将代码添加到 WordPress 的最简单方法是使用Insert Headers and FootersWordPress 插件。
它还有助于组织您的代码,因为它存储在一个地方。此外,它还可以防止手动编辑代码时可能导致的错误。
另一个好处是,如果您决定更新或更改主题,您不必担心您的代码会被删除。
您需要做的第一件事是在您的网站上安装并激活 Insert Headers and Footers 插件。
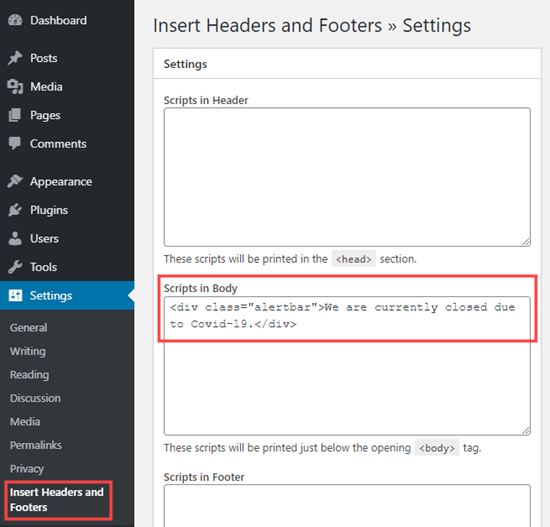
插件激活后,您可以从管理面板转到设置»插入页眉和页脚。
接下来,您可以在页眉、正文和页脚框中将 HTML 代码添加到您的网站。
例如,假设您想在您的网站上显示一个警报栏。您只需在“正文中的脚本”框中输入 HTML 代码,然后单击“保存”按钮。

除此之外,您可以使用该插件在页眉中添加 Google Analytics 跟踪代码和 百度统计代码等等。
我们希望本文能帮助您学习如何在 WordPress 代码编辑器中编辑 HTML。










































 湘公网安备43020002000238
湘公网安备43020002000238