您想在您的 WordPress 网站上添加超级菜单吗?
超级菜单允许您将数十甚至数百个链接排列成用户友好的列和行。然后,您可以添加丰富的内容(如图像和视频),以使您的超级菜单更加有用并改善用户体验。
在本文中,我们将逐步向您展示如何轻松地将超级菜单添加到您的 WordPress 网站。
为什么要在WordPress网站上添加超级菜单?
WordPress 附带一个拖放构建器,您可以使用它来创建各种菜单,包括下拉菜单、标题菜单等。甚至还有插件允许您在 WordPress 主题中创建自定义导航菜单。
但是,如果您的网站内容很多,那么您可能需要创建一个超级菜单。这允许您将多列下拉菜单添加到标准 WordPress 菜单结构中。
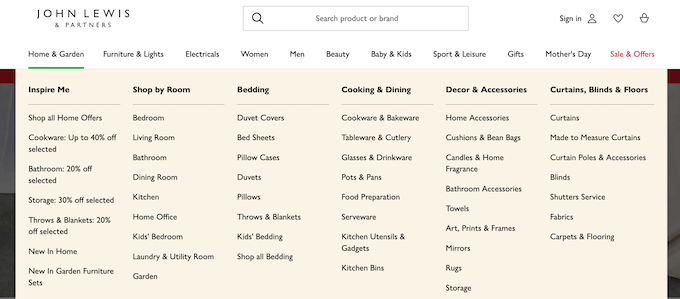
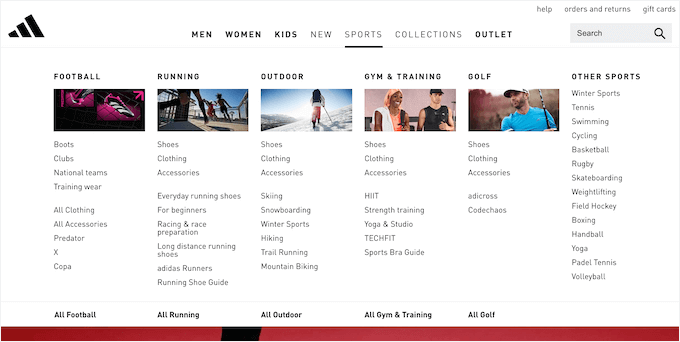
您可以使用大型菜单将内容组织到不同的标题和子标题下,以便访问者可以快速找到他们想要的内容。例如,如果您创建了一个在线市场,那么您可以在大型菜单中安排所有产品类别和子类别。

超级菜单还可以向访问者显示丰富的内容,例如视频、文本、搜索和最近的帖子。
您还可以添加图像,使大型菜单更易于扫描。

话虽如此,让我们看看如何轻松地将超级菜单添加到您的 WordPress 网站。
如何为你的 WordPress 网站创建超级菜单
向您的 WordPress 网站添加超级菜单的最简单方法是使用Max Mega Menu。此插件允许您向超级菜单添加丰富的内容,包括视频、图片库、搜索等。
这样,您可以创建更具吸引力、更有用的菜单。

您还可以通过添加不同的颜色、更改字体大小和使用不同的图标来更改菜单样式。
首先,您需要安装并激活插件。如果您需要帮助,请参阅我们的指南,了解如何安装 WordPress 插件。
在您的 WordPress 网站上启用超级菜单
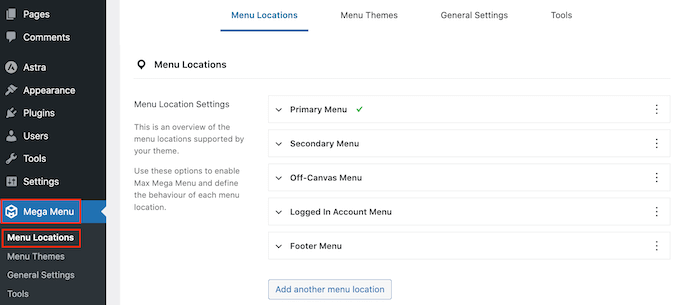
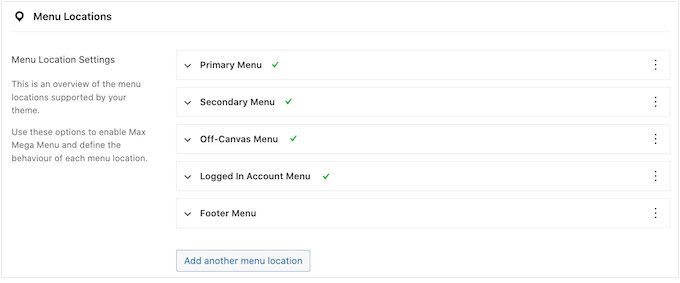
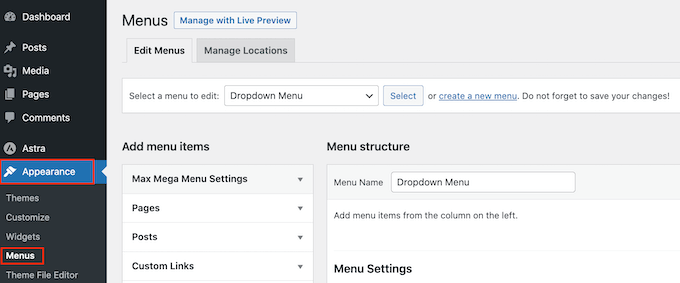
激活后,从 WordPress 仪表板转到Mega Menu » Menu Locations页面,查看可以添加超级菜单的所有不同区域。
根据您的WordPress 主题,您可能会看到不同的选项。

