我们需要将搜索表单插入到主要内容区域。
为此,用以下代码行替换 div 标签之间的所有代码。
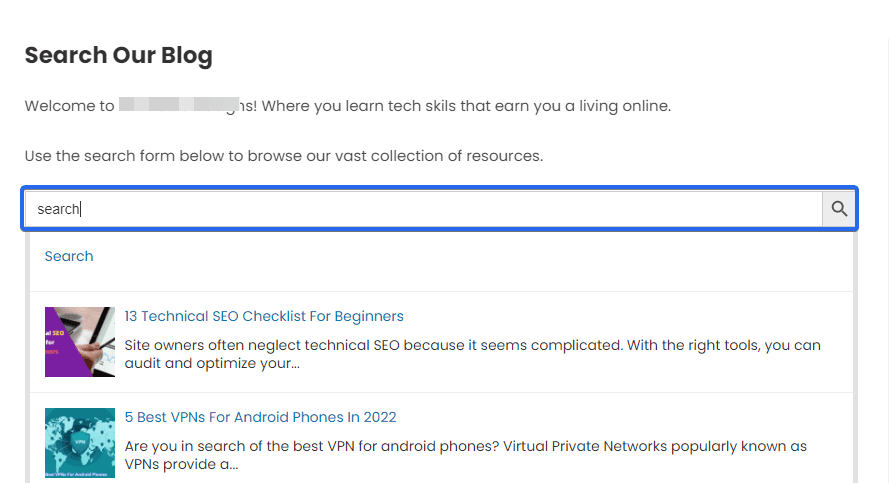
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
这是一个示例模板代码,无论您使用什么主题,都可以在您的网站上使用。请记住,您需要使用 CSS 来设置页面样式以适合您的网站设计。综合起来,搜索页面文件应如下所示:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div id="primary" class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>
在上面的代码中,我们使用get_search_form()函数在页面上显示搜索表单。该表单包含从您的WordPress 数据库。
您可以用您的网站信息替换标题和段落标签中的文本。
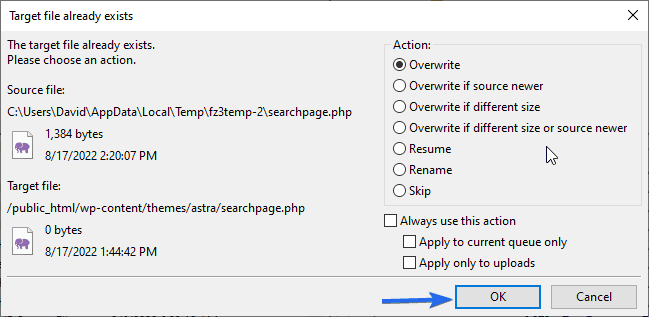
添加代码后,保存文件,FileZilla 将提示您重新上传包含新更改的文件。上传时,选择覆盖旧文件的选项。

之后,单击“确定”继续。
使用自定义搜索页面
要使用我们刚刚创建的模板,请登录到您的 WP 管理仪表板,然后转到页面 >> 添加新内容。输入“搜索”作为页面标题。

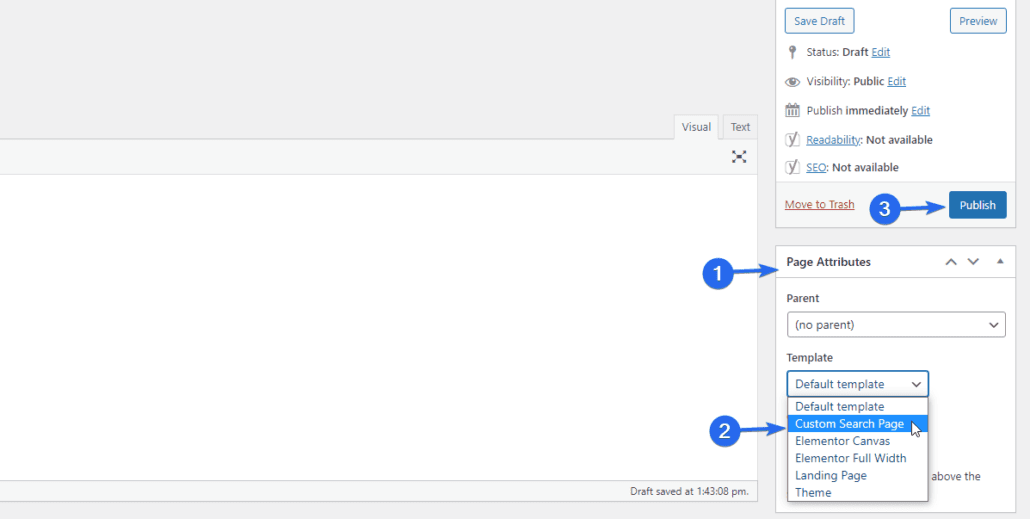
在“页面属性”部分下,单击模板下拉菜单并选择我们在上面的步骤中创建的模板。

保留页面内容为空,最后点击“发布”按钮保存更改。预览此页面时,您将看到一个表单,用户可以在其中输入内容并获得查询的答复。

您可以复制此页面的 URL 并将其添加到您网站的任何帖子或页面。
自定义搜索页面的好处是,您可以根据需要自定义模板并向模板添加元素。但是,您需要具备一些 PHP 和 CSS 知识才能自定义 WordPress 文件。
自定义 WordPress 搜索结果页面
您可以手动自定义搜索结果页面,也可以使用插件。我们推荐使用插件方法,因为它易于安装和配置WordPress 插件。另外,您需要成为高级 WP 用户才能手动自定义页面。
您还可以使用 WordPress 提供的完整网站编辑功能来自定义搜索结果页面。我们将在本指南中解释这两种方法。
使用 WordPress 搜索插件
使用正确的搜索插件将从根本上改善默认的 WordPress 搜索功能。有些插件配备了在网站上构建强大搜索引擎所需的工具。
WordPress 有很多搜索插件。因此,为您的网站选择合适的插件似乎是一项艰巨的任务。
为了帮助您解决这个问题,您可以查看我们对最好的 WordPress 搜索插件可用的。
有些插件可以免费使用。不过,也有一些高级选项可用。
如果您的网站规模较小,那么您可以使用免费插件提供的功能。大型网站所有者应考虑选择高级插件,以便为其网站获取更多高级功能。
结论
作为网站所有者,让读者在您的网站上停留更长时间应该是您的首要任务。改进您的 WordPress 搜索结果页面等小事都可以降低您网站的跳出率。
在本指南中,我们向您展示了自定义 WordPress 搜索结果页面的重要性。我们还分享了有关如何扩展默认 WordPress 搜索功能的提示。
简而言之,如果您想自定义和改进您的 WordPress 搜索,您需要安装一个 WordPress 搜索插件。
有关 SEO 的更多提示,请查看我们的完成 SEOWordPress 网站指南。此外,请查看我们博客的其他内容,了解其他WordPress 教程。

我写了份一万多个字的Wordpress 建站指南






































 湘公网安备43020002000238
湘公网安备43020002000238