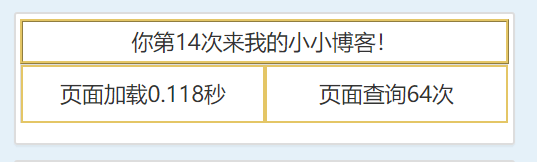
给WordPress博客小工具添加访客来访次数,同一访客访问的次数,还有页面加载时间和页面查询数据次数并显示在小工具,美化了一下,以前发过这文章因有人需要和我的一样的,这里在发一次美化版的。
把下面代码添加到后台,外观,小工具,(如begin主题)用增强小工具放进去,确定即可,代码里的查询代码是php,不能用文本小工具,其它主题自己折腾吧。
代码:
<div style="text-align:center;border-width: 2px;border-style:ridge;border-color: #e4c666;"><script type="text/javascript""> if(localStorage.pagecount){localStorage.pagecount=Number(localStorage.pagecount)+1}else{localStorage.pagecount=1}document.write("你第"+localStorage.pagecount+"次来我的小小博客!"); </script></div>
<div class="table-r">
<table width="100%">
<tbody>
<tr>
<td style="text-align:center;border-color: #e4c666;border-width: 1.5px;" width="50%">页面加载<?php timer_stop(1); ?>秒</td>
<td style="text-align:center;border-color: #e4c666;border-width: 1.5px;" width="50%">页面查询<?php echo get_num_queries(); ?>次</td>
</tr>
</tbody>
</table>
</div>





































 湘公网安备43020002000238
湘公网安备43020002000238