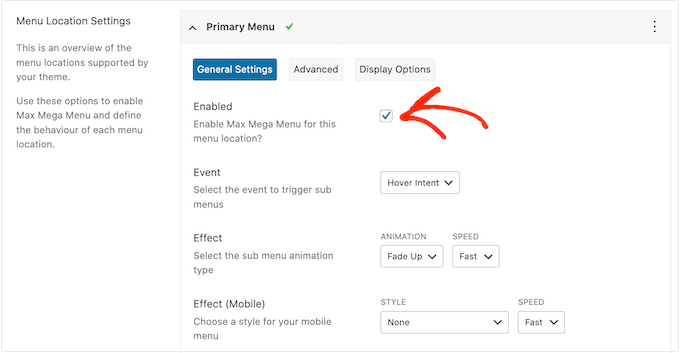
首先,您需要在想要使用超级菜单的每个位置启用超级菜单。
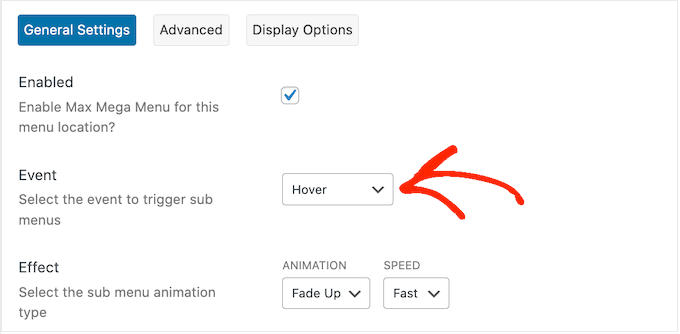
为此,只需单击以展开某个位置,然后选中其“已启用”框。

之后,您可以更改打开超级菜单的“事件”。
默认设置是“悬停意图”,这意味着访问者必须将鼠标悬停在超级菜单上几秒钟才能触发它。这适用于大多数WordPress 网站,但您也可以打开“效果”下拉菜单并选择“悬停”或“点击”。
如果您选择“点击”,则访问者需要点击才能浏览大型菜单。如果您担心访问者可能会意外触发菜单(这可能会令人沮丧),那么这个选项就很有用。
同时,当访问者将鼠标移到超级菜单上时,“悬停”会立即打开超级菜单。这可以鼓励访问者探索您网站的不同区域,因此您可能希望在登录页面或网站主页上使用“悬停”。

做出此决定后,您可以使用“效果”设置更改菜单的打开方式。
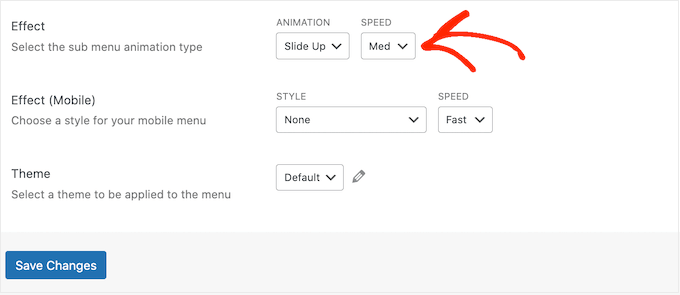
Max Mega Menu 有不同的动画可供您尝试,包括淡入淡出和向上滑动。您还可以更改动画的速度。通过尝试不同的动画,您可以创建一个吸引访客注意力的超级菜单。

如果您不想使用任何动画,只需打开第一个下拉菜单并选择“无”。
默认情况下,Mega Menu 在移动设备上不使用动画,因为智能手机和平板电脑的处理能力通常较弱。但是,如果您想为移动访问者创建独特的动画,则可以使用“效果(移动)”区域中的设置。
如果您想在移动设备上测试您的超级菜单,请查看我们的指南,了解如何从桌面查看 WordPress 网站的移动版本。
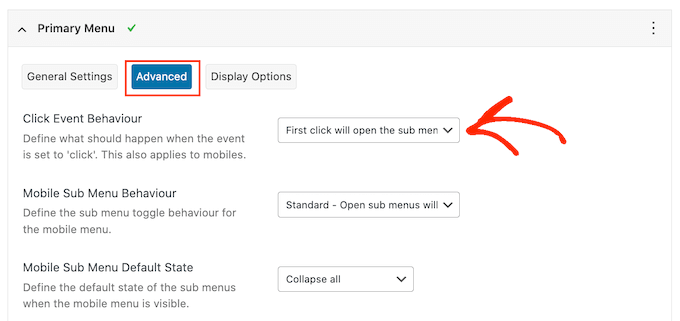
如果您从“事件”下拉菜单中选择了“单击”,那么请确保接下来选择“高级”选项卡。
在这里,您可以使用“点击事件行为”来定义访问者点击超级菜单时发生的情况。例如,第二次点击可能会关闭菜单或打开新链接。

您可以查看更多设置,但这对于大多数WordPress 博客和网站来说应该足够了。
当您对插件配置满意时,点击“保存更改”。
要为更多位置启用超级菜单,只需按照上面描述的相同流程操作即可。

自定义超级菜单在网站上的外观
下一步是配置超级菜单在您的网站上的显示方式。
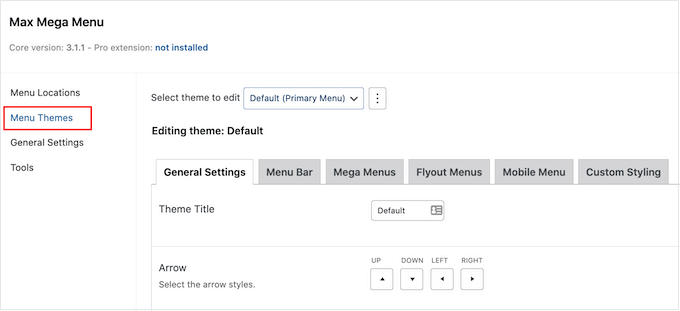
您可以通过选择屏幕左侧的“菜单主题”选项卡来执行此操作。

