有时候我们会看到一些网站有预加载动画效果,不仅漂亮而且可以避免因网站加载慢而造成的内容显示补全的情况,如果你的网站加载速度有瓶颈或者想更具设计感,那么也应该设置预加载动画,本文中我们教大家如何用WP Smart Preloader为你的WordPress站点添加加载动画
WP Smart Preloader 是一款免费的WordPress插件,它可以让你轻松为网站添加预加载动画

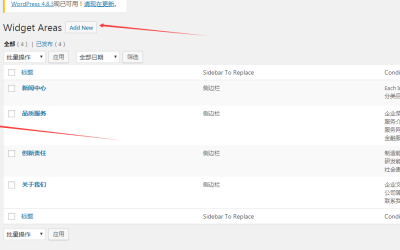
安装好插件后,可以打开设置 – WP Smart Preloader,选择适合自己的加载动画
插件内置了6种动画效果,比如经典的转圈加载效果

你也可以选择一些漂亮的颜色动画效果

设置好以后即可应用到全站
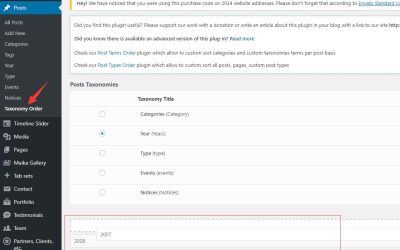
当然,WP Smart Preloader 还提供了一些额外的选项
比如你只是首页加载的内容较多,其他的文章类的不需要预加载,可以勾选下图中的选项,只在首页启用加载动画,文章和页面直接加载

如果页面内容较多,还可以设定动画加载的时间,保证网页顺畅

WP Smart Preloader 是一款实用且简单的WordPress预加载插件,值得使用








































 湘公网安备43020002000238
湘公网安备43020002000238