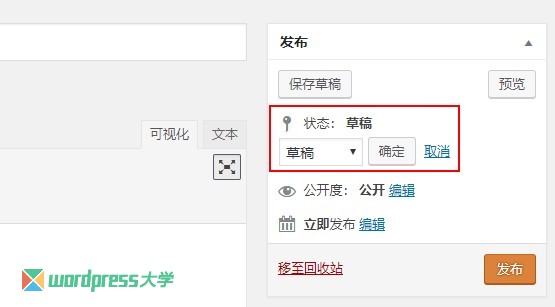
几天前,有朋友问倡萌,如何为WordPress的文章添加自定义的文章状态,今天来分享一下实现方法。首先,我们来了解一下什么是文章状态,以及默认有哪些文章状态。在文章发布界面,我们可以看到类似于下图的发布模块,其中有一个状态设置选项:
WordPress默认内置了以下几种文章状态:
- 草稿 – 已保存但尚未完成且尚未发布的文章
- 自动草稿 – WordPress具有自动保存功能,可自动将草稿保存为修订版
- 待审核 – 已完成并提交审核但尚未发布的文章
- 未来 – 计划稍后定时发布的文章,也就是通过上图设置发布时间为未来某个时间点即可
- 私密 – 标记为私密的文章,只有自己登录后可见
- 回收 – 被添加到回收站的文章
- 继承 – 自动继承其父页面状态的子页面
当然,除了这些默认的文章状态以外,我们还可以添加自定义的文章状态,具体代码示例如下:
// 注册新的文章状态
function wpdx_add_custom_post_status(){
register_post_status('rejected', array(
'label' => _x( 'Rejected', 'post' ),
'public' => false,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Rejected <span class="count">(%s)</span>', 'Rejected <span class="count">(%s)</span>' ),
) );
}
add_action( 'init', 'wpdx_add_custom_post_status' );
// 通过js添加新的状态到文章编辑页面
function wpdx_add_post_status_list(){
global $post;
$complete = '';
$label = '';
if($post->post_type == 'post'){ //只对默认的post类型添加
if($post->post_status == 'rejected'){
$complete = ' selected="selected"';
$label = '<span id="post-status-display"> Rejected</span>';
}
echo '
<script>
jQuery(document).ready(function($){
$("select#post_status").append("<option value=\"rejected\" '.$complete.'>Rejected</option>");
$(".misc-pub-section label").append("'.$label.'");
});
</script>
';
}
}
add_action('admin_footer-post.php', 'wpdx_add_post_status_list');
add_action('admin_footer-post-new.php', 'wpdx_add_post_status_list');
// 通过js添加新的状态到文章列表的快速编辑
function wpdx_add_custom_status_in_quick_edit() {
echo "<script>
jQuery(document).ready( function($) {
$( 'select[name=\"_status\"]' ).append( '<option value=\"rejected\">Rejected</option>' );
});
</script>";
}
add_action('admin_footer-edit.php','wpdx_add_custom_status_in_quick_edit');上面的代码示例注册了新的文章状态:Rejected,请根据你的实际需要,修改代码中高亮显示的行中的大小写的 Rejected,才能完全设置为你自己的文章状态!
由于WordPress自身存在一个bug:新注册的文章状态不会自动添加到设置选择中,所有上面就只能通过js方式添加选择,这个bug已经提交了好几年了,不清楚为什么WordPress官方一直没有修复。





































 湘公网安备43020002000238
湘公网安备43020002000238