在此屏幕上,您可以更改箭头图标的方向、使用不同的行高、添加阴影等。
当您对设置满意后,请不要忘记点击“保存更改”。

如果您想在任何时候删除这些更改,只需选中“重置小部件样式”框,然后单击“保存更改”。
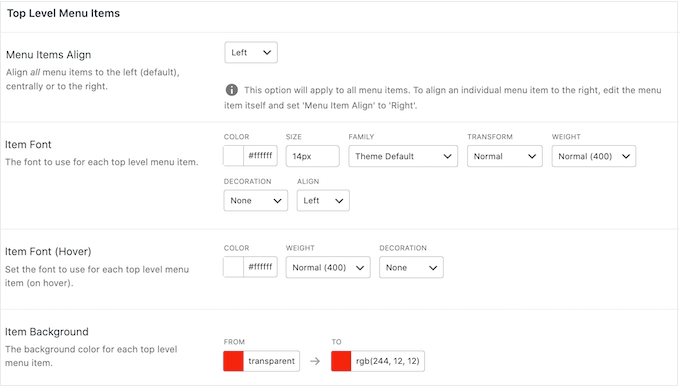
接下来,您可以自定义菜单栏,即菜单处于默认折叠状态时访问者看到的栏。

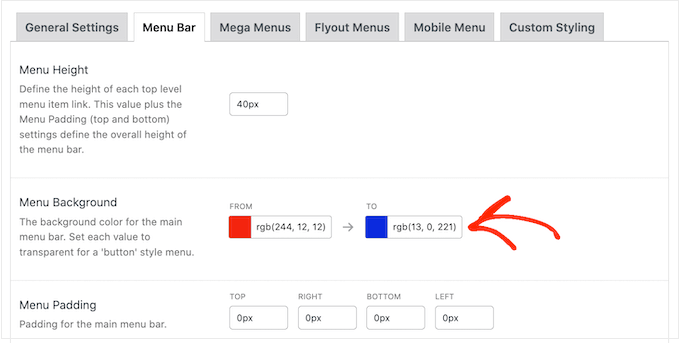
要进行这些更改,请单击“菜单栏”选项卡,然后使用设置更改背景颜色、填充、边框半径等。
您甚至可以通过在“菜单背景”部分中选择两种不同的颜色来创建颜色渐变。

如果向下滚动,您就可以更改顶级菜单的外观。
这是第一行项目,当超级菜单处于折叠状态时可见。

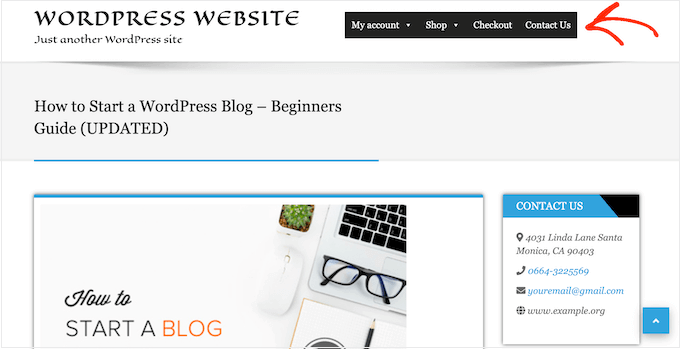
由于它们非常重要,您可能希望使顶级菜单项脱颖而出。
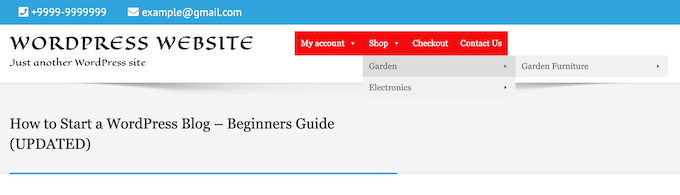
例如,在下图中,我们使用了不同的背景颜色。

在“悬停状态”部分,您可以突出显示当前选定的顶级菜单项。
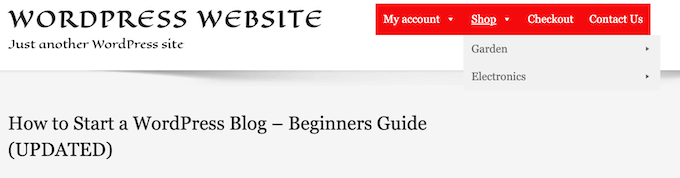
例如,在下图中,我们使用了下划线效果。

这可以帮助访问者看到他们在菜单上的位置,这对于需要大型菜单的网站特别有用。
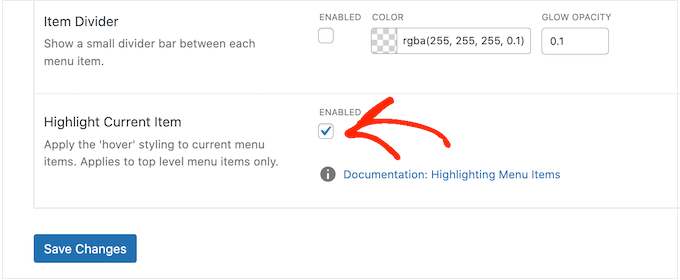
如果您确实添加了悬停状态,请滚动到屏幕底部并选中“突出显示当前项目”框。

