对于刚接触 WordPress 主题开发的新人,没有必要将相关技术一五一十的学会再动手,不妨从对别人的主题进行修改开始,当修改别人的主题不能满足你的需求的时候,通过搜索引擎等途径查找如何实现你需求的方式,逐渐发散开去,这样从 CSS/HTML 到 JavaScript 再到 PHP 甚至到对 Server 的配置都会依次接触到。等到了一定时期,再对感兴趣的技术进行系统学习。
作为带领你自己展开 WordPress 主题开发之旅的路线图,推荐“我爱水煮鱼”的《WordPress 主题教程:从零开始制作 WordPress 主题》
我最近正在从完全不懂开始学Wordpress,我的步骤是这样的:
1.“我爱水煮鱼”《WordPress 主题教程:从零开始制作 WordPress 主题》
跟着这个搭建了一个最简单的主题,对wordpress主题有了个感性认识,这个我花了4天。
2.在http://www.w3school.com.cn/浏览了一遍关于HTML、CSS、PHP的教程,有个大概的认识。
3.完全从头做了一个不复杂的主题,算是练习。
4.现在正在做的是修改Wordpress3.1默认主题“twentyten”,这个主题里面注解很详细,可以让我对主题的结构了解得深入很多。
5.准备下一步学着在我构建好的主题上添加jquery效果。
html和css必须会,php调用函数的话查wordpress codex也可以,要改functions.php的话最起码要明白php的基本语法,javascript看教程能做出来其实也够用,对颜色的感觉要比较好,不会做图片勉强可以写纯css的练手,不过这样很限制进一步发展,我现在就特吃亏……
1.熟练的运用HTML和CSS
2.理解javascript和jquery编码,能够看懂代码,并编写简单的代码
3.理解php编码,能够看懂代码,并编写简单的函数,了解wordpress常用内建函数。
4.对wordpress的文件结构和基本工作方式有简单了解。
5.花几个月时间。因为你没有方向,只能慢慢积累问题。完全从空白写一个主题出来比想象的难多了,因为你无法顾及问题方方面面,这不像做一个烧饼,圆不圆都能吃,有问题那就跟没做一样。
网站: 就w3c school就行。然后随便找个教程花半天看看,就开始动手改。
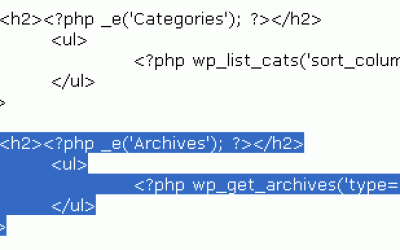
方法:自己改主题,看别人的代码,慢慢的深入,到最后每个字都要看懂。
书籍:没必要,浪费时间,永远在你需要的时候才去学,但一旦需要就不要偷懒。









































 湘公网安备43020002000238
湘公网安备43020002000238