因为偶尔折腾代码,所以代码高亮是少不了的一个功能,在这里推荐一款 WordPress 代码高亮插件:Pure-Highlightjs
一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。
Pure-Highlightjs 依赖于以下开源项目:
highlightjs.org
highlight.js 是一个用于在任何 web 页面上着色显示各种示例源代码语法的 JS 项目。
安装说明
1、下载
highlight.js 是一个用于在任何 web 页面上着色显示各种示例源代码语法的 JS 项目。
下载 Pure-Highlightjs 插件 https://github.com/icodechef/Pure-Highlightjs/archive/1.0.zip
2、安装
进入 WordPress 后台管理页面, 插件 > 安装插件 > 上传插件 ,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录 /wp-content/plugins/
3、启用
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”
使用说明
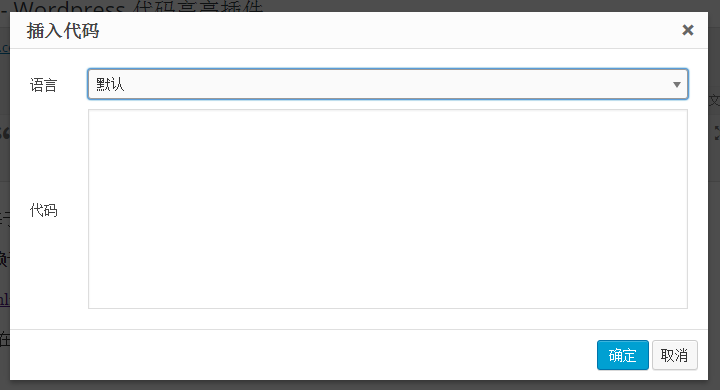
编辑器可视化插入代码
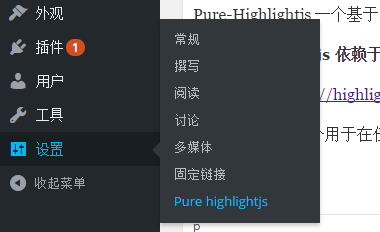
Pure Highlightjs 后台进入设置选项
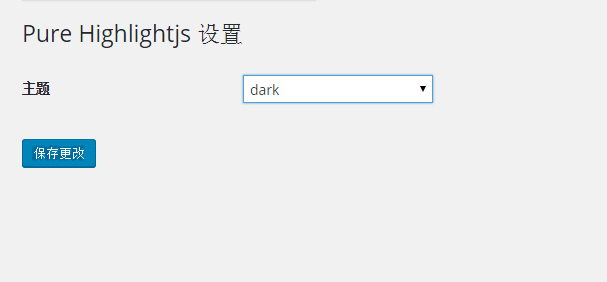
Pure Highlightjs 选择代码高亮样式
顺带一提,之前我使用的代码高亮插件是:Crayon Syntax Highlighter,虽说这个插件很不错,功能十分丰富,不过使用一段时间下来觉得增加网站响应时间,毕竟这个插件比较大(2.1M)。
而 Pure Highlightjs 这个插件只有 142K,很小巧。
不过值得注意的地方是:Pure Highlightjs 只能在 WordPress 默认编辑器内使用并且不支持行号。











































 湘公网安备43020002000238
湘公网安备43020002000238