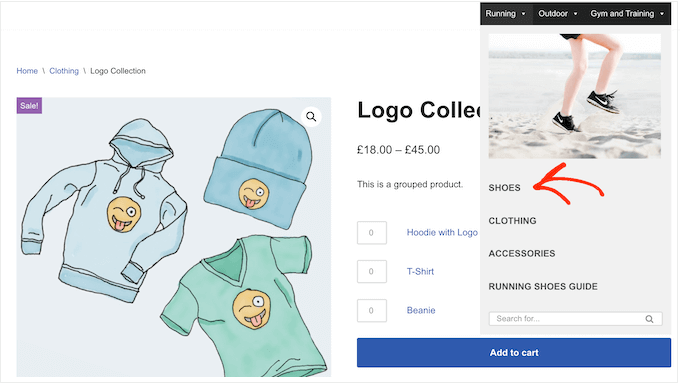
之后,您可以更改子菜单的外观。
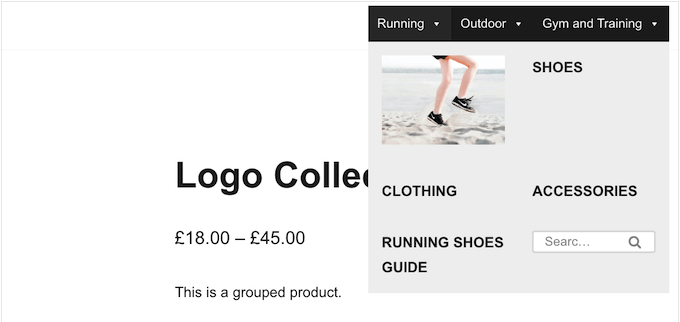
这是出现在顶级父级下的菜单,如下图所示。

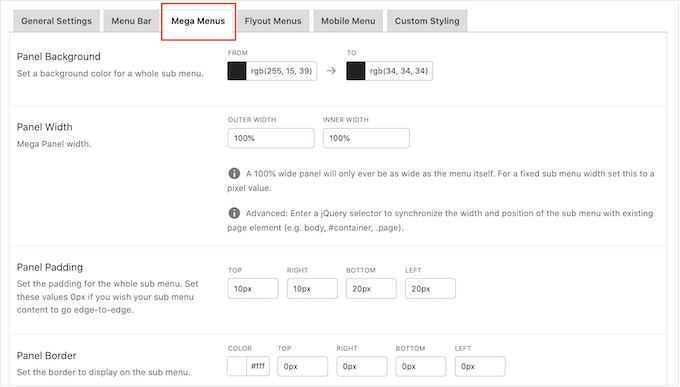
要自定义子菜单,请单击“超级菜单”选项卡。
您现在可以使用这些设置来更改子菜单的背景颜色、增加半径以创建弯角、添加填充等等。

您可以使用小部件将内容添加到超级菜单中。例如,您可以添加 Gallery 小部件并显示最受欢迎的 WooCommerce 产品,或者在超级菜单中嵌入标签云。这些小部件可以提供额外的信息,或鼓励访问者点击某些菜单项。
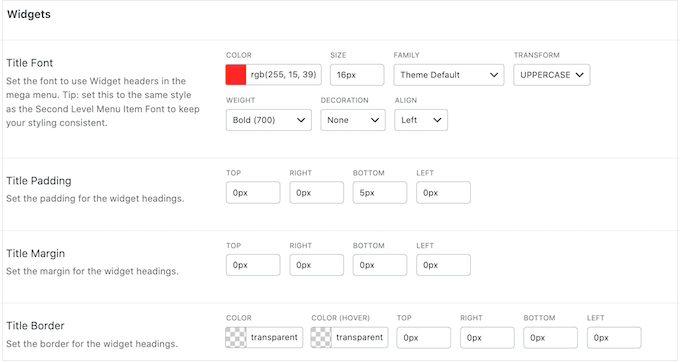
您可以通过滚动到“小部件”部分来自定义这些小部件的外观。例如,您可以更改小部件标题的颜色、增加字体大小、添加填充以及调整对齐方式。

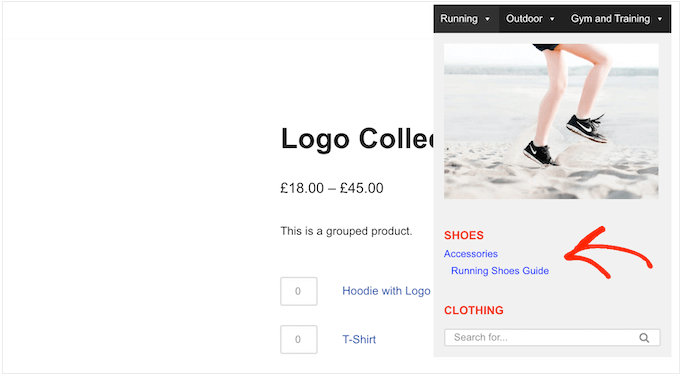
在此屏幕上,您还可以自定义二级菜单项和三级菜单项在您的网站、博客或在线市场上的显示方式。这些是顶级菜单项的子项。
在构建菜单时,可以添加四个或更多级别来创建嵌套的超级菜单。如果您这样做,那么 WordPress 将简单地对所有后续级别使用第三级样式。
您可以在下图中看到实际效果。第二级使用红色文本,第三级和第四级使用相同的蓝色文本。

当您对菜单设置满意时,请不要忘记点击“保存更改”。
如何在 WordPress 网站上添加超级菜单
完成超级菜单的自定义后,就可以将其添加到您的网站了。
只需从管理侧边栏转到外观»菜单页面即可。

