在设备屏幕多元化发展的今天,使用传统网站进行品牌宣传、商品销售的局限性越来越明显。尤其体现在移动设备上的显示缺陷。
传统网站在电脑上可以正常使用,但使用手机、平板等移动设备访问却会出现很多问题
- Flash技术效果不兼容,动画效果无法使用
- 网站排版布局固定,内容挤压,点击困难
- 网站内容字体小,用户需要放大才能查看
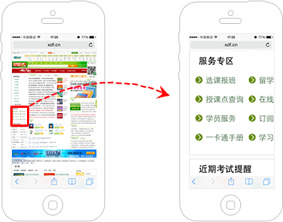
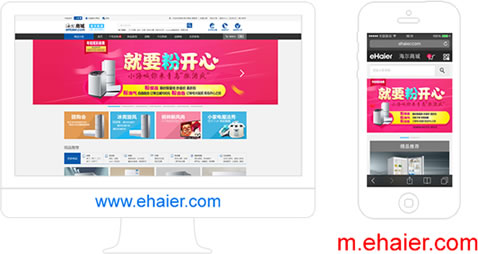
为此,有很多厂商选择在电脑端使用传统网站,而在移动端再开发一个手机网站。用户在访问时,浏览器会自动识别客户使用的设备,在两个网站之间进行跳转。
(看似是一个网站,实际是在两个不同网址的站点间进行跳转)
这种解决方案看似解决了不同设备的显示问题,但同样存在众多缺陷
- 两个网站需分别设计开发,开发成本翻倍。
- 电脑网站与手机网站有不同网址,不易被搜索引擎收录,影响网站搜索排名。
- 两个网站使用两个后台,用户、订单数据分开管理,加大负担。
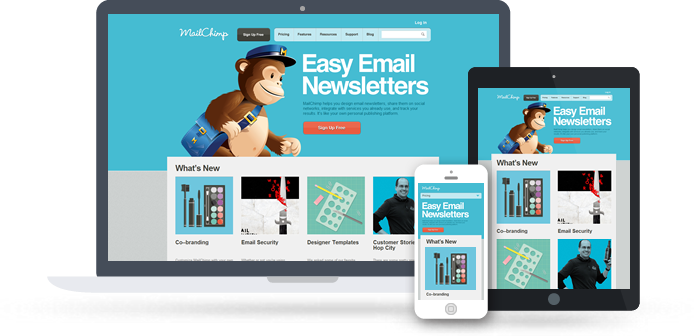
响应式网站的诞生
正是为应对设备、平台的多元化发展,响应式技术诞生了。
制作一个响应式网站,就相当于有了三个网站,电脑、手机、平板都能完美显示。网站的版块可随着设备屏幕的不同尺寸自动改变位置,网站文字可以在不同设备显示合适的大小,无需让用户将局部放大、缩小查看。让使用不同设备访问的用户都能获得最佳的浏览体验。
响应式设计可以为电脑、手机、平板等不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,已成为大势所趋。










































 湘公网安备43020002000238
湘公网安备43020002000238