如果您想将现有菜单变成超级菜单,请打开“选择要编辑的菜单”下拉菜单并从列表中选择它。请注意,您选择的菜单必须分配到您已启用超级菜单功能的位置。
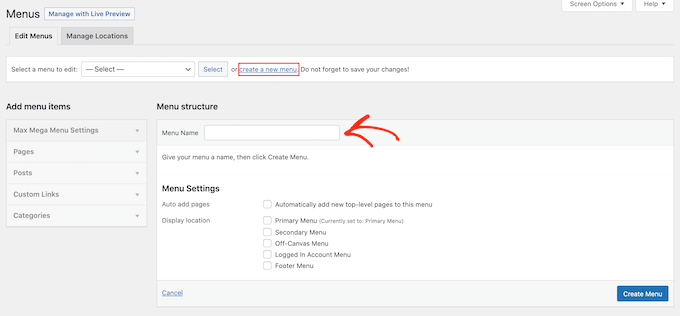
如果您想从头开始,请单击“创建新菜单”,然后输入新超级菜单的标题。

然后,您可以选择要使用的位置,然后单击“创建菜单”。再次,这必须是您已启用大型菜单的位置。
将内容添加到您的 WordPress 菜单
之后,添加所有页面、帖子、WooCommerce产品以及您想要包含在超级菜单中的任何其他内容。有关分步说明,请参阅我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
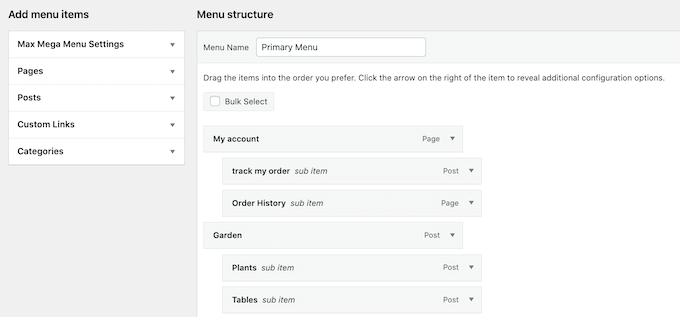
接下来,您需要将项目排列到要在大型菜单中使用的父菜单和子菜单中。要创建子菜单,请将项目拖到父菜单下方,然后将其稍微向右拖动,然后释放。

要创建多个级别,只需将项目一直拖到右侧,这样它们就会彼此缩进。这类似于在 WordPress 中创建下拉菜单。
启用超级菜单功能
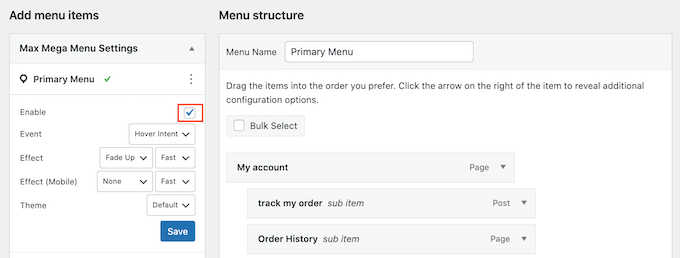
完成后,单击以展开“最大超级菜单设置”,然后选中“启用”旁边的框。

在此框中,您还可以覆盖默认的超级菜单设置。这允许您为 WordPress 网站的不同区域创建独特的超级菜单,因此请继续进行所需的任何更改。
之后,点击“保存”。
创建超级菜单布局
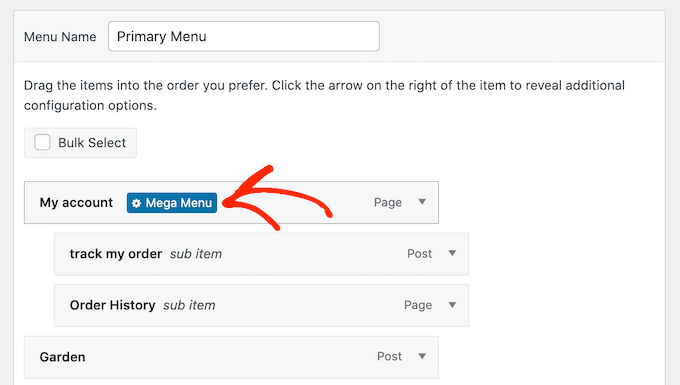
现在,将鼠标悬停在第一个顶级项目上,您将看到一个新的“超级菜单”按钮。继续并单击该按钮。

现在您将看到此顶级项目的所有设置。
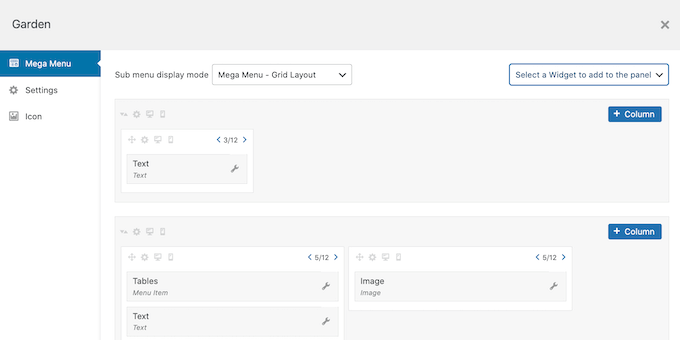
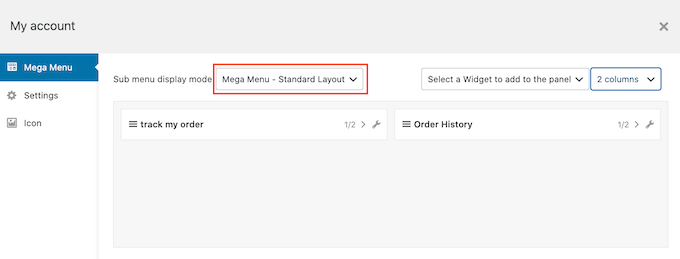
默认情况下,Max Mega Menu 将使用弹出样式,其中子菜单从侧面“弹出”。要创建超级菜单,请打开“子菜单显示模式”下拉菜单,然后选择“标准布局”或“网格布局”。
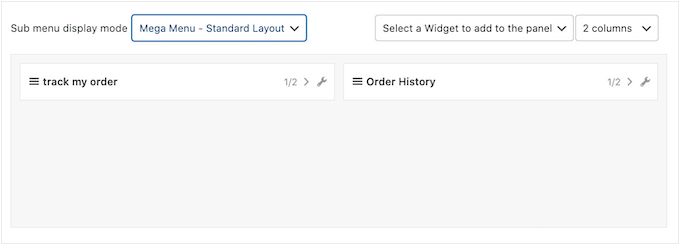
标准布局以列的形式显示所有子菜单。

同时,网格布局允许您将子菜单项组织成列和行。
如果您想要展示大量内容(例如在线商店中的所有数字产品),或者心中有非常具体的布局,这是理想的选择。

选择标准或网格布局后,您将看到分配给此父级的所有子菜单。
现在,您可以继续更改这些项目在超级菜单中的排列方式。

如果您使用标准布局,则可以使用右上角的下拉菜单更改列数。
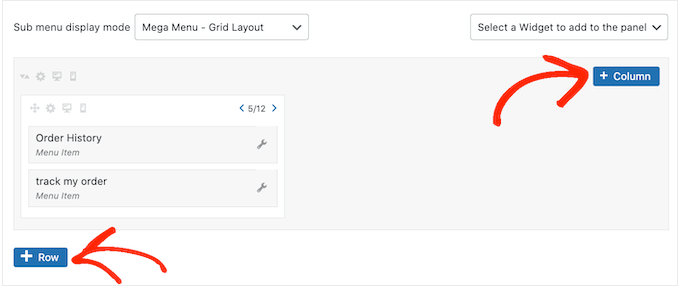
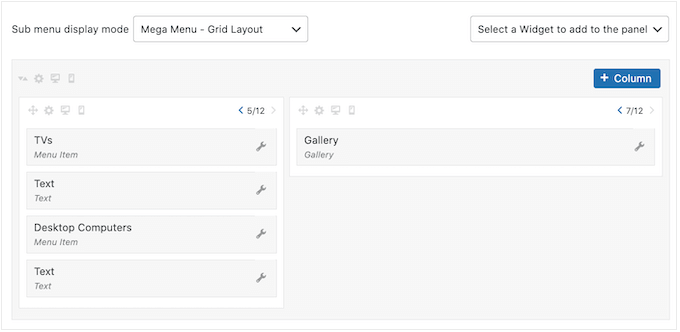
如果您使用网格布局,则可以使用“+Column”和“+Row”按钮添加列和行。

当您对布局满意时,您可以使用拖放功能将子菜单项排列到不同的列和行中。
之后,是时候更改每个项目在列中占用的空间了。Max Mega Menu 将当前大小显示为总可用宽度的一小部分。
例如,在下图中,两列都占据了一半的可用空间。

要更改项目的大小,只需单击其箭头按钮即可使分数变大或变小。
创建适合移动设备的超级菜单(仅限网格布局)
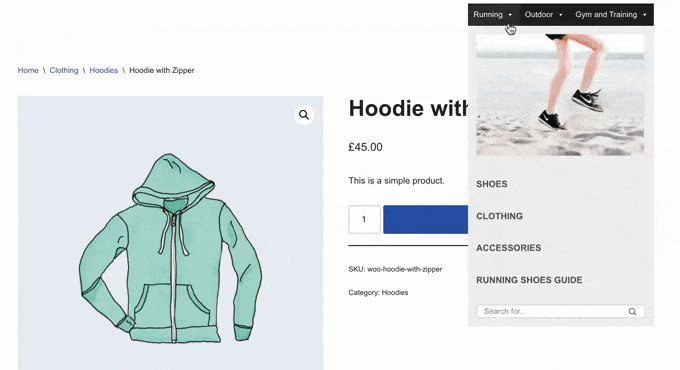
默认情况下,Max Mega Menu 将在桌面设备和移动设备上显示相同的内容。这可能是网格布局的问题,因为智能手机和平板电脑的屏幕通常较小,水平滚动可能很困难。
如果您使用网格布局,则可以为移动设备创建不同的大型菜单。例如,您可以使用更少的列,这样用户就不必水平滚动。这样,您就可以创建适合移动设备的 WordPress 菜单。
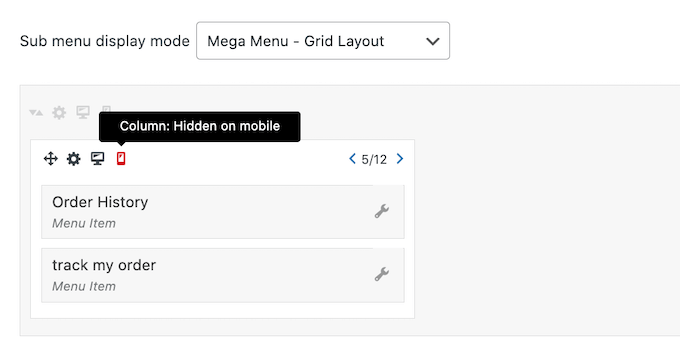
您可以使用“在移动设备上隐藏”图标(看起来像一个小型手机)隐藏整列或整行。

只需打开或关闭图标,即可在桌面和移动设备上隐藏和显示不同的内容。
使用超级菜单小部件添加丰富内容
完成后,您可以开始向超级菜单添加小部件。这样您就可以在子菜单中显示额外内容,例如最近的评论、视频、图库等。
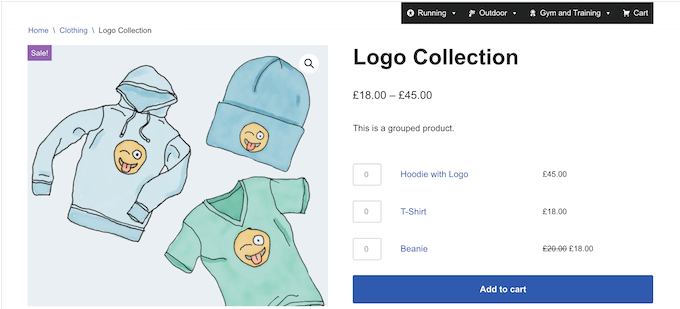
例如,您可以使用图像来促进在线商店的销售或突出显示最新产品。

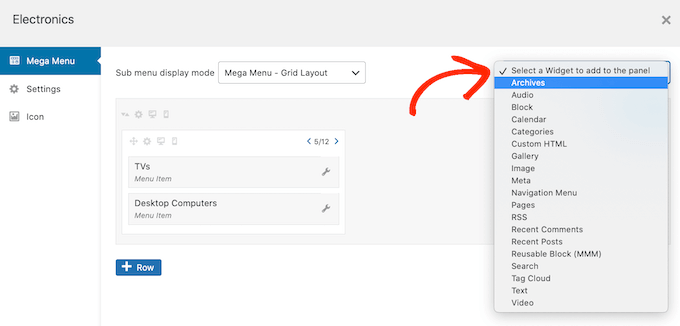
要添加小部件,只需单击打开“选择小部件…”下拉菜单。
您现在可以从列表中选择一个小部件。

WordPress 会自动将小部件添加到列或行,但您可以使用拖放功能将其移动到新位置。
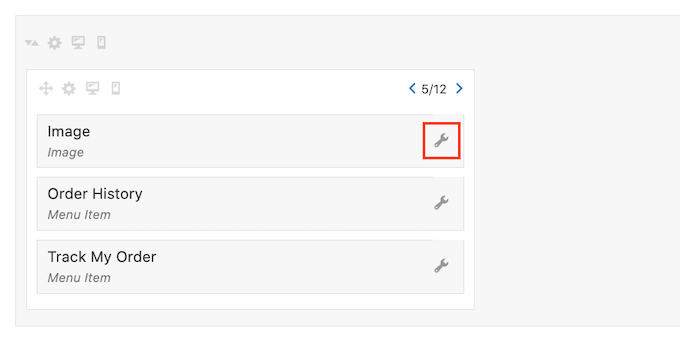
要配置小部件,请继续并单击其小扳手图标。

这将打开一个弹出窗口,您可以在其中向小部件添加内容并更改其设置。
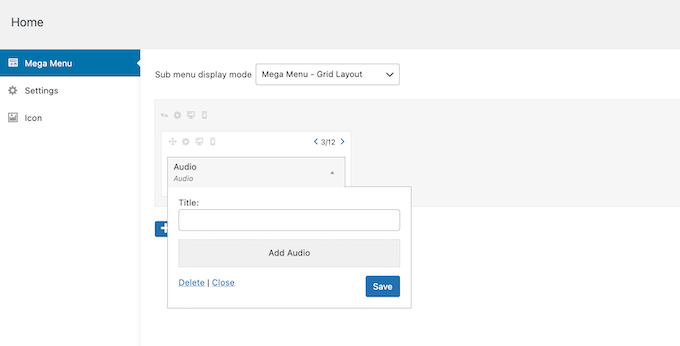
根据您创建的小部件类型,您将看到不同的选项。例如,如果您将音频音乐播放器小部件添加到大型菜单中,那么您将看到可以上传音轨的设置。

所有小部件都有一个“标题”字段,您可以在其中添加将显示在小部件上方的文本。
完成后,单击“保存”以存储您的更改,然后选择“关闭”。要向超级菜单添加更多小部件,只需按照上面描述的相同过程操作即可。

查看默认的超级菜单设置
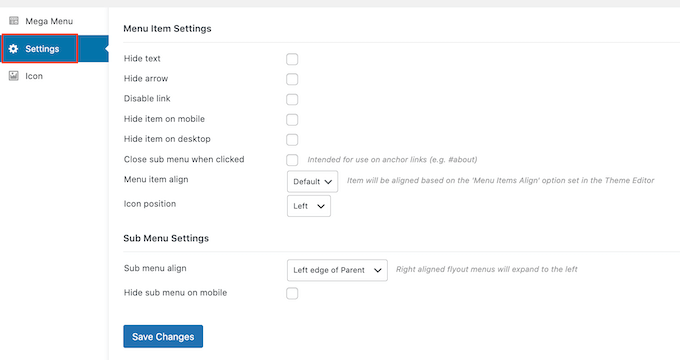
接下来,只需单击“设置”选项卡。
在这里,您可以使用复选框来隐藏或显示子菜单中的不同内容。

您还可以在移动设备和桌面上隐藏或显示子菜单,并更改对齐方式,以便子菜单在顶级父菜单的左侧或右侧打开。
如果您对默认设置进行了任何更改,请不要忘记单击“保存更改”。
将图像图标添加到 WordPress Mega 菜单
图像图标可帮助访问者了解菜单项的含义,甚至无需阅读导航标签。这对于大型菜单尤其有用,因为访问者可能更喜欢快速浏览内容,而不是阅读每个导航标签。

您可以使用图标突出最重要的内容。例如,您可以通过在“结帐”菜单中添加购物车图标来鼓励访客完成购买。
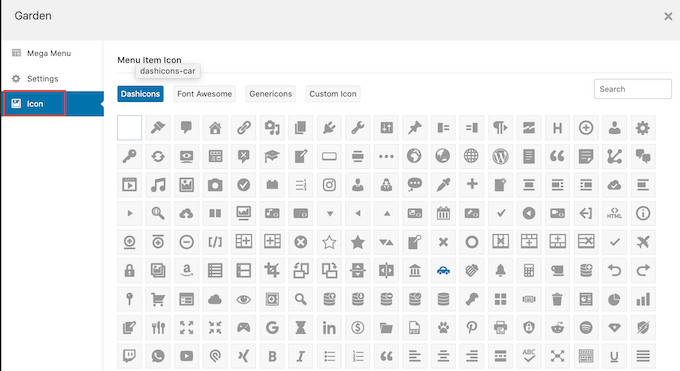
要将图像图标添加到导航菜单,请单击“图标”选项卡。

您现在可以从内置库中选择任何 dash 图标或使用您自己的图像。如果您升级到 Max Mega Menu Pro,那么您还可以访问其他图标字体、Genericons 和 FontAwesome。
完成 WordPress 网站上的 Mega 菜单配置
完成所有这些设置后,您可以关闭弹出窗口以返回主外观»菜单页面。
现在,您可以对每个顶级父级重复此过程。
如果您对超级菜单的设置感到满意,请单击保存菜单按钮使其生效。

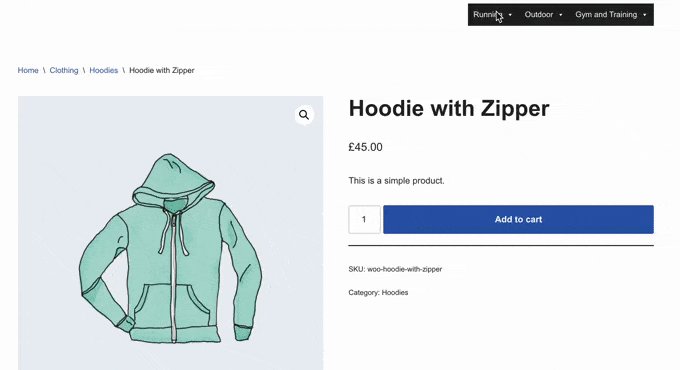
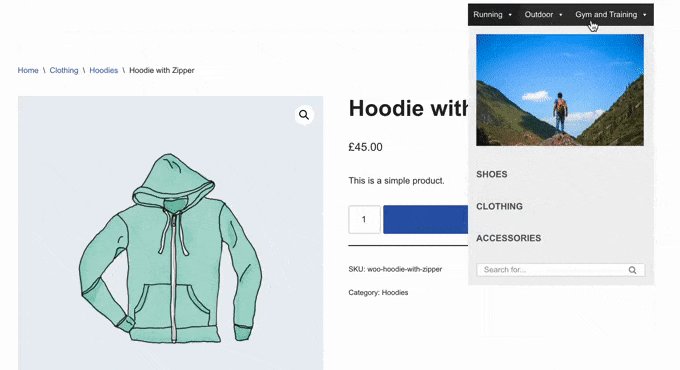
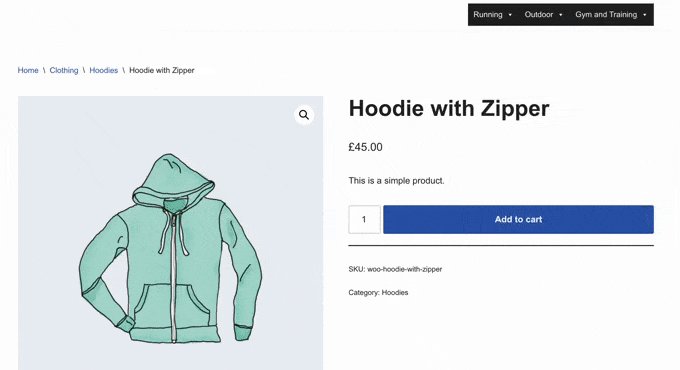
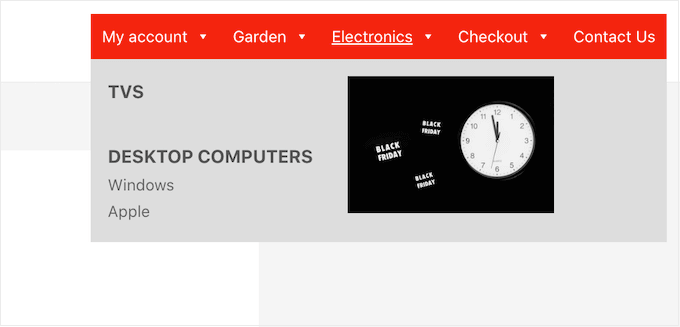
现在,只需访问您的网站前端即可看到超级菜单的实际运行。
我们希望本文能帮助您了解如何在 WordPress 网站上添加超级菜单。

我写了份一万多个字的Wordpress 建站指南









































 湘公网安备43020002000238
湘公网安备43